您好!您是否能够供给更多的上下文或详细的信息,以便我能更精确地协助您翻译HTML内容?HTML(超文本符号言语)是一种用于创立网页的规范符号言语。假如您能供给您想要翻译的详细HTML代码或内容,我将能够更好地了解您的需求并供给协助。
HTML网页翻译:跨言语沟通的桥梁


1. 手动翻译
手动翻译是最传统的HTML网页翻译办法。这种办法需求翻译人员具有杰出的言语功底和专业知识,对翻译质量要求较高。手动翻译的长处是能够根据详细情况进行调整,保证翻译的精确性和流畅性。但缺陷是功率较低,本钱较高,不适合大规模的翻译项目。
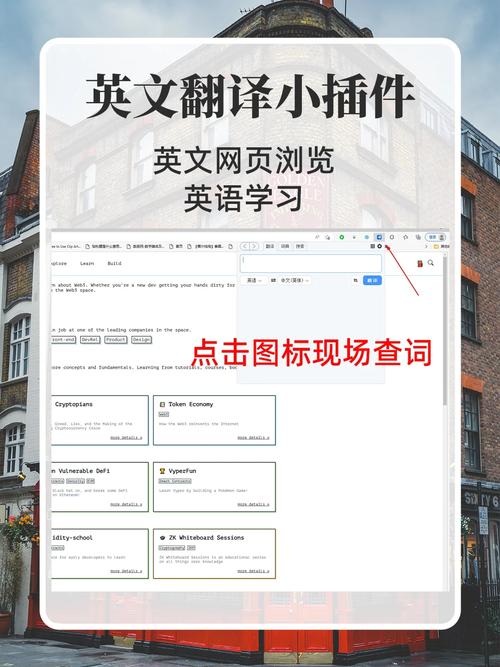
2. 运用翻译东西
在线翻译东西:如谷歌翻译、百度翻译等,能够快速翻译网页内容。
翻译软件:如Trados、MemoQ等,能够批量翻译文档,并支撑翻译回忆功用。
翻译API:如百度翻译API、谷歌翻译API等,能够集成到网站或使用程序中,完成实时翻译。

2. 留意文化差异
不同国家和地区存在文化差异,翻译时需求考虑这些差异。例如,某些词汇在不同的言语中或许有不同的意义,或许某些表达方式或许不适合目标言语的文化背景。
3. 优化翻译质量
翻译质量是HTML网页翻译的要害。为了进步翻译质量,能够采纳以下办法:
运用专业翻译人员:挑选具有专业知识和经历的翻译人员,保证翻译的精确性和流畅性。
进行多轮校正:翻译完成后,进行多轮校正和修正,保证翻译质量。
参阅相关材料:在翻译过程中,参阅相关材料,如词典、百科全书等,以保证翻译的精确性。
HTML网页翻译在当今社会具有广泛的使用远景。跟着技能的不断进步,HTML网页翻译将变得愈加高效、精确和快捷。让我们共同努力,为构建一个愈加敞开、容纳的互联网国际贡献力量。

css中display的用法, display特色的基本概念
CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够...
2025-01-09

2025-01-09 #数据库

数据库办理体系的作业不包含,数据库办理体系的作业不包含哪些内容
2025-01-09 #数据库

ruby-china,Ruby China 社区展开现状与未来展望
2025-01-09 #后端开发

2025-01-09 #数据库

2025-01-09 #后端开发