创立一个Vue项目能够分为几个过程,以下是具体的攻略:
1. 装置Node.js和npmVue.js 运用 npm(node package manager)进行依靠办理。因而,首要保证你现已装置了 Node.js 和 npm。你能够在 下载并装置最新版别的 Node.js。
2. 装置 Vue CLIVue CLI 是一个官方的 Vue.js 项目脚手架,能够协助你快速建立 Vue 项目。翻开指令行东西(如 Terminal 或 cmd),输入以下指令来大局装置 Vue CLI:
```bashnpm install g @vue/cli```
3. 创立新项目装置好 Vue CLI 后,你能够在指令行中输入以下指令来创立一个新的 Vue 项目:
```bashvue create myproject```
这儿的 `myproject` 是你项目的称号,你能够依据需求更改它。运转这个指令后,Vue CLI 会提示你挑选预设装备。你能够挑选默许装备,也能够依据需求自定义装备。
4. 进入项目目录创立项目后,你需求进入项目目录。在指令行中输入以下指令:
```bashcd myproject```
5. 发动项目进入项目目录后,你能够运用以下指令来发动项目:
```bashnpm run serve```
这个指令会发动一个开发服务器,你能够在浏览器中拜访 `http://localhost:8080` 来查看你的 Vue 运用。
6. 编写代码现在你能够开端编写 Vue 代码了。Vue 项目一般包含以下文件和目录:
`src`:源代码目录 `src/main.js`:进口文件 `src/App.vue`:根组件 `src/components`:Vue 组件目录
你能够在这个目录结构中增加或修正文件来开发你的运用。
7. 构建项目当你完结开发并预备发布时,能够运用以下指令来构建项目:
```bashnpm run build```
这个指令会生成一个出产环境的构建文件,你能够将这个文件布置到你的服务器上。
以上是创立 Vue 项目的根本过程。假如你是 Vue.js 的新手,主张你先阅览 Vue.js 的官方文档来了解 Vue 的根本概念和用法。
怎么创立Vue项目
跟着前端技能的开展,Vue.js因其简练的语法和高效的功用,成为了很多开发者的首选结构。本文将具体介绍怎么运用Vue CLI创立一个Vue项目,包含环境预备、装置Vue CLI、创立项目以及项目的根本装备。

在开端创立Vue项目之前,需求保证以下环境现已预备就绪:



前往Node.js官网下载并装置LTS版别。装置完结后,能够经过以下指令验证装置是否成功:
```bash
node -v
npm -v
因为国内拜访npm的速度较慢,引荐将npm的下载源设置为淘宝镜像。能够经过以下指令设置:
```bash
npm config set registry https://registry.npmmirror.com
验证装备是否成功:
```bash
npm config get registry
输出应为:
https://registry.npmmirror.com/
nrm是一个npm源办理东西,能够快速切换源。装置nrm:
```bash
npm install -g nrm
查看可用源:
```bash
nrm ls
示例输出:
npm ---------- https://registry.npmjs.org/
yarn --------- https://registry.yarnpkg.com/
npmmirror ---- https://registry.npmmirror.com/ (淘宝镜像)
切换到淘宝镜像:
```bash
nrm use npmmirror
康复默许源:
```bash
nrm use npm
Vue CLI是Vue.js的官方脚手架东西,用于快速建立Vue项目。能够经过以下指令大局装置Vue CLI:
```bash
npm install -g @vue/cli
或许运用yarn:
```bash
yarn global add @vue/cli
装置完结后,能够经过Vue CLI创立一个新的Vue项目。以下是一个创立项目的示例:
```bash
vue create my-vue-project
其间`my-vue-project`是你想要创立的项目称号。




创立项目后,Vue CLI会主动生成一个具有最佳实践的项目结构。以下是一个典型的项目结构:
my-vue-project/
├── node_modules/
├── public/
│ ├── index.html
│ └── ...
├── src/
│ ├── assets/
│ ├── components/
│ ├── views/
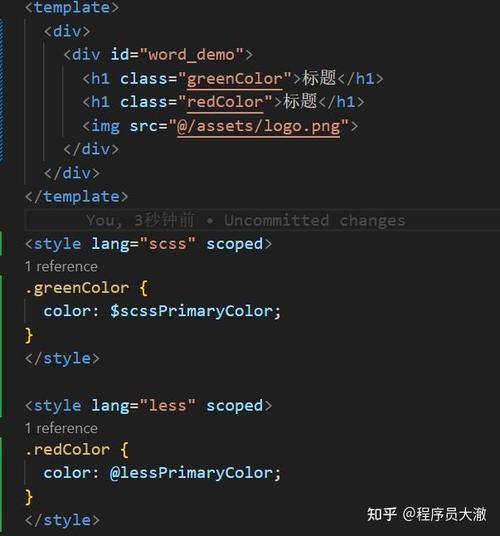
│ ├── App.vue
│ ├── main.js
│ └── ...
├── .babelrc
├── .editorconfig
├── .eslintrc.js
├── .gitignore
├── package.json
├── package-lock.json
└── ...
在这个结构中,`src`目录包含了项目的源代码,包含组件、视图、主文件等。`public`目录包含了静态资源,如HTML、图片等。
经过以上过程,你现已成功创立了一个Vue项目。接下来,你能够依据自己的需求进行项目装备和开发。Vue CLI供给了丰厚的功用和插件,能够协助你快速建立和优化你的Vue项目。祝你在Vue的国际里探究愉快!

css中display的用法, display特色的基本概念
CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够...
2025-01-09

2025-01-09 #数据库

数据库办理体系的作业不包含,数据库办理体系的作业不包含哪些内容
2025-01-09 #数据库

ruby-china,Ruby China 社区展开现状与未来展望
2025-01-09 #后端开发

2025-01-09 #数据库

2025-01-09 #后端开发