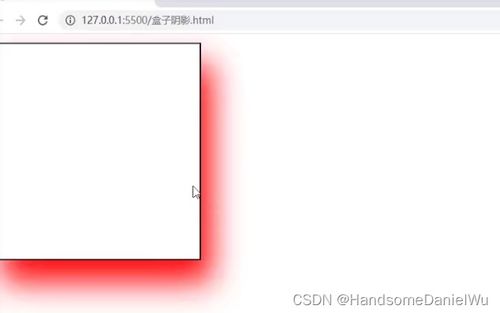
CSS 盒子暗影能够经过 `boxshadow` 特点来完成。这个特点答应你向元素增加暗影作用,能够操控暗影的偏移量、含糊半径、分散半径和色彩。
根本语法如下:
```cssboxshadow: hoffset voffset blurradius spreadradius color;```
`hoffset`:水平偏移量,正值向右偏移,负值向左偏移。 `voffset`:笔直偏移量,正值向下偏移,负值向上偏移。 `blurradius`:含糊半径,值越大,暗影越含糊。 `spreadradius`:分散半径,正值会使暗影扩展,负值会使暗影缩小。 `color`:暗影色彩。
例如,为一个元素增加一个水平向右偏移 10px,笔直向下偏移 10px,含糊半径为 5px,色彩为灰色的暗影,能够运用以下代码:
```css.box { boxshadow: 10px 10px 5px grey;}```
你能够根据需要调整这些值,以创立不同的暗影作用。
盒子暗影:CSS中的立体魔法
在网页规划中,盒子暗影是一种常用的视觉作用,它能够为元素增加深度和立体感,使网页愈加生动和吸引人。本文将深入探讨CSS中的盒子暗影,包含其语法、运用方法以及一些高档技巧。

盒子暗影(Box Shadow)是CSS3中新增的一个特点,它答应开发者为HTML元素增加暗影作用。这个暗影能够模仿光线照射到元素上的作用,然后增加元素的立体感和层次感。

盒子暗影的语法相对简略,根本格局如下:
```css
box-shadow: h-shadow v-shadow blur spread color;

以下是一个简略的比如,展现如何为一个按钮增加盒子暗影:
```css
button {
width: 100px;
height: 50px;
background-color: 4CAF50;
border: none;
box-shadow: 5px 5px 10px rgba(0, 0, 0, 0.3);
cursor: pointer;
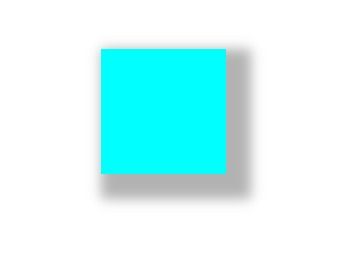
在这个比如中,咱们为按钮增加了一个向右下方偏移的暗影,含糊间隔为10px,暗影色彩为半透明的黑色。
CSS答应为元素增加多个暗影,运用逗号分隔每个暗影的声明。以下是一个比如:
```css
div {
width: 200px;
height: 200px;
background-color: f0f0f0;
box-shadow: 5px 5px 10px rgba(0, 0, 0, 0.3), -5px -5px 10px rgba(0, 0, 0, 0.2);
在这个比如中,咱们为`div`元素增加了两个暗影,第一个暗影向右下方偏移,第二个暗影向左上方偏移。
经过设置`h-shadow`和`v-shadow`为负值,能够为元素增加内暗影作用:
```css
div {
width: 200px;
height: 200px;
background-color: f0f0f0;
box-shadow: -5px -5px 10px rgba(0, 0, 0, 0.3);
运用`inset`关键字能够将外部暗影转换为内暗影:
```css
div {
width: 200px;
height: 200px;
background-color: f0f0f0;
box-shadow: 5px 5px 10px rgba(0, 0, 0, 0.3) inset;
假如想要移除元素上的一切暗影,能够运用`none`关键字:
```css
div {
width: 200px;
height: 200px;
background-color: f0f0f0;
box-shadow: none;
盒子暗影是CSS中一个强壮的东西,它能够协助咱们创立愈加生动和立体的网页规划。经过把握盒子暗影的语法和运用方法,开发者能够轻松地为网页元素增加暗影作用,提高网页的全体视觉作用。

css中display的用法, display特色的基本概念
CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够...
2025-01-09

2025-01-09 #数据库

数据库办理体系的作业不包含,数据库办理体系的作业不包含哪些内容
2025-01-09 #数据库

ruby-china,Ruby China 社区展开现状与未来展望
2025-01-09 #后端开发

2025-01-09 #数据库

2025-01-09 #后端开发