1. 文本水平居中:运用`textalign: center;`特点能够将块级元素内的文本内容水平居中。
```css.centertext { textalign: center;}```
2. 元素水平居中:关于需求水平居中的块级元素,能够运用`margin: 0 auto;`(保证元素有固定的宽度)。
```css.centerelement { width: 50%; / 或许其他详细宽度 / margin: 0 auto;}```
3. 行内块级元素水平居中:关于行内块级元素,您能够运用`textalign: center;`结合`display: inlineblock;`。
```css.centerinlineblock { textalign: center; display: inlineblock;}```
4. 笔直居中:笔直居中略微杂乱一些,取决于您想要居中的元素类型。关于单行文本,能够运用`lineheight`特点等于元素的高度。
```css.singlelinecenter { height: 50px; / 元素的高度 / lineheight: 50px; / 等于元素的高度 /}```
5. 多行文本笔直居中:关于多行文本,能够运用`display: flex;`和`alignitems: center;`。
```css.multilinecenter { display: flex; alignitems: center; justifycontent: center; / 水平居中 /}```
6. 网格布局:运用CSS Grid布局,能够轻松完成水平缓笔直居中。
```css.gridcenter { display: grid; placeitems: center; / 一起完成水平缓笔直居中 /}```
7. Flexbox布局:运用Flexbox布局也能够完成居中,特别是关于杂乱布局十分有用。
```css.flexcenter { display: flex; justifycontent: center; / 水平居中 / alignitems: center; / 笔直居中 /}```
请依据您的详细需求挑选适宜的居中办法。假如需求进一步的协助,请供给更多的上下文信息。
CSS设置字体居中的办法与技巧
在网页规划中,字体居中是提高用户体会和视觉作用的重要手法。经过CSS,咱们能够轻松完成字体在不同元素中的居中显现。本文将详细介绍CSS设置字体居中的办法与技巧,协助您更好地把握这一技术。






关于块级元素,如div、p等,能够运用以下CSS代码完成水平居中:
```css
div {
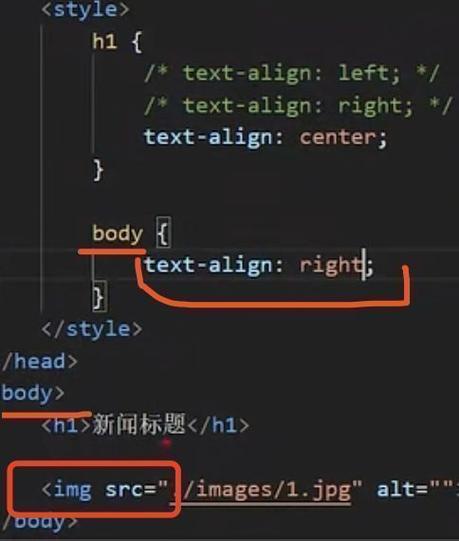
text-align: center;

关于行内元素,如a、span等,能够运用以下CSS代码完成水平居中:
```css
display: inline-block;
text-align: center;

line-height特点用于设置行高,即行与行之间的间隔。经过调整line-height的值,能够完成单行文本的笔直居中。
关于单行文本,能够运用以下CSS代码完成笔直居中:
```css
div {

关于多行文本,能够运用以下CSS代码完成笔直居中:
```css
div {
display: table-cell;
vertical-align: middle;

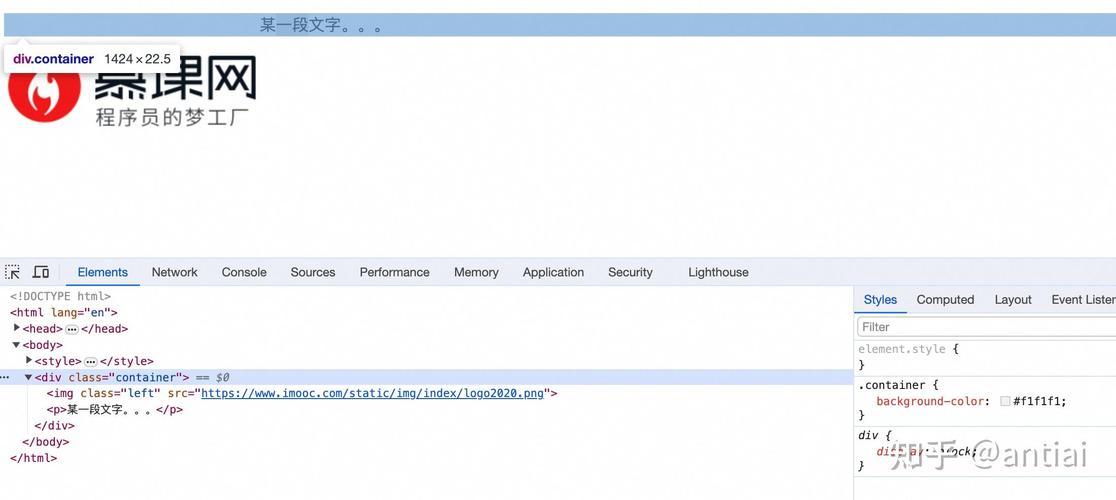
关于flex容器,能够运用以下CSS代码完成水平居中:
```css
.container {
display: flex;
justify-content: center;
关于flex容器,能够运用以下CSS代码完成笔直居中:
```css
.container {
display: flex;
align-items: center;
关于flex容器,能够运用以下CSS代码完成水平笔直居中:
```css
.container {
display: flex;
justify-content: center;
align-items: center;
经过以上办法,咱们能够轻松完成CSS设置字体居中的作用。在实践使用中,能够依据详细需求和场景挑选适宜的办法。把握这些技巧,将有助于您在网页规划中更好地提高用户体会和视觉作用。
上一篇:css方位

css中display的用法, display特色的基本概念
CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够...
2025-01-09

2025-01-09 #数据库

数据库办理体系的作业不包含,数据库办理体系的作业不包含哪些内容
2025-01-09 #数据库

ruby-china,Ruby China 社区展开现状与未来展望
2025-01-09 #后端开发

2025-01-09 #数据库

2025-01-09 #后端开发