Vue.js 是一个用于构建用户界面的渐进式 JavaScript 结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。
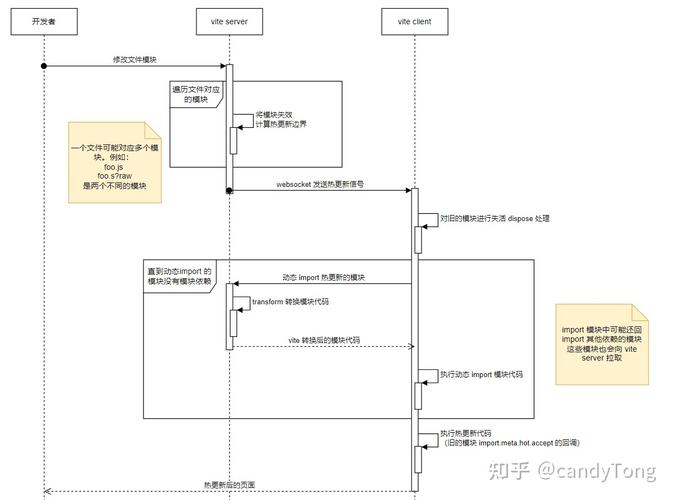
热更新(Hot Module Replacement,HMR)是一种在不完全从头加载页面的状况下更新模块的技能。它答应在运用程序运转时替换、添加或删去模块,而无需从头加载整个页面。这关于开发人员来说十分有用,由于它能够加速开发进程,削减等待时刻。
在Vue.js中,热更新一般是经过Webpack这样的模块打包器来完成的。Webpack是一个现代JavaScript运用程序的静态模块打包器。当装备了热更新后,当你在代码中做出更改时,Webpack会主动从头编译代码,并将更改推送到正在运转的运用程序中,而无需改写页面。
要启用Vue.js中的热更新,你一般需求在Webpack装备中添加特定的插件,如`webpack.HotModuleReplacementPlugin`。此外,你还需求在进口文件中添加特定的代码来启用HMR。
以下是一个根本的示例,展现了如安在Vue项目中启用热更新:
```javascript// webpack.config.jsconst VueLoaderPlugin = require;const webpack = require;
module.exports = { entry: './src/main.js', output: { filename: 'bundle.js' }, module: { rules: }, plugins: , new webpack.HotModuleReplacementPlugin qwe2, devServer: { hot: true }};```
在这个装备中,`webpack.HotModuleReplacementPlugin` 插件被添加到插件数组中,以启用HMR。`devServer` 装备中的 `hot: true` 选项也启用了HMR。
请留意,热更新在某些状况下或许不会按预期作业,例如当模块的导出或导入发生变化时。在这些状况下,或许需求手动改写页面。此外,热更新在出产环境中一般不会运用,由于它会添加运用的复杂性,并或许导致功用问题。
Vue热更新:进步开发功率的关键技能
在Vue.js的开发进程中,热更新是一个十分重要的功用。它答应开发者在不改写页面的状况下,实时预览代码更改的作用。这不只进步了开发功率,还削减了因频频改写页面带来的不便利。本文将具体介绍Vue热更新的原理、完成方法以及在实践开发中的运用。

Vue热更新是指在开发进程中,当源代码发生改动时,能够实时更新到浏览器中,而不需求从头加载整个页面。这种技能极大地进步了开发功率,尤其是在调试和修正代码时。
Vue热更新首要依赖于以下几个技能:
Vue热更新首要有以下几种完成方法:



Vue热更新在实践开发中具有以下运用场景:



在运用Vue热更新时,需求留意以下几点:


Vue热更新是进步开发功率的关键技能。经过了解其原理、完成方法以及运用场景,开发者能够更好地使用热更新功用,进步开发功率。在实践开发中,应根据项目需求挑选适宜的热更新计划,并留意相重视意事项,以保证热更新功用的安稳运转。
上一篇:react开发,从根底到实践
下一篇: css 阶段间隔

vue引证js,Vue.js 中引证 JavaScript 文件的全面攻略
在Vue项目中引证JavaScript文件一般有两种办法:大局引证和部分引证。大局引证大局引证一般在`main.js`或...
2025-01-10