HTML(超文本符号言语)和XHTML(可扩展超文本符号言语)都是用于创立网页和网页使用程序的符号言语。它们之间有一些要害的差异:
2. XML兼容性:XHTML是根据XML(可扩展符号言语)的,这意味着它遵从XML的规矩和束缚。HTML则不是根据XML的,因而它不需求遵从XML的规矩。
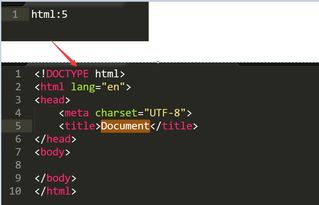
3. 文档类型声明(DOCTYPE):在XHTML中,DOCTYPE声明是有必要的,由于它告知浏览器或解析器该文档遵从的是XHTML标准。而在HTML中,DOCTYPE声明是可选的。
4. 代码验证:由于XHTML的语法愈加严厉,因而它更简单进行代码验证。HTML的代码验证相对较难,由于它的语法比较宽松。
5. 浏览器兼容性:由于HTML的语法比较宽松,因而它在不同浏览器之间的兼容性更好。而XHTML的兼容性相对较差,由于它需求浏览器或解析器遵从XML的规矩。
总的来说,HTML和XHTML都是用于创立网页的符号言语,但它们在语法、兼容性和发展趋势方面存在一些要害的差异。跟着HTML5的遍及,XHTML的运用现已越来越少。
HTML与XHTML:解析两者的差异与联络
在互联网的国际里,HTML和XHTML是构建网页的根底。虽然两者都用于网页规划,但它们在语法、标准和用途上存在明显差异。本文将深入探讨HTML与XHTML之间的差异,协助读者更好地了解这两种符号言语。

HTML的首要特点包含:
易于学习和运用
支撑丰厚的文本格式和多媒体内容
跨渠道性强,可在各种浏览器中显现

XHTML(Extensible HyperText Markup Language,可扩展超文本符号言语)是HTML的升级版,它根据XML(可扩展符号言语)的标准。XHTML旨在进步HTML的可扩展性和灵活性,使其更习惯未来网络使用的需求。
XHTML的首要特点包含:
根据XML标准,具有严厉的语法要求
支撑混合各种XML使用,如MathML、SVG等

虽然HTML和XHTML在功能上类似,但它们在语法和标准上存在以下首要差异:
语法严厉程度
发布时刻
HTML的版别更新较为频频,如HTML 1.0、HTML 4.01、HTML5等。而XHTML的版别相对较少,如XHTML 1.0、XHTML 1.1等。
可混合使用
HTML首要用于网页规划,而XHTML能够混合各种XML使用,如MathML、SVG等。
大小写敏感度
从HTML到XHTML的过渡首要触及以下几个方面:
文档结构
在XHTML中,文档结构有必要遵从XML标准,包含声明DOCTYPE、界说命名空间等。
大小写
特点值引号
一切特点值有必要用双引号括起来。
下一篇: html跳转页面代码

css中display的用法, display特色的基本概念
CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够...
2025-01-09

2025-01-09 #数据库

数据库办理体系的作业不包含,数据库办理体系的作业不包含哪些内容
2025-01-09 #数据库

ruby-china,Ruby China 社区展开现状与未来展望
2025-01-09 #后端开发

2025-01-09 #数据库

2025-01-09 #后端开发