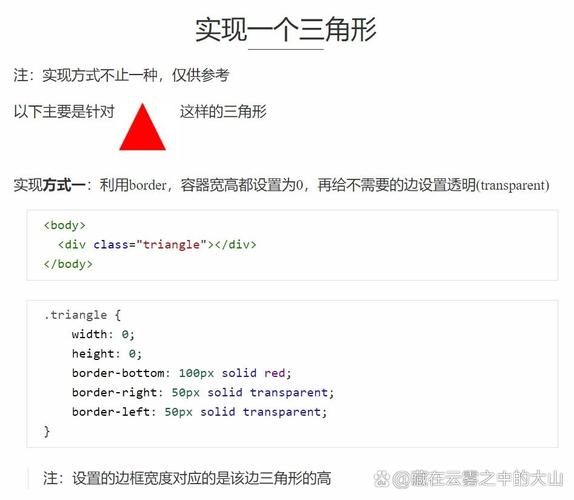
运用CSS画三角形一般涉及到运用边框(`border`)特点。下面是一个简略的比如,展现了怎么运用CSS创立一个向上的三角形:
```css.triangle { width: 0; height: 0; borderleft: 50px solid transparent; borderright: 50px solid transparent; borderbottom: 100px solid red;}```
这个CSS规矩创立了一个边长为100px的等腰三角形,底边是赤色的。`borderleft` 和 `borderright` 是通明的,这样只要底边是可见的。
你能够依据需要调整边框的宽度来改动三角形的巨细和形状。例如,假如你想创立一个更大的三角形,能够添加`borderbottom`的宽度,一起相应地添加`borderleft`和`borderright`的宽度,以坚持三角形的对称性。
下面是一个完好的HTML和CSS示例,展现了怎么在一个网页上创立一个向上的三角形:

这段代码会在网页上显现一个赤色的向上三角形。你能够依据自己的需求调整CSS规矩来改动三角形的巨细、色彩和方向。
CSS 画三角形详解:从原理到实践
在网页规划中,三角形是一个常见的图形元素,它能够为页面增加共同的视觉效果。CSS 供给了多种办法来制作三角形,这些办法不只简略易用,而且能够灵敏调整三角形的形状和巨细。本文将具体介绍 CSS 制作三角形的原理、办法和技巧。

CSS 中,一个元素的边框分为上边框、右边框、下边框和左边框。当咱们将一个元素的宽度和高度设置为 0,而且只让其间一个边框有色彩,其他边框为通明时,就能得到一个三角形。这是由于边框的色彩和通明度在交界处混合,形成了三角形的视觉效果。
以下是一个制作向下的赤色三角形的示例代码:
```css
.triangle-down {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 50px solid red;
这段代码创立了一个名为 `.triangle-down` 的类,将元素的宽度和高度设置为 0,左右边框设置为通明,下边框设置为赤色,然后制作出一个向下的赤色三角形。


```css
.triangle-up {
width: 0;
height: 0;
border-bottom: 50px solid transparent;
border-top: 50px solid red;
border-right: 50px solid transparent;
```
```css
.triangle-left {
width: 0;
height: 0;
border-top: 50px solid transparent;
border-bottom: 50px solid transparent;
border-right: 50px solid red;
```

```css
.triangle-right {
width: 0;
height: 0;
border-top: 50px solid transparent;
border-bottom: 50px solid transparent;
border-left: 50px solid red;
```

等腰直角三角形是 CSS 制作三角形中较为常见的一种。以下是一个制作等腰直角三角形的示例代码:
```css
.triangle-isosceles {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 50px solid red;
这段代码创立了一个名为 `.triangle-isosceles` 的类,将元素的宽度和高度设置为 0,左右边框设置为通明,下边框设置为赤色,然后制作出一个等腰直角三角形。
等边三角形能够经过调整边框的宽度来制作。以下是一个制作等边三角形的示例代码:
```css
.triangle-equal {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 50px solid red;
border-left-width: 50px;
border-right-width: 50px;
这段代码创立了一个名为 `.triangle-equal` 的类,将元素的宽度和高度设置为 0,左右边框设置为通明,下边框设置为赤色,并经过设置左右边框的宽度为 50px,制作出一个等边三角形。
CSS 制作三角形是一种简略而有用的办法,能够协助咱们快速创立出各种形状的三角形。经过灵敏运用边框的色彩和通明度,咱们能够制作出不同方向、不同巨细的三角形,为网页规划增加丰厚的视觉效果。

css中display的用法, display特色的基本概念
CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够...
2025-01-09

2025-01-09 #数据库

数据库办理体系的作业不包含,数据库办理体系的作业不包含哪些内容
2025-01-09 #数据库

ruby-china,Ruby China 社区展开现状与未来展望
2025-01-09 #后端开发

2025-01-09 #数据库

2025-01-09 #后端开发