CSS中的“脱离文档流”是一个非常重要的概念,它指的是元素不再占有文档流中的空间,因而其他元素能够占有这个空间。当元素脱离文档流时,它们一般会在文档流之外进行布局,例如起浮元素、肯定定位元素、固定定位元素等。
以下是关于CSS脱离文档流的几种常见状况:
1. 起浮元素:当元素被设置为起浮(float)时,它将脱离文档流,并向左或向右移动,直到它的外边际碰到包含框或另一个起浮元素的边际。起浮元素不会影响其后续兄弟元素的方位,但会影响到其父元素的高度核算。
2. 肯定定位元素:当元素被设置为肯定定位(position: absolute)时,它将彻底脱离文档流,并相对于其包含块进行定位。肯定定位元素不会影响其后续兄弟元素的方位,但会影响到其父元素的高度核算。
3. 固定定位元素:当元素被设置为固定定位(position: fixed)时,它将脱离文档流,并相对于浏览器窗口进行定位。固定定位元素不会影响其后续兄弟元素的方位,但会影响到其父元素的高度核算。
4. 粘性定位元素:当元素被设置为粘性定位(position: sticky)时,它将依据其父元素和兄弟元素的方位进行定位。粘性定位元素在翻滚时会在某个方位“粘”住,直到翻滚到某个阈值后才会持续翻滚。
5. 网格布局:在CSS Grid布局中,元素能够经过gridtemplatecolumns和gridtemplaterows特点进行布局。网格布局中的元素会脱离文档流,并依据网格容器和网格轨迹进行定位。
6. 弹性布局:在CSS Flexbox布局中,元素能够经过flexdirection、flexwrap、justifycontent、alignitems等特点进行布局。弹性布局中的元素会脱离文档流,并依据flex容器和flex项目进行定位。
总归,脱离文档流是CSS布局中的一个重要概念,它答应开发者创立杂乱的布局作用。过度运用脱离文档流或许会导致布局问题,因而在实践运用中需求慎重运用。
CSS脱离文档流详解
在CSS布局中,了解元素怎么脱离文档流是至关重要的。本文将深入探讨CSS脱离文档流的概念、原因、影响以及怎么处理相关问题。
首要,咱们需求清晰什么是文档流。文档流是网页中元素的天然活动方法,它决议了元素在页面上的默许摆放次序。在文档流中,元素依照其呈现的次序顺次摆放,每个元素所占有的空间(包含内容、内边距和边框)被核算在内。

在CSS中,有些特点能够使元素脱离文档流,这些特点包含:
- `position`: 设置为`absolute`或`fixed`时,元素会脱离文档流,并相对于其最近的定位上下文进行定位。
- `float`: 设置为非`none`值时,元素会脱离文档流,并沿着指定的方向(左或右)起浮。
脱离文档流的原因主要有以下几点:



元素脱离文档流后,会对页面布局发生以下影响:


为了处理脱离文档流带来的问题,咱们能够采纳以下办法:

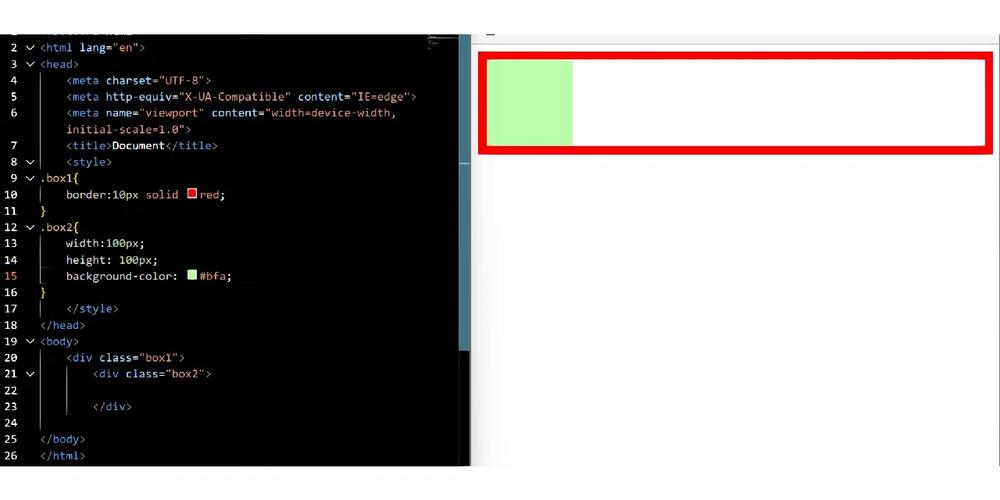
以下是一个简略的比如,展现了怎么运用CSS脱离文档流:
```html

css中display的用法, display特色的基本概念
CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够...
2025-01-09

2025-01-09 #数据库

数据库办理体系的作业不包含,数据库办理体系的作业不包含哪些内容
2025-01-09 #数据库

ruby-china,Ruby China 社区展开现状与未来展望
2025-01-09 #后端开发

2025-01-09 #数据库

2025-01-09 #后端开发