1. Vue Awesome Swiper 特色:功用强壮,支撑Swiper的API和装备,适宜构建杂乱的轮播作用。 装置:`npm install vueawesomeswiper save` 运用示例:具体的运用过程和装备能够参阅。
2. Swiper 特色:一个强壮的滑动组件,支撑中心图片扩大而两边图片缩小的作用。 装置:`npm install swiper` 运用示例:具体的运用过程和作用能够参阅。
3. Vue Carousel 特色:简略易用,支撑多种轮播作用。 装置:`npm install vuecarousel` 运用示例:能够参阅。
4. Vue Slick Carousel 特色:支撑SSR,具有丰厚的功用和杰出的功用。 装置:`npm install vueslickcarousel` 运用示例:具体的运用过程和装备能够参阅。
5. Vue Concise Slider 特色:简练易用,适宜快速完成轮播作用。 装置:`npm install vueconciseslider` 运用示例:能够参阅。
6. Vueper Slides 特色:功用丰厚,支撑多种轮播作用和动画。 装置:`npm install vueperslides` 运用示例:能够参阅。
7. Element UI Carousel 特色:依据Element UI的轮播组件,适宜快速集成到项目中。 装置:`npm install elementui` 运用示例:具体的运用过程和代码示例能够参阅。
依据你的项目需求和偏好,能够挑选最适宜的轮播图插件进行集成。
Vue轮播图插件:轻松完成动态内容展现
在Web开发中,轮播图是一种常见的交互元素,用于展现图片、视频或其他动态内容。Vue.js作为一款盛行的前端结构,供给了丰厚的插件生态系统。本文将介绍怎么运用Vue轮播图插件,轻松完成动态内容的展现。

Vue轮播图插件是依据Vue.js结构开发的轮播图组件,它封装了轮播图的基本功用,如自动播放、手动切换、指示点、分页器等,使得开发者能够快速集成到自己的项目中。


以下以Vue-awesome-swiper为例,介绍怎么装置和运用轮播图插件。
首要,在项目中装置Vue-awesome-swiper:
```bash
npm install vue-awesome-swiper --save
或许运用Yarn:
```bash
yarn add vue-awesome-swiper
在`main.js`文件中引进Swiper组件:
```javascript
import Vue from 'vue';
import VueAwesomeSwiper from 'vue-awesome-swiper';
import 'swiper/css/swiper.css';
Vue.use(VueAwesomeSwiper);
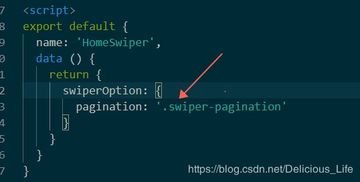
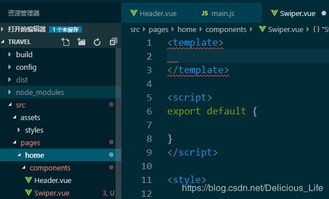
在需求运用轮播图的.vue文件中,引进Swiper组件:
```javascript
import { Swiper, SwiperSlide } from 'vue-awesome-swiper';
export default {
components: {
Swiper,
SwiperSlide
```html

css中display的用法, display特色的基本概念
CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够...
2025-01-09

2025-01-09 #数据库

数据库办理体系的作业不包含,数据库办理体系的作业不包含哪些内容
2025-01-09 #数据库

ruby-china,Ruby China 社区展开现状与未来展望
2025-01-09 #后端开发

2025-01-09 #数据库

2025-01-09 #后端开发