HTML5中,字体巨细能够经过CSS来设置。CSS供给了多种办法来界说字体巨细,包含运用像素(px)、点(pt)、英寸(in)、厘米(cm)、毫米(mm)、百分比(%)和em单位等。
1. `fontsize`: 这是设置字体巨细的根本特色。例如,`fontsize: 16px;` 将字体巨细设置为16像素。
2. `em`: `em`单位相对于元素的字体巨细。例如,`fontsize: 1.5em;` 将字体巨细设置为父元素字体巨细的1.5倍。
3. `rem`: `rem`单位相对于根元素的字体巨细(通常是``元素的字体巨细)。例如,`fontsize: 1.5rem;` 将字体巨细设置为根元素字体巨细的1.5倍。
4. `vw` 和 `vh`: `vw`和`vh`单位别离表明视口宽度和视口高度的百分比。例如,`fontsize: 2vw;` 将字体巨细设置为视口宽度的2%。
5. 百分比(%):百分比相对于父元素的字体巨细。例如,`fontsize: 200%;` 将字体巨细设置为父元素字体巨细的200%。
6. `px`: 像素单位是最常用的字体巨细单位,由于它供给了准确的尺度操控。
7. `pt`: 点单位常用于打印和排版。
8. `in`、`cm`、`mm`: 这些单位别离表明英寸、厘米和毫米,常用于打印和排版。
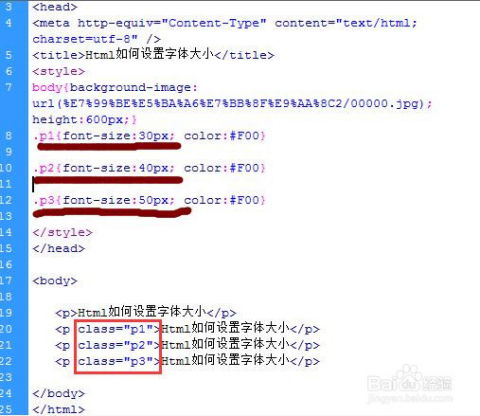
在HTML5中,您能够运用这些CSS特色来设置文本的字体巨细。例如:

This is a small font.
This is a medium font.
This is a large font.
在这个比如中,咱们界说了三种不同巨细的字体:`smallfont`、`mediumfont`和`largefont`。每个``元素都应用了相应的类,以显现不同巨细的字体。
HTML5 字体巨细设置详解
在网页规划中,字体巨细是一个非常重要的元素,它直接影响到用户的阅览体会。HTML5 供给了多种办法来设置字体巨细,本文将具体介绍如安在 HTML5 中设置字体巨细,并讨论不同设置办法的特色和适用场景。

在 HTML5 中,假如没有特别设置,大多数浏览器的默许字体巨细为 16px。这个默许值是依据前史原因和用户阅览习气设定的。在实践开发中,咱们往往需求依据规划需求和用户体会来调整字体巨细。

`font-size` 特色是最常用的设置字体巨细的特色。它能够承受多种单位,如 px(像素)、em、rem 等。
尽管 em 和 rem 都是相对单位,但它们之间存在一些差异:
百分比单位也是相对单位,表明相对于父元素的字体巨细。例如,`font-size: 120%;` 表明字体巨细为父元素字体巨细的 120%。
```html

css中display的用法, display特色的基本概念
CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够...
2025-01-09

2025-01-09 #数据库

数据库办理体系的作业不包含,数据库办理体系的作业不包含哪些内容
2025-01-09 #数据库

ruby-china,Ruby China 社区展开现状与未来展望
2025-01-09 #后端开发

2025-01-09 #数据库

2025-01-09 #后端开发