CSS(层叠款式表,Cascading Style Sheets)是一种用于描绘HTML或XML文档款式的款式表言语。它用于设置网页中的文本字体、色彩、布景、布局等视觉体现。CSS将款式与内容别离,使得网页的规划和内容的更新愈加灵敏和高效。
CSS的首要特点包含:
1. 层叠性:CSS款式能够层叠,即多个款式能够运用于同一个元素,浏览器会依据层叠规矩决议终究显现的款式。2. 承继性:CSS款式能够承继,即子元素会承继父元素的款式,除非子元素有更详细的款式界说。3. 挑选性:CSS款式能够依据不同的挑选器(如元素类型、类、ID等)运用不同的款式。4. 媒体查询:CSS能够针对不同的设备(如桌面、移动设备等)运用不同的款式。5. 动画和过渡:CSS支撑动画和过渡作用,使得网页的交互愈加生动和风趣。
CSS款式能够经过以下几种方法添加到HTML文档中:
CSS是现代网页规划中不可或缺的一部分,它使得网页的规划愈加漂亮、灵敏和易于保护。

CSS,即层叠款式表(Cascading Style Sheets),是一种用于描绘HTML文档款式的言语。它答应开发者经过界说一系列规矩来操控网页元素的布局、色彩、字体、巨细等视觉体现。CSS的呈现,使得网页规划愈加灵敏和漂亮,一起也完成了内容与款式的别离,提高了网页的可保护性和扩展性。
CSS1于1996年发布,首要供给了根本的款式操控功用。CSS2在1998年发布,增加了更多的款式特点和挑选器,如边框、布景、定位等。CSS3于2011年发布,引进了更多的模块和特性,如动画、过渡、媒体查询等,使得CSS在网页规划中的运用愈加丰厚。

CSS的根本语法由挑选器和声明块组成。挑选器用于指定要运用款式的HTML元素,声明块则包含一系列特点和值的界说。
以下是一个简略的CSS示例:
h1 {
color: blue;
font-size: 2em;

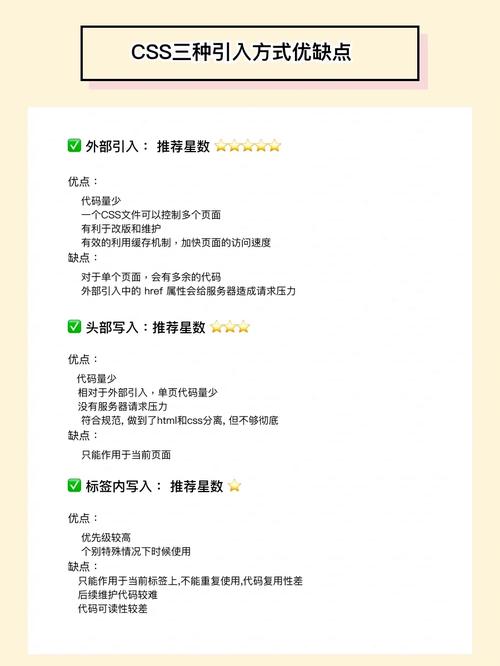
CSS能够经过多种方法引进到HTML文档中,首要包含以下三种:
1. 内联款式
内联款式直接在HTML元素中运用`style`特点界说。这种方法适用于简略的款式设置,但不引荐用于杂乱的项目,由于它会导致HTML代码冗余,难以保护。
2. 内部款式表
3. 外部款式表

CSS挑选器用于指定要运用款式的HTML元素。CSS供给了多种挑选器,包含元素挑选器、类挑选器、ID挑选器、特点挑选器等。
1. 元素挑选器
元素挑选器依据HTML元素的类型进行挑选,如`p`、`div`、`h1`等。例如:
color: green;
2. 类挑选器
类挑选器运用`.`最初,依据元素的类特点进行挑选。例如:
.highlight {
background-color: yellow;
3. ID挑选器
ID挑选器运用``最初,依据元素的ID特点进行挑选。例如:
header {
color: red;
CSS款式是网页规划中不可或缺的一部分,它能够协助开发者完成丰厚的视觉作用和布局作用。把握CSS的根本语法、引进方法和挑选器,将为你的网页规划之路奠定坚实的根底。
下一篇: vue异步组件,高效加载与优化用户体会

css中display的用法, display特色的基本概念
CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够...
2025-01-09

2025-01-09 #数据库

数据库办理体系的作业不包含,数据库办理体系的作业不包含哪些内容
2025-01-09 #数据库

ruby-china,Ruby China 社区展开现状与未来展望
2025-01-09 #后端开发

2025-01-09 #数据库

2025-01-09 #后端开发