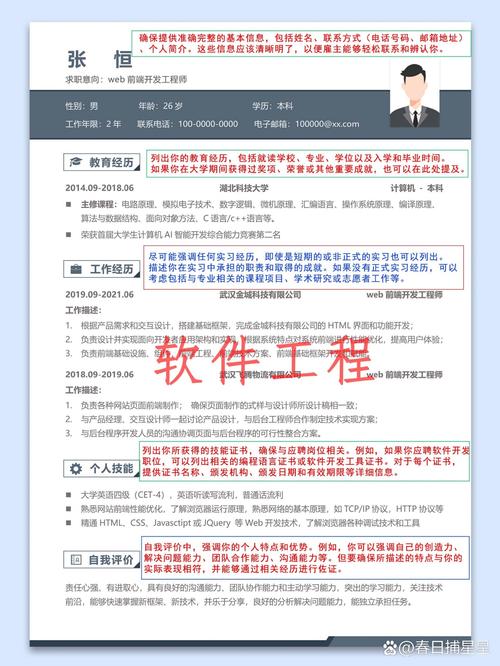
创立个人简历的HTML页面是一个简略的进程,下面我将供给一个根本的HTML简历模板。你能够依据自己的需要对其进行修正和扩展。
电话:1234567890


了解数据库、网络、操作体系等计算机基础知识
担任规划并完成后台数据处理模块
```
这个模板包含以下几个部分:
1. 头部(Header):包含名字、联系方式等根本信息。2. 教育布景(Education):列出你的教育阅历。3. 工作阅历(Work Experience):描绘你的工作阅历。4. 技术(Skills):列出你的技术和特长。5. 项目阅历(Projects):描绘你参加的项目和你的奉献。
你能够依据实际情况增加或删去部分,也能够运用CSS来美化页面。
在数字化年代,个人简历已经成为求职者展现自己才能与本质的重要东西。一份优异的个人简历不只能够招引招聘者的目光,还能在很多求职者中锋芒毕露。HTML作为一种常用的网页制造技术,能够协助咱们轻松制造出专业、漂亮的个人简历。本文将为您具体介绍怎么运用HTML制造个人简历,助您在求职道路上愈加自傲。

一个规范的HTML简历一般包含以下几个部分:
头部(Header):包含名字、联系方式、个人相片等根本信息。
个人简介(Introduction):扼要介绍自己的工作方针、性格特点等。
教育布景(Education):列出自己的学历、专业、结业院校等信息。
工作阅历(Work Experience):具体描绘自己的工作阅历,包含公司名称、职位、工作时间等。
项目阅历(Project Experience):展现自己在项目中的人物、责任和效果。
技术证书(Skills
上一篇:css布景通明
下一篇: 盒子暗影css, 什么是盒子暗影?

css中display的用法, display特色的基本概念
CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够...
2025-01-09

2025-01-09 #数据库

数据库办理体系的作业不包含,数据库办理体系的作业不包含哪些内容
2025-01-09 #数据库

ruby-china,Ruby China 社区展开现状与未来展望
2025-01-09 #后端开发

2025-01-09 #数据库

2025-01-09 #后端开发