要在CSS中旋转一个元素180度,你能够运用`transform`特点和`rotate`函数。以下是一个简略的比如,展现了怎么将一个`div`元素旋转180度:
```css.rotate180 { transform: rotate;}```
将这个类运用到你的HTML元素上,它就会被旋转180度。例如:
```html这是一个被旋转180度的元素```
这段代码将使`div`中的内容显现为上下颠倒。
CSS旋转180度:完成与技巧详解
在网页规划中,CSS旋转作用是一种常见的视觉元素,它能够为用户带来丰厚的交互体会。本文将深入探讨怎么运用CSS完成元素的180度旋转,并供给一些有用的技巧和示例。

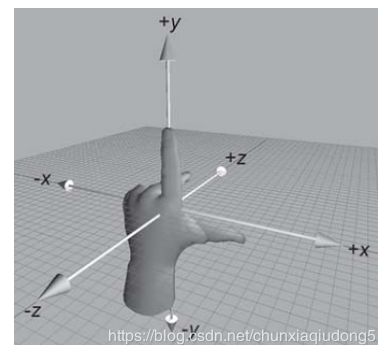
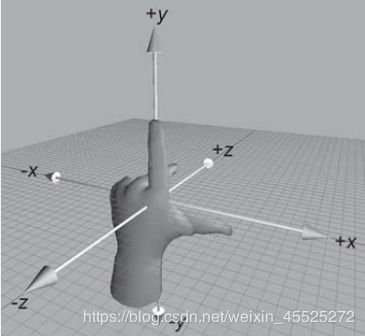
在CSS中,`transform`特点是完成元素旋转的中心。它答应咱们对元素进行2D或3D转化,包含平移、缩放、歪斜和旋转。

旋转作用首要经过`transform`特点的`rotate`函数完成。其语法如下:
.rotated-element {
transform: rotate(视点);
这儿的视点能够是正值(顺时针旋转)或负值(逆时针旋转),而且能够运费用(deg)或弧度(rad)作为单位。

假定咱们有一个要旋转的元素,如下所示:
下一篇: html后缀, HTML简介