要将CSS中的鼠标指针变为小手形状,你能够运用`cursor`特点并设置其值为`pointer`。这样,当用户将鼠标悬停在具有该款式的元素上时,鼠标指针就会变成一个小手形状,表明该元素是可点击的。
下面是一个简略的示例:
```cssa { cursor: pointer;}```
这段代码会将一切``(锚)元素的鼠标指针设置为小手形状。假如你想对特定的元素运用这个款式,你能够挑选性地运用类(class)或ID(id)挑选器。
例如,假如你有一个特定的类`.clickable`,你能够这样写:
```css.clickable { cursor: pointer;}```
或许,假如你有一个特定的ID`clickable`, 你能够这样写:
```cssclickable { cursor: pointer;}```
这样,一切具有`.clickable`类或`clickable` ID的元素都会显现小手形状的鼠标指针。
CSS鼠标变小手款式完成攻略
跟着网页规划的不断发展,用户交互体会变得越来越重要。在网页元素上设置鼠标变小手款式,能够添加用户的点击愿望,提高网页的交互性。本文将具体介绍如安在CSS中完成鼠标变小手款式,协助您提高网页的视觉作用。

鼠标变小手款式,望文生义,便是将鼠标指针的形状变为小手形状。这种款式在网页规划中非常常见,尤其是在按钮、链接等可点击元素上。经过设置CSS的`cursor`特点,咱们能够轻松完成鼠标变小手作用。


首要,咱们需求确认要运用鼠标变小手款式的元素。通常情况下,这个元素是一个按钮、链接或许任何可点击的元素。

在CSS款式中,咱们能够经过设置`cursor`特点来改动鼠标指针的形状。以下是一个简略的示例:
```css
button {
cursor: pointer;
在上面的代码中,咱们将按钮元素的鼠标指针形状设置为`pointer`,即小手形状。

设置完CSS款式后,保存文件并改写网页,您应该能够看到鼠标指针在按钮上变成了小手形状。


除了在可点击元素上设置鼠标变小手款式外,咱们还能够在鼠标悬停时改动鼠标指针的形状。以下是一个示例:
```css
button:hover {
cursor: pointer;
在上面的代码中,当鼠标悬停在按钮上时,鼠标指针将变为小手形状。

假如您想要运用自定义光标,能够经过`url()`函数来设置。以下是一个示例:
```css
button {
cursor: url('cursor.png'), pointer;
在上面的代码中,咱们将按钮元素的鼠标指针形状设置为自定义光标`cursor.png`,假如自定义光标不可用,则回退到默许的小手形状。


尽管大多数现代浏览器都支撑鼠标变小手款式,但在一些较旧的浏览器中或许存在兼容性问题。主张在开发过程中测验不同浏览器的兼容性。

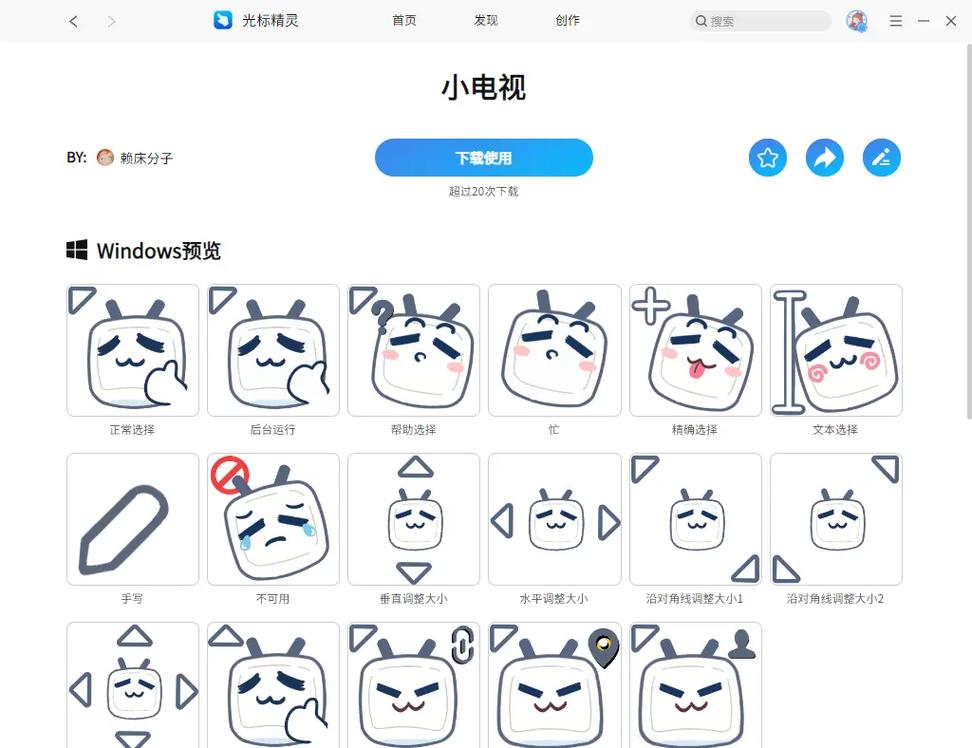
- `default`: 默许指针形状
- `pointer`: 小手形状
- `text`: I形指针形状
- `wait`: 等候指针形状
- `help`: 协助指针形状
- `move`: 移动指针形状
- `e-resize`: 向右指针形状
- `ne-resize`: 向右上指针形状
- `nw-resize`: 向左上指针形状
- `n-resize`: 向上指针形状
- `se-resize`: 向右下指针形状
- `sw-resize`: 向左下指针形状
- `s-resize`: 向下指针形状
- `w-resize`: 向左指针形状
下一篇: css指的是,什么是CSS?