在CSS中完成多行文本的省略号作用需求一些技巧。下面是一个根本的办法,它运用了`overflow`、`whitespace`和`textoverflow`特点,但需求留意的是,这些特点在某些浏览器中或许不完全支撑多行文本的省略号。
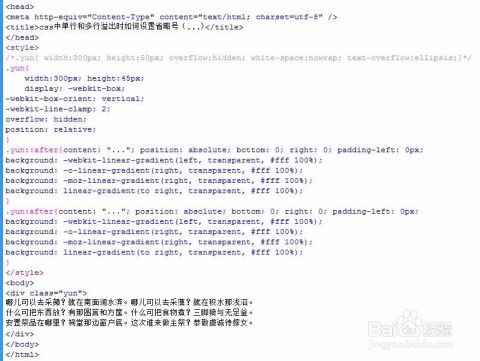
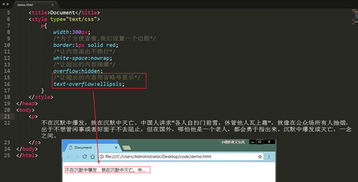
```cssp { display: webkitbox; webkitlineclamp: 3; / 约束显现的行数 / webkitboxorient: vertical; overflow: hidden; textoverflow: ellipsis; whitespace: normal; wordwrap: breakword;}```
这个比如中,`webkitlineclamp`特点用于约束显现的行数。请留意,这个特点是WebKit浏览器特有的,或许不会在一切浏览器中作业。假如你需求跨浏览器的解决方案,或许需求运用JavaScript或许运用其他办法来模仿多行省略号的作用。
假如你需求更杂乱的多行省略号作用,或许需求运用JavaScript库或许编写更杂乱的CSS,乃至或许需求依据不同的浏览器运用不同的办法。
CSS多行省略号:完成文本高雅展现的技巧
在网页规划中,文本内容的展现是至关重要的。当文本内容过长时,怎么高雅地展现并坚持页面整齐,是前端开发者常常面对的问题。CSS多行省略号技能应运而生,它能够协助咱们在不献身内容完整性的前提下,完成文本的简练展现。本文将深入探讨CSS多行省略号的完成办法、运用场景以及留意事项。

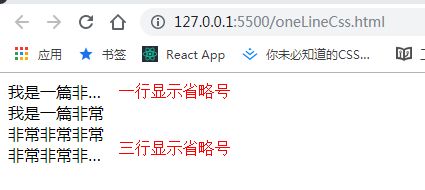
CSS多行省略号是指在文本内容超出指定容器时,运用省略号(...)来替代超出部分的文本。这种技能能够有效地削减页面上的空白区域,进步用户体会。

要完成CSS多行省略号,需求遵从以下过程:

以下是一个完成多行文本省略号的CSS代码示例:
```css
.ellipsis {
CSS多行省略号在以下场景中尤为有用:
在运用CSS多行省略号时,需求留意以下几点:
CSS多行省略号是一种有用的文本展现技巧,能够协助咱们在不献身内容完整性的前提下,完成文本的简练展现。经过本文的介绍,信任您现已把握了完成CSS多行省略号的办法和技巧。在实践运用中,灵活运用这些技巧,能够让您的网页规划愈加漂亮、有用。
下一篇: vue的api, Vue实例与生命周期

css中display的用法, display特色的基本概念
CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够...
2025-01-09

2025-01-09 #数据库

数据库办理体系的作业不包含,数据库办理体系的作业不包含哪些内容
2025-01-09 #数据库

ruby-china,Ruby China 社区展开现状与未来展望
2025-01-09 #后端开发

2025-01-09 #数据库

2025-01-09 #后端开发