```
这是第二段。
```
3. CSS款式:运用CSS款式也能够完成换行,比方运用`whitespace: pre;`能够让文本依照原始格局显现,包含换行符。 ```html 这是榜首行。这是第二行。 ```
5. CSS的`wordwrap`和`wordbreak`特点:这些特点能够操控文本在容器中的换行行为,适用于长单词或非断行文本。
依据你的具体需求,能够挑选适宜的换行办法。
HTML中的换行技巧详解
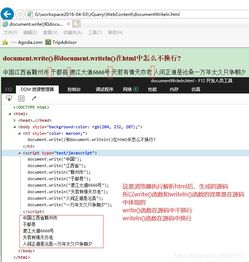
在HTML文档中,正确地处理文本换行是保证内容明晰易读的要害。本文将具体介绍HTML中完成文本换行的几种办法,并保证内容契合搜索引擎优化(SEO)规范。

```html
这是一段很长的文本,咱们需要在某个方位进行换行。这儿便是换行的方位。


```html
这是一段很长的文本,浏览器会主动在阶段之间进行换行。
- 在阶段之间增加恰当的距离,以进步阅览体会。
CSS(层叠款式表)能够用来操控HTML元素的款式,包含文本换行。
```html
这是一段很长的文本,CSS能够操控文本换行。
- 运用CSS操控换行时,应留意挑选适宜的特点值,如 `white-space`。
- 防止过度运用CSS款式,防止影响页面功能。
表格(``)能够用来完成文本的换行,但这种办法较为繁琐,不推荐在一般文本中运用。
```html
这是一段很长的文本,
这儿运用表格进行换行。
- 运用表格进行换行时,应保证表格布局合理,防止影响页面漂亮。
- 尽量防止在一般文本中运用表格进行换行。
上一篇:html遮盖层
下一篇: vue做app,Vue.js简介

css中display的用法, display特色的基本概念
CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够...
2025-01-09

2025-01-09 #数据库

数据库办理体系的作业不包含,数据库办理体系的作业不包含哪些内容
2025-01-09 #数据库

ruby-china,Ruby China 社区展开现状与未来展望
2025-01-09 #后端开发

2025-01-09 #数据库

2025-01-09 #后端开发