HTML5是一种用于创立网页和网页使用的符号言语。下面是一个简略的HTML5网页规划代码示例:```html我的网页...
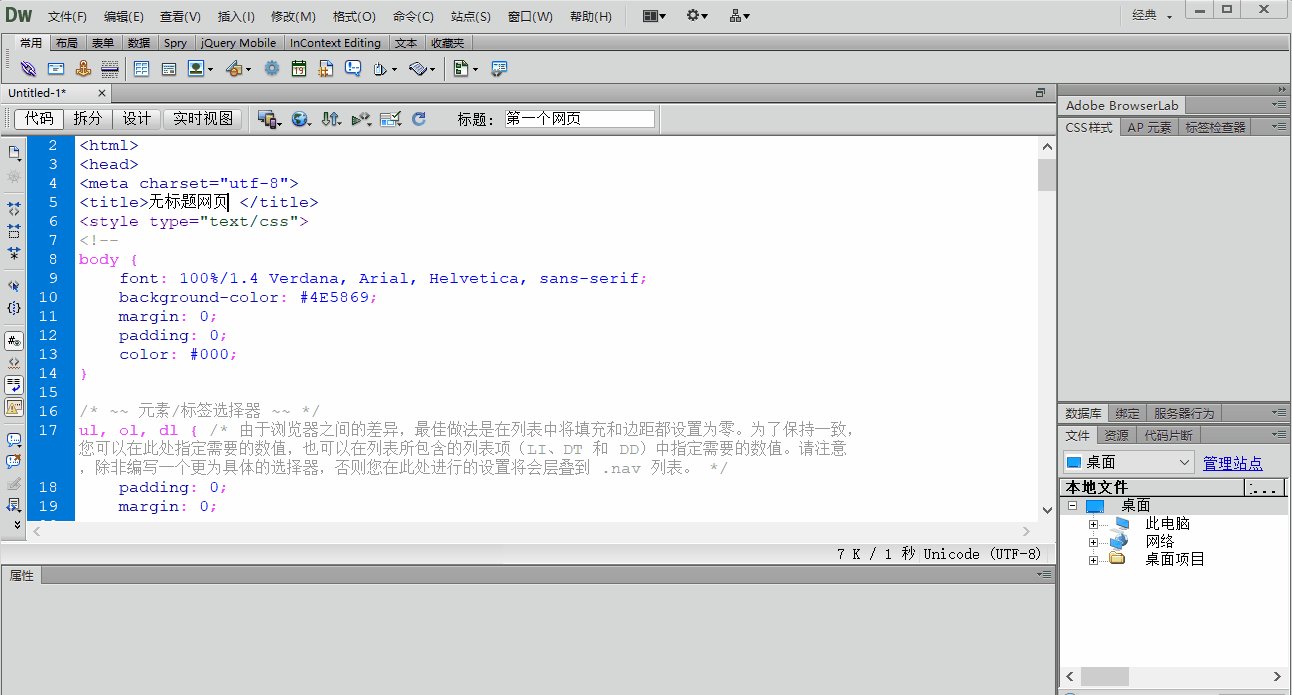
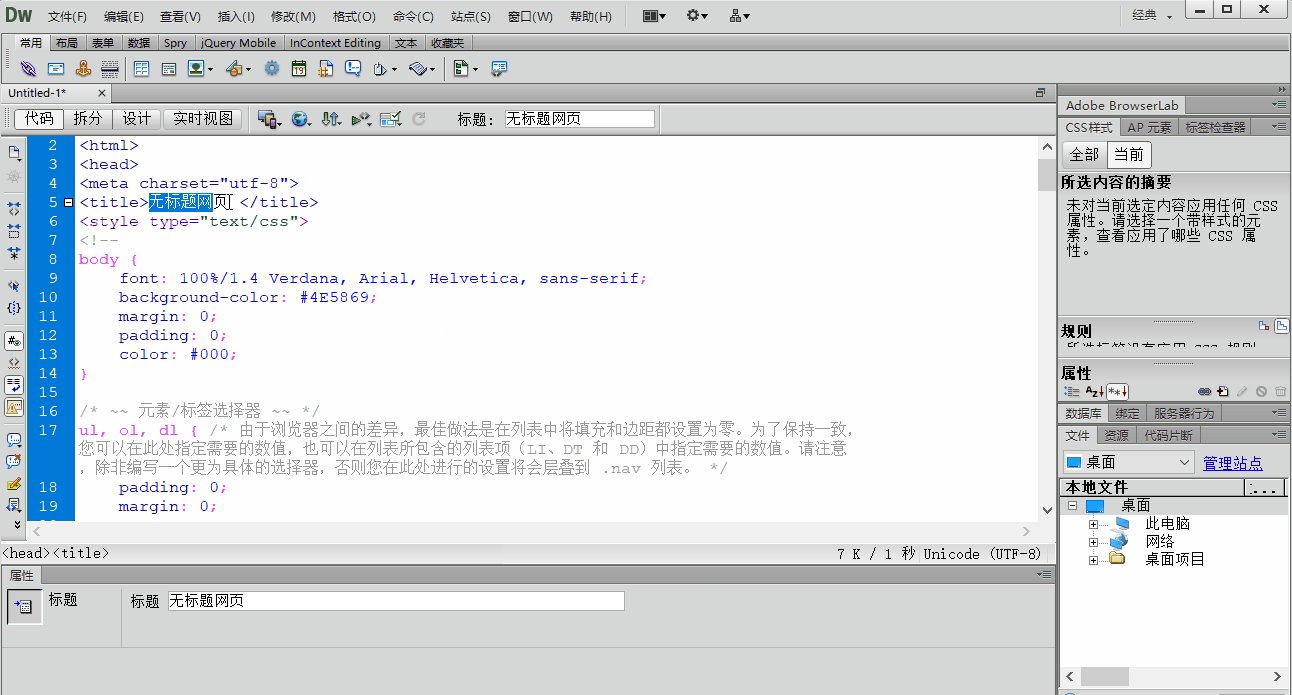
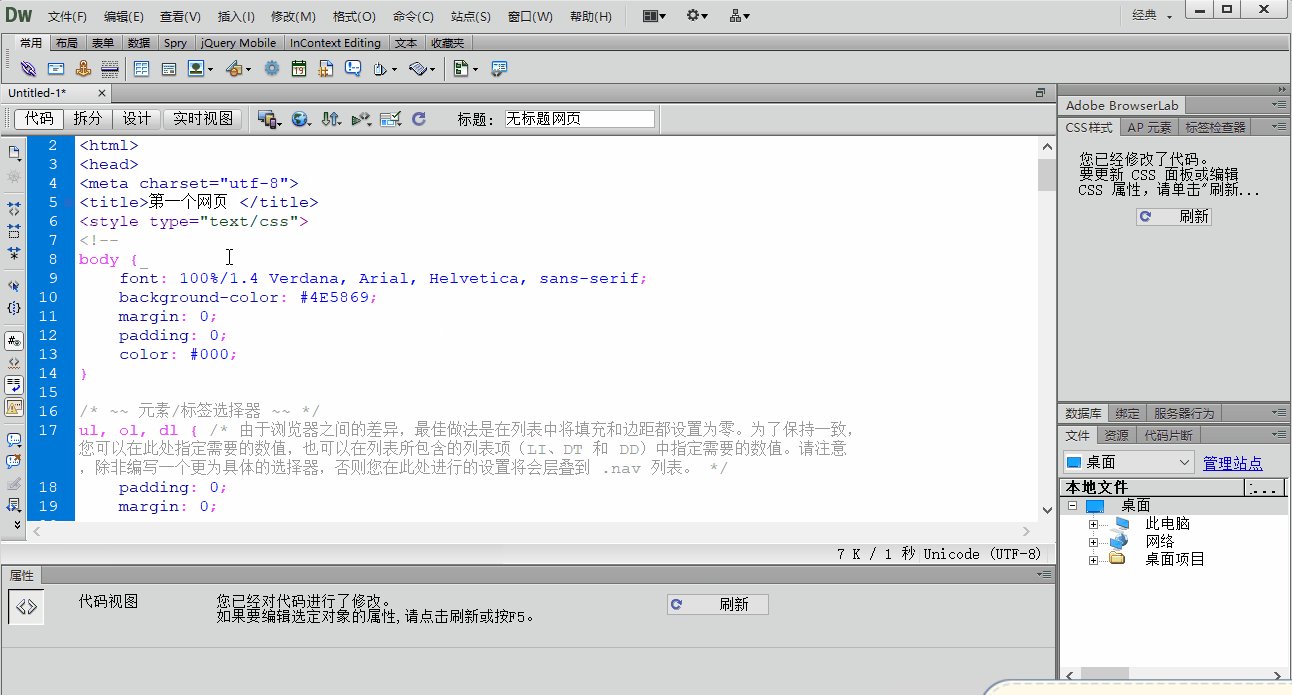
