
点击这里在新窗口翻开示例网站
HTML中如安在新窗口翻开新页面
在网页规划中,有时咱们需求将链接指向的新页面在新窗口中翻开,而不是在当时页面中替换。这种做法能够供给更好的用户体会,尤其是在翻开外部网站或需求坚持当时页面内容不变的情况下。本文将具体介绍如安在HTML中完成这一功用。

- `_parent`:在父窗口或结构会集翻开链接。
- `_top`:在尖端窗口中翻开链接。
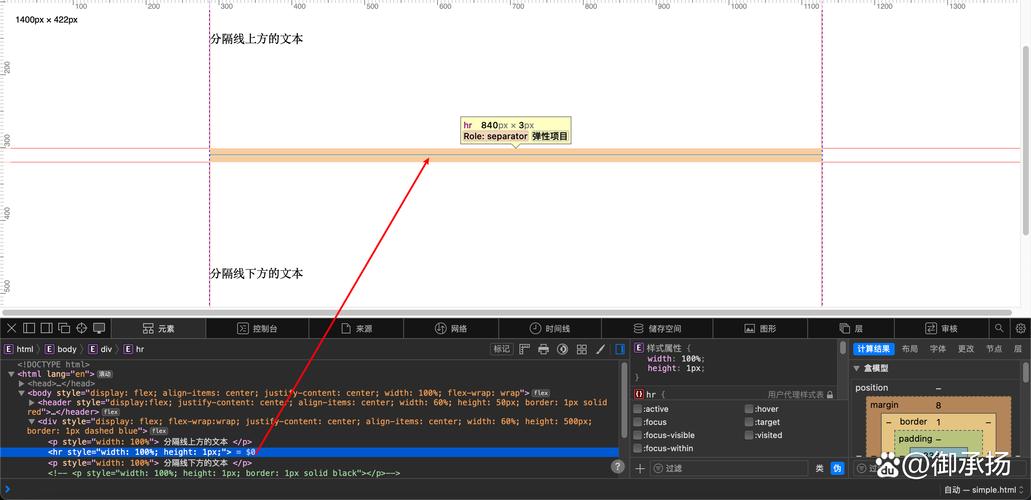
以下是一个简略的示例,展现怎么运用`target`特点在新窗口中翻开
```html
下一篇: html时刻

css中display的用法, display特色的基本概念
CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够...
2025-01-09

2025-01-09 #数据库

数据库办理体系的作业不包含,数据库办理体系的作业不包含哪些内容
2025-01-09 #数据库

ruby-china,Ruby China 社区展开现状与未来展望
2025-01-09 #后端开发

2025-01-09 #数据库

2025-01-09 #后端开发