```htmlThis is a paragraph.This is a new line within the same paragraph.
在上面的比如中,榜首行和第二行之间会有一个换行。
```htmlThis is the first paragraph.
This is the second paragraph.
在上面的比如中,榜首段和第二段之间会有一个换行。

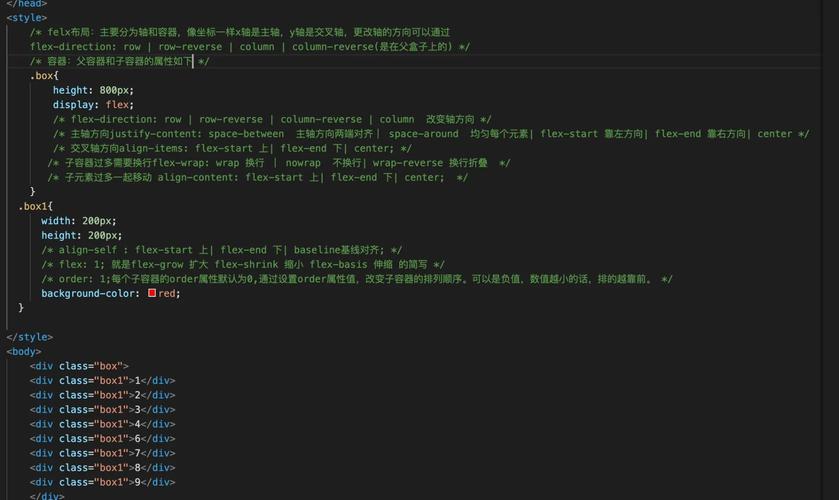
在HTML文档中,正确地处理文本换行是构建明晰、易读网页的要害。本文将深化探讨HTML中完成文本换行的多种办法,并介绍怎么运用这些技巧来优化网页布局。
```html
这是一段需求换行的文本。这是下一行的文本。
上述代码会在“文本”和“这是下一行的文本”之间发生一个换行。

```html
这是一段文本内容,它在网页上以阶段的方法出现。

```css
white-space: pre-wrap;
上述CSS代码将使阶段中的文本保存空白符,并主动换行。
- `normal`:默认值,空白符会被浏览器疏忽,并主动换行。
- `pre`:保存空白符序列,并主动换行。
- `pre-wrap`:保存空白符序列,并正常地进行换行。
- `pre-line`:兼并空白符序列,并保存换行符。
当处理长单词或URL时,可能会遇到单词过长而无法在一行内显现的状况。这时,能够运用`word-break`特点来操控单词的换行方法。
```css
word-break: break-all;
上述CSS代码将使长单词在恰当的方位断行,即便它们没有到达行尾也会强制断行。
- 运用CSS款式操控文本换行和空白符的处理。
- 运用`word-break`特点处理长单词和URL的换行。
经过本文的介绍,信任您现已对HTML中的换行处理有了更深化的了解。在往后的网页开发中,灵活运用这些技巧,将有助于提高您的网页质量和用户体会。
下一篇: css表单

css中display的用法, display特色的基本概念
CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够...
2025-01-09

2025-01-09 #数据库

数据库办理体系的作业不包含,数据库办理体系的作业不包含哪些内容
2025-01-09 #数据库

ruby-china,Ruby China 社区展开现状与未来展望
2025-01-09 #后端开发

2025-01-09 #数据库

2025-01-09 #后端开发