HTML内联结构(Inline Frame,简称iframe)是一种HTML元素,用于在当时网页中嵌入另一个网页。它答应您在同一个浏览器窗口中显现多个网页。iframe能够用来显现广告、视频、地图、交际媒体内容等。
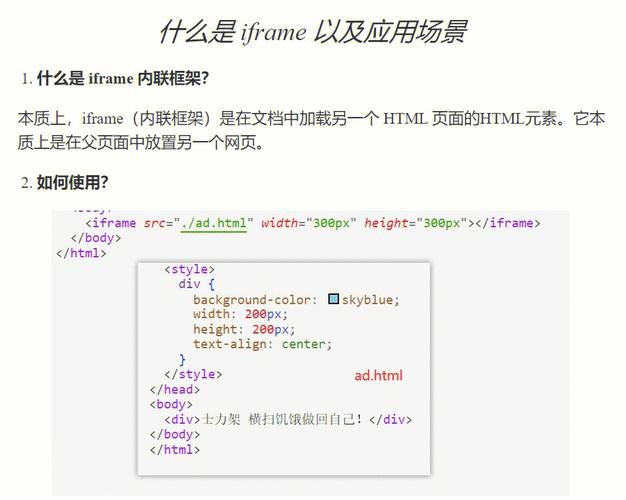
下面是一个简略的iframe示例,它嵌入了一个网页:


您的浏览器不支撑 iframe。
在上面的示例中,iframe 的 `src` 特点设置为 https://www.example.com,这意味着它会显现 example.com 的内容。您能够将 `src` 特点设置为任何有用的网页地址。`width` 和 `height` 特点用于设置 iframe 的巨细。
请注意,某些网站或许设置了XFrameOptions呼应头,以避免其内容被嵌入到iframe中。在这种情况下,即便您设置了正确的 `src` 特点,iframe也或许无法显现该网站的内容。
此外,iframe还支撑许多其他特点,例如 `name`、`sandbox`、`scrolling`、`frameborder` 等,您能够根据需要运用这些特点来调整iframe的行为和外观。
HTML内联结构:网页内容交融的艺术

展现第三方内容:如视频、音乐、广告等,这些内容或许来自不同的网站,但经过内联结构能够在一个网页中展现。
创立多页面使用:在一个网页中展现多个页面,每个页面能够独立加载和显现内容。
完成页面布局:经过内联结构,能够创立杂乱的页面布局,如包括多个导航栏、侧边栏和主要内容区域的网页。

css中display的用法, display特色的基本概念
CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够...
2025-01-09

2025-01-09 #数据库

数据库办理体系的作业不包含,数据库办理体系的作业不包含哪些内容
2025-01-09 #数据库

ruby-china,Ruby China 社区展开现状与未来展望
2025-01-09 #后端开发

2025-01-09 #数据库

2025-01-09 #后端开发