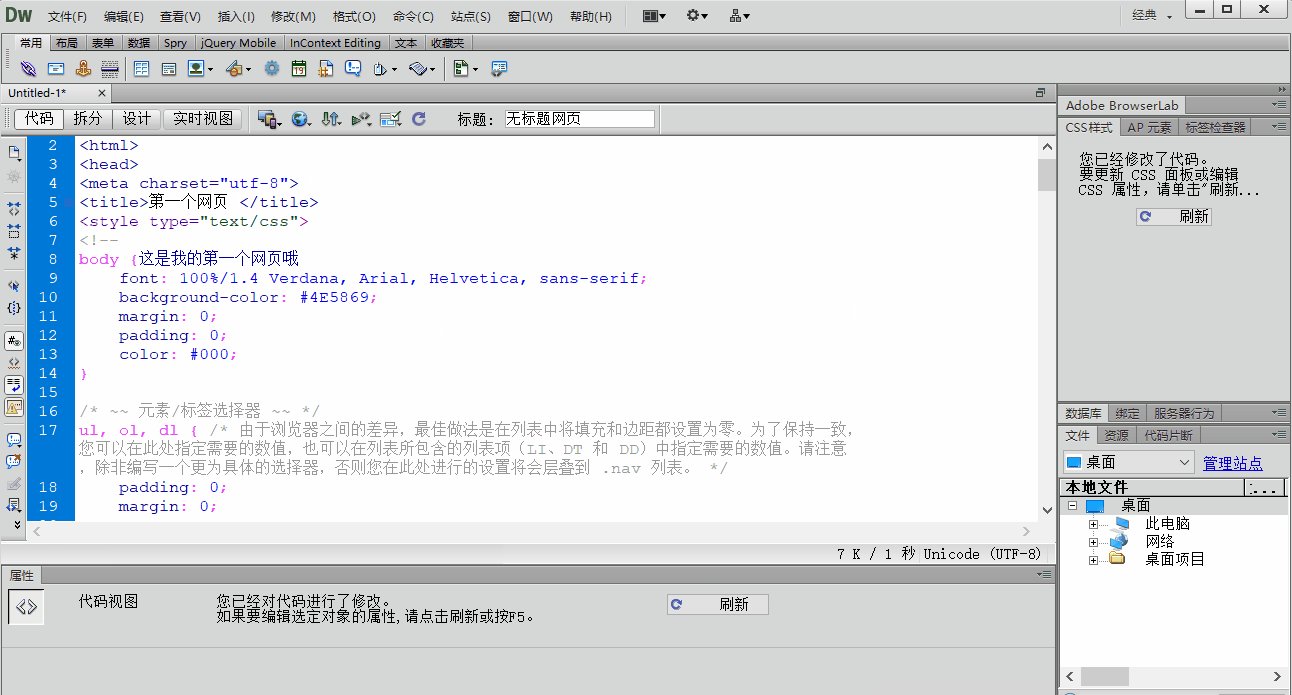
HTML5 是一种用于创立网页和网页使用的符号言语。下面是一个简略的 HTML5 网页规划代码示例:
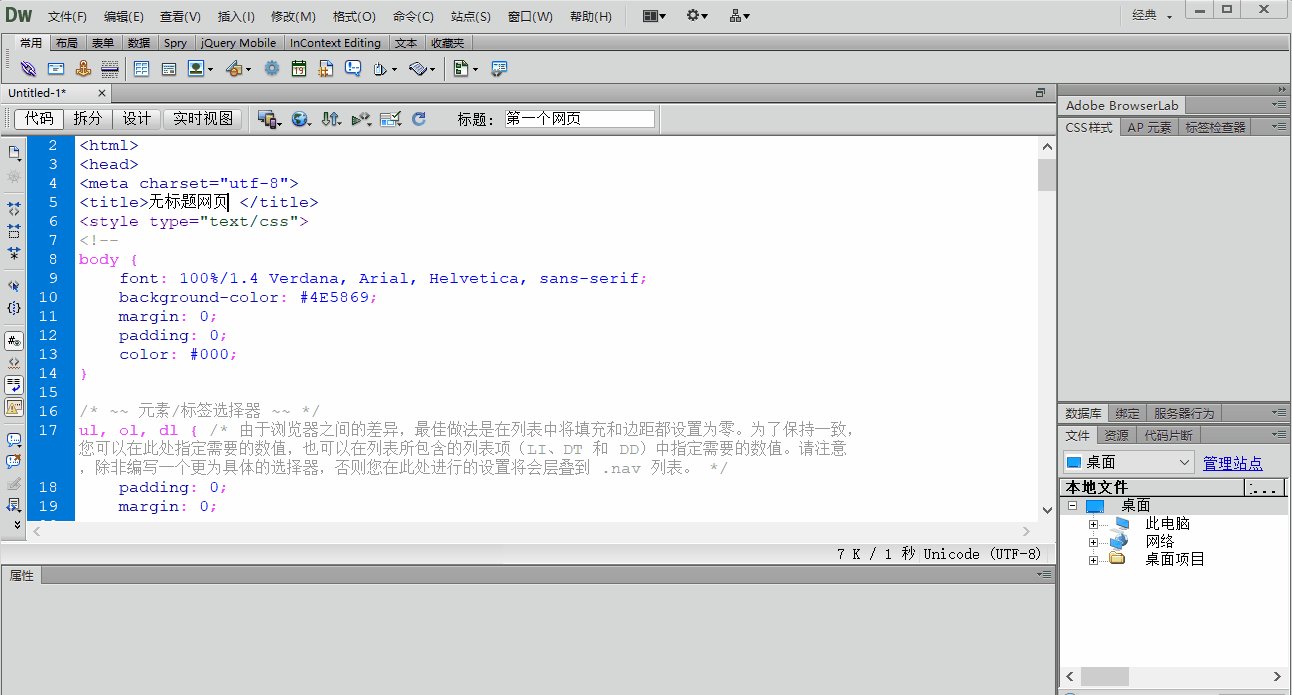
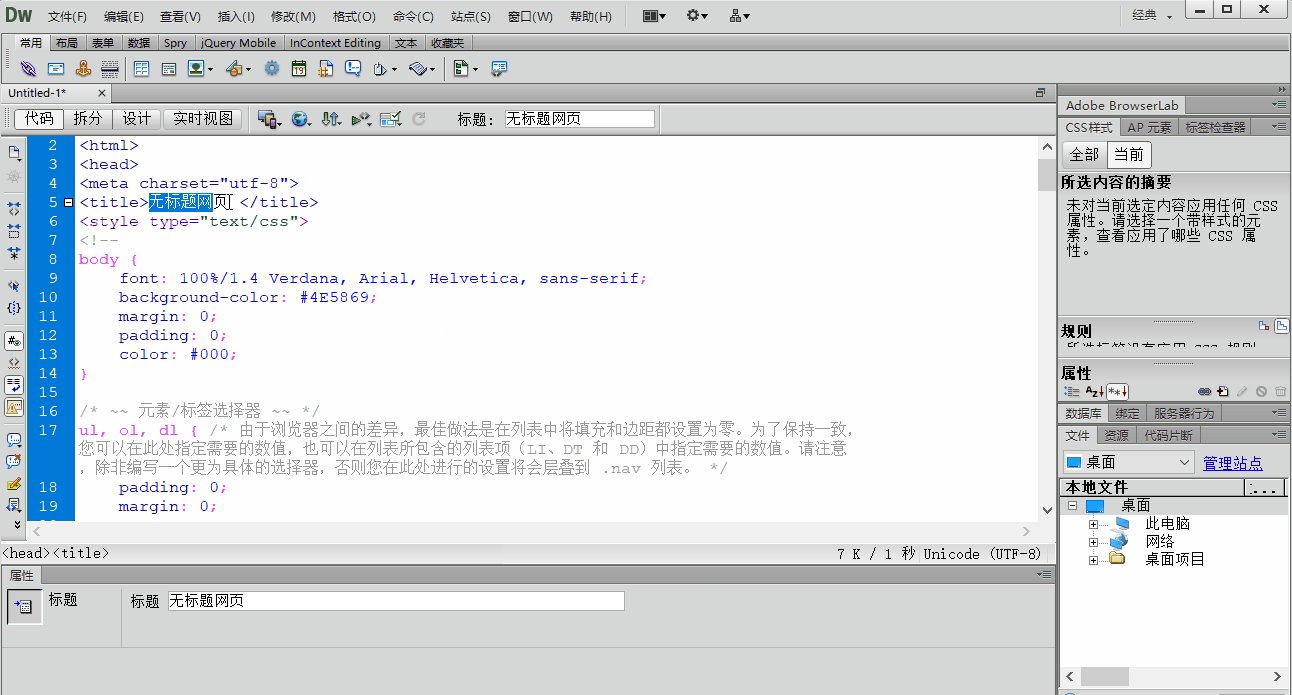
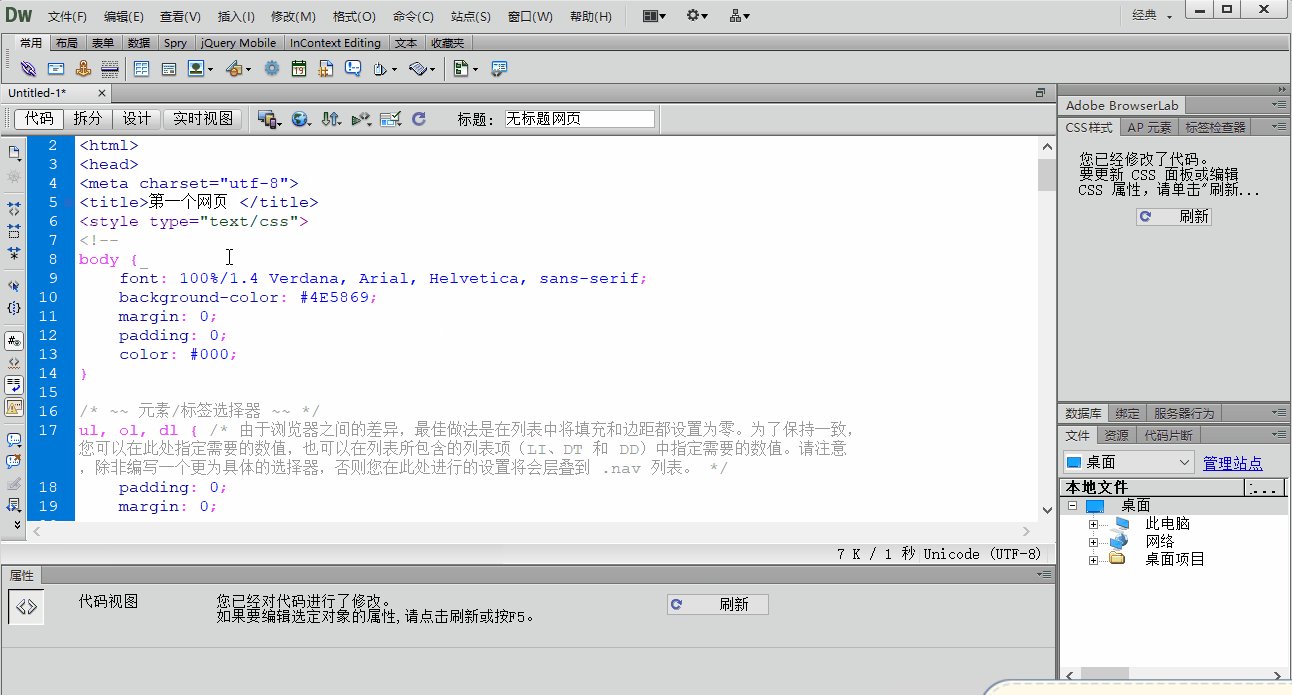
