CSS优先级(Specificity)是一个衡量CSS规矩重要性的机制,用于确定当多个规矩使用于同一元素时,哪个规矩将收效。优先级由挑选器的类型和复杂性决议,从低到高摆放如下:
在比较优先级时,遵从以下规矩:
优先级较高的挑选器会掩盖优先级较低的挑选器。 当多个挑选器具有相同优先级时,后界说的规矩会掩盖先界说的规矩。 假如一个挑选器包括多个挑选器类型,它们的优先级会相加。例如,一个类挑选器(`.example`)和一个元素挑选器(`p`)的组合(`.example p`)的优先级会高于单个类挑选器(`.example`)。
了解CSS优先级关于保证网页的正确款式显现非常重要。
CSS优先级凹凸摆放:揭秘网页款式操控的艺术
在网页规划中,CSS(层叠款式表)是操控网页外观和布局的重要东西。CSS优先级决议了当多个款式规矩使用于同一个元素时,哪个款式会被优先使用。了解CSS优先级规矩关于编写高效、可保护的代码至关重要。本文将深入探讨CSS优先级的凹凸摆放,协助开发者更好地把握款式操控的艺术。

类挑选器经过元素的类名来挑选款式。例如,`.text`挑选器会挑选一切具有`text`类的元素。


ID挑选器经过元素的ID来挑选款式。例如,`header`挑选器会挑选具有ID为`header`的元素。
ID挑选器的优先级最高,由于它供给了最准确的挑选方法。


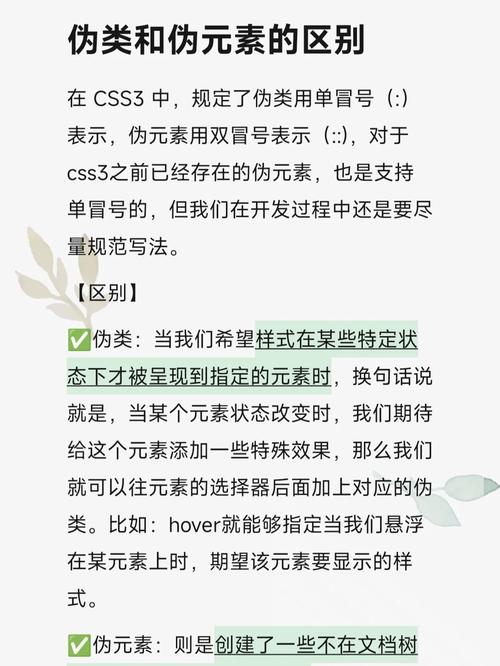
伪类和伪元素是CSS中用于增加特殊效果的挑选器。例如,`:hover`伪类用于挑选鼠标悬停时的元素。
伪类和伪元素的优先级与类挑选器相同,但它们在特定情况下能够供给额定的款式操控。


CSS中的承继答应款式从父元素传递到子元素。例如,一个阶段(``)会承继其父元素的字体大小。
承继的优先级最低,由于它依赖于父元素的款式。
内联款式是直接在HTML元素中设置的款式。例如,`
下一篇: vue组件之间传值

css中display的用法, display特色的基本概念
CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够...
2025-01-09

2025-01-09 #数据库

数据库办理体系的作业不包含,数据库办理体系的作业不包含哪些内容
2025-01-09 #数据库

ruby-china,Ruby China 社区展开现状与未来展望
2025-01-09 #后端开发

2025-01-09 #数据库

2025-01-09 #后端开发