要设置CSS布景通明,能够运用`backgroundcolor`特点并将其值设置为`rgba`,其间`0`表明通明度。例如,假如你想设置一个元素的布景为彻底通明,你能够这样写:
```css.element { backgroundcolor: rgba;}```
假如你想要设置一个有色彩的半通明布景,你能够调整`rgba`中的`a`值。例如,以下代码将创立一个半通明的蓝色布景:
```css.element { backgroundcolor: rgba; / 半通明的蓝色 /}```
这儿的`0.5`表明50%的通明度,你能够根据需求调整这个值。通明度值规模从`0`(彻底通明)到`1`(彻底不通明)。
CSS布景通明设置详解
在网页规划中,布景通明作用能够使页面看起来愈加简练、现代,一起也能提高用户体会。本文将具体介绍CSS中设置布景通明的几种办法,帮助您轻松完成布景通明作用。

`opacity`特点是CSS中设置元素通明度的常用办法。它能够将元素及其一切子元素设置为相同的通明度。
`opacity`特点的取值规模从0(彻底通明)到1(彻底不通明)。值越低,元素越通明。

```css
div {


- 运用`opacity`特点设置的通明度会影响到元素及其一切子元素。
- 当`opacity`特点运用于`body`元素时,整个页面都会受到影响。
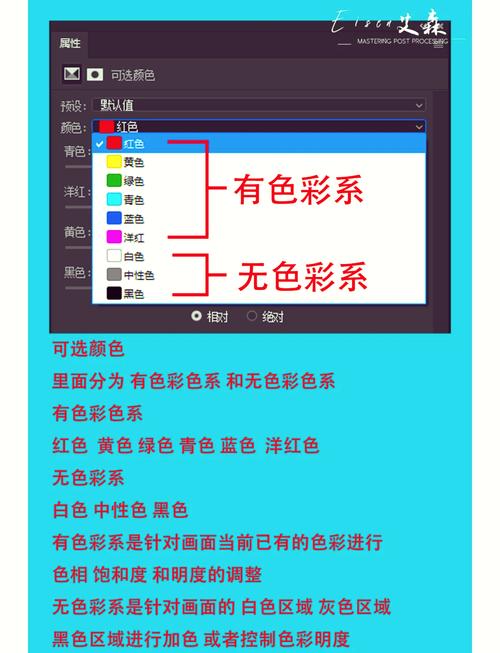
RGBA色彩模型是RGB色彩模型的扩展,增加了一个alpha通道,用于操控色彩的通明度。
RGBA色彩值的取值规模为0(彻底通明)到1(彻底不通明)。

```css
div {

- 运用RGBA色彩设置的通明度仅影响布景色彩,不会改动元素内容的通明度。
- RGBA色彩值兼容性较好,但在IE8及以下版别浏览器中或许不支持。
将元素的布景色彩设置为`transparent`能够使布景彻底通明。
`background-color: transparent`仅影响元素的布景色彩,不会改动元素内容的通明度。

```css
div {

- 运用`background-color: transparent`设置的通明度仅影响布景色彩,不会改动元素内容的通明度。
- 该办法兼容性较好,但在某些特别情况下或许无法到达预期作用。

在实践运用中,咱们或许需求完成布景通明而文字不变的作用。以下供给两种完成办法:

```css
div {

```html

css中display的用法, display特色的基本概念
CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够...
2025-01-09

2025-01-09 #数据库

数据库办理体系的作业不包含,数据库办理体系的作业不包含哪些内容
2025-01-09 #数据库

ruby-china,Ruby China 社区展开现状与未来展望
2025-01-09 #后端开发

2025-01-09 #数据库

2025-01-09 #后端开发