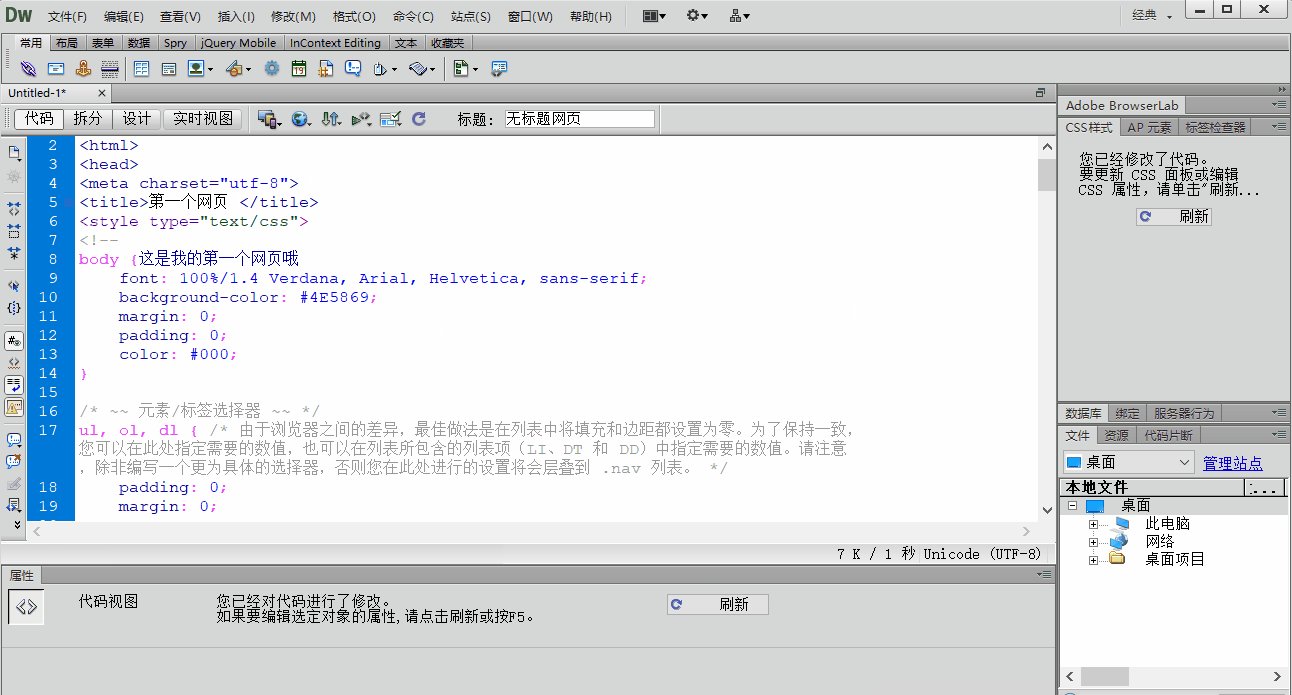
```html 我的网页 body { fontfamily: 'Arial', sansserif; margin: 0; padding: 0; backgroundcolor: f4f4f4; } .container { width: 80%; margin: 0 auto; overflow: hidden; } header { backgroundcolor: 333; color: fff; padding: 20px 0; textalign: center; } nav { backgroundcolor: 444; color: fff; padding: 10px 0; } nav ul { liststyletype: none; margin: 0; padding: 0; } nav ul li { display: inline; marginright: 20px; } nav a { color: fff; textdecoration: none; fontsize: 18px; } nav a:hover { textdecoration: underline; } .main { padding: 20px; backgroundcolor: fff; margintop: 20px; } footer { backgroundcolor: 333; color: fff; textalign: center; padding: 10px 0; position: fixed; bottom: 0; width: 100%; } 我的网页 主页 关于 联络 欢迎来到我的网页 这是一个简略的 HTML5 网页规划示例。

版权所有