好的,我能够协助你创立一个简略的 jQuery 轮播图。以下是一个根本的轮播图示例,它运用 jQuery 和 CSS 来完成主动播放和导航功用。请保证你已经在 HTML 文件中引入了 jQuery 库。
上一张 下一张
$.ready { var currentSlide = 0; var totalSlides = $.length; var slideWidth = $.width;
function updateSlidePosition { $.css 'pxqwe2'qwe2; }
function nextSlide { currentSlide ; if { currentSlide = 0; } updateSlidePosition; }
function prevSlide { currentSlide; if { currentSlide = totalSlides 1; } updateSlidePosition; }
$.click; $.click;
setInterval; // 主动播放距离为 3 秒
// 鼠标悬停时中止主动播放 $.hover { clearInterval; }, function { this.interval = setInterval; } qwe2;}qwe2;
这个轮播图包含以下功用:1. 主动播放:每隔 3 秒主动切换到下一张幻灯片。2. 导航按钮:能够经过点击“上一张”和“下一张”按钮来手动切换幻灯片。3. 鼠标悬停:当鼠标悬停在轮播图上时,主动播放会中止。
请保证将 `image1.jpg`, `image2.jpg`, `image3.jpg` 替换为你的实践图片途径。
《jQuery轮播图:打造动态网页的利器》

jQuery轮播图的根本原理是经过JavaScript和CSS完成图片的主动切换。具体来说,它包含以下几个过程:
创立一个轮播容器,用于寄存一切轮播图片。
设置轮播图片的初始状况,如显现第一张图片、躲藏其他图片等。
编写主动切换的JavaScript代码,完成图片的守时切换。
增加左右切换按钮,便利用户手动操控轮播。

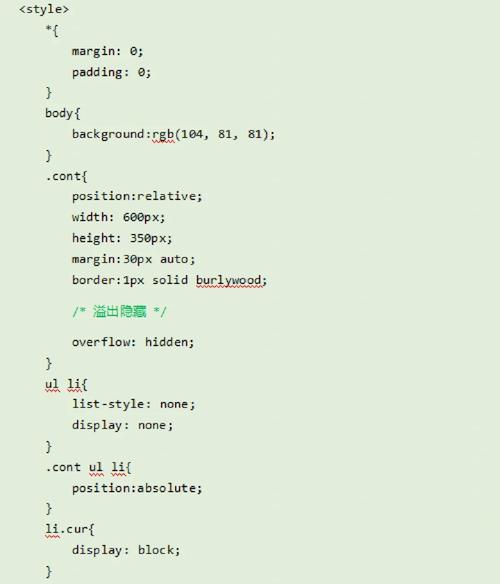
以下是一个简略的jQuery轮播图完成示例:

```html
下一篇: css字体,界说网页字体风格

css中display的用法, display特色的基本概念
CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够...
2025-01-09

2025-01-09 #数据库

数据库办理体系的作业不包含,数据库办理体系的作业不包含哪些内容
2025-01-09 #数据库

ruby-china,Ruby China 社区展开现状与未来展望
2025-01-09 #后端开发

2025-01-09 #数据库

2025-01-09 #后端开发