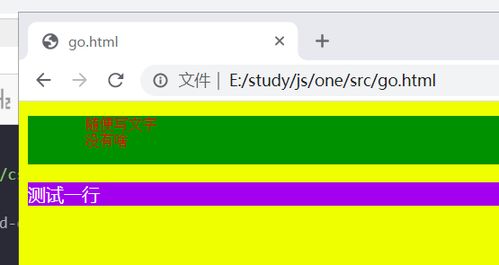
下面是一个简略的比如,展现了如安在HTML中内嵌CSS:

HTML内嵌CSS:打造个性化网页的简略之道


CSS是一种用于描绘HTML文档款式的款式表言语。它经过选择器指定款式规矩,然后操控网页元素的显现作用。CSS能够独自编写,也能够内嵌在HTML文档中。
在HTML文档中内嵌CSS,有三种常见的办法:
```html
上一篇:html提示,什么是HTML提示
下一篇: 一个完好的html代码

css中display的用法, display特色的基本概念
CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够...
2025-01-09

2025-01-09 #数据库

数据库办理体系的作业不包含,数据库办理体系的作业不包含哪些内容
2025-01-09 #数据库

ruby-china,Ruby China 社区展开现状与未来展望
2025-01-09 #后端开发

2025-01-09 #数据库

2025-01-09 #后端开发