1. 关于文本元素(如``、``等),能够运用`verticalalign: bottom;`特点来使其底部对齐。
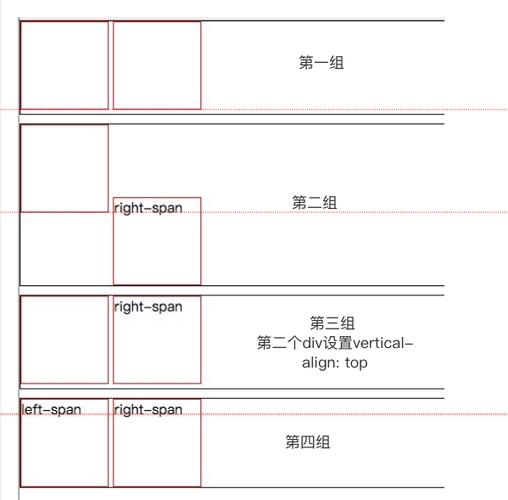
2. 关于块级元素(如``、``等),能够运用`alignitems: flexend;`和`display: flex;`组合来完成底部对齐。
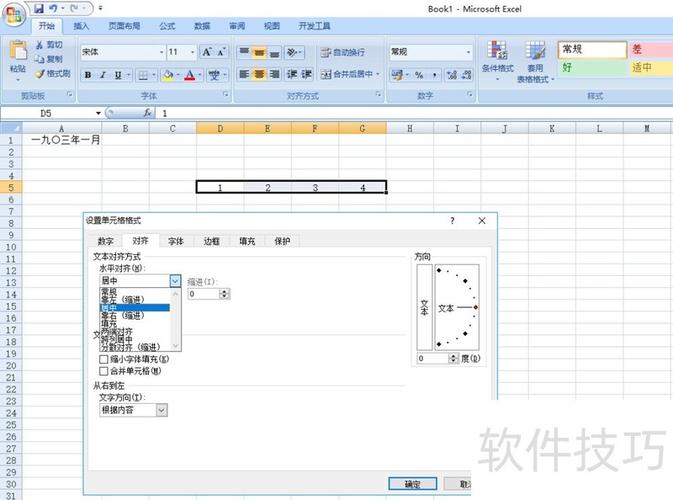
3. 关于表格中的单元格(如``、``等),能够运用`verticalalign: bottom;`特点来使其底部对齐。
4. 关于图片(如``),能够运用`verticalalign: bottom;`特点来使其底部对齐。
5. 关于整个页面或容器,能够运用`justifycontent: flexend;`和`display: flex;`组合来完成底部对齐。
6. 关于肯定定位的元素,能够运用`bottom: 0;`特点来使其底部对齐。
7. 关于固定方位的元素,能够运用`bottom: 0;`特点来使其底部对齐。
8. 关于起浮元素,能够运用`clear: both;`和`float: left;`或`float: right;`组合来完成底部对齐。
9. 关于多列布局,能够运用`columncount: 1;`和`columnfill: auto;`组合来完成底部对齐。
10. 关于网格布局,能够运用`gridtemplaterows: auto;`和`alignitems: end;`组合来完成底部对齐。
11. 关于动画或过渡作用,能够运用`bottom: 0;`特点来完成底部对齐。
12. 关于呼应式规划,能够运用媒体查询和上述办法来完成底部对齐。
请注意,这些办法或许需求依据详细情况进行调整,以保证完成所需的底部对齐作用。一起,不同的浏览器和设备或许对CSS的支撑程度不同,因此在完成底部对齐时需求考虑兼容性问题。
CSS底部对齐技巧全解析
在网页规划中,元素的对齐方法是影响页面布局漂亮度的重要因素之一。本文将深入探讨CSS中完成底部对齐的多种技巧,协助您轻松应对各种布局需求。
当您需求将多个行内元素(如span、img等)底部对齐时,能够设置它们的vertical-align特点为bottom。
```css
span {
display: inline-block;
vertical-align: bottom;

关于块级元素,能够经过设置其父元素的line-height特点来完成底部对齐。
```css
.parent {
line-height: 50px;
.child {
height: 30px;


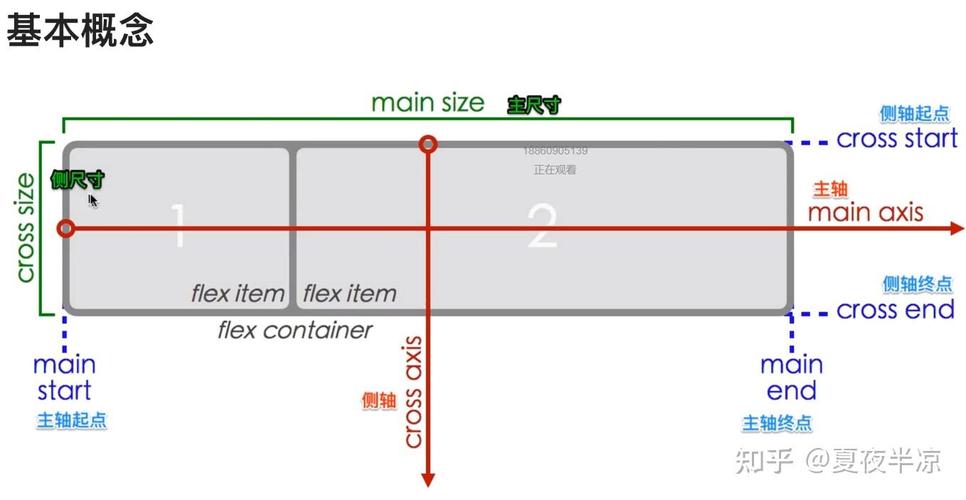
align-items特点能够设置flex容器中子元素的笔直对齐方法。将align-items特点设置为flex-end能够完成底部对齐。
```css
.container {
display: flex;
align-items: flex-end;

justify-content特点能够设置flex容器中子元素的水平对齐方法。将justify-content特点设置为space-between能够完成两头对齐,然后完成底部对齐。
```css
.container {
display: flex;
justify-content: space-between;


border-collapse特点能够设置表格边框的兼并方法。将border-collapse特点设置为collapse能够完成单一边框款式。
```css
table {
border-collapse: collapse;

与行内元素相似,表格单元格也能够经过设置vertical-align特点为bottom来完成底部对齐。
```css
td {
vertical-align: bottom;
本文介绍了CSS中完成底部对齐的多种技巧,包含运用vertical-align特点、flex布局、table布局等。在实践开发过程中,您能够依据详细需求挑选适宜的技巧,以到达最佳的布局作用。期望本文能对您的网页规划作业有所协助。

css中display的用法, display特色的基本概念
CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够...
2025-01-09

2025-01-09 #数据库

数据库办理体系的作业不包含,数据库办理体系的作业不包含哪些内容
2025-01-09 #数据库

ruby-china,Ruby China 社区展开现状与未来展望
2025-01-09 #后端开发

2025-01-09 #数据库

2025-01-09 #后端开发