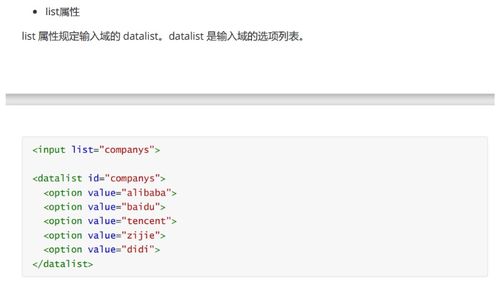
1. type: 指定输入字段的类型,如文本、暗码、单选按钮、复选框等。2. name: 为输入字段指定称号,以便在表单提交时能够辨认每个字段。3. value: 设置输入字段的初始值。4. size: 指定输入字段的显现宽度(以字符为单位)。5. maxlength: 约束用户输入的最大字符数。6. readonly: 将输入字段设置为只读,用户不能修正其值。7. disabled: 禁用输入字段,使其不可用。8. placeholder: 在输入字段为空时显现的提示文本。9. required: 要求用户有必要填写此字段才干提交表单。10. autocomplete: 启用或禁用浏览器主动完结功用。11. autofocus: 当页面加载时,主动聚集到该输入字段。12. minlength 和 maxlength: 别离设置输入字段的最小和最大字符数。13. min 和 max: 别离设置输入字段的最小和最大值(适用于数字类型)。14. step: 指定输入字段值的增量(适用于数字类型)。15. list: 将输入字段与 `` 元素相关,以供给主动完结的选项。16. multiple: 答应多个文件上传(适用于文件类型)。17. accept: 约束用户能够上传的文件类型(适用于文件类型)。
这些特点能够依据你的需求进行组合运用,以创立不同类型的输入字段和表单。
HTML中input的特点详解
在HTML中,``元素是构建表单的中心,它答使用户输入数据。``元素具有丰厚的特点,这些特点能够操控输入框的行为、外观以及与用户的交互方法。本文将具体介绍``元素的各种特点,帮助您更好地了解和使用这一重要元素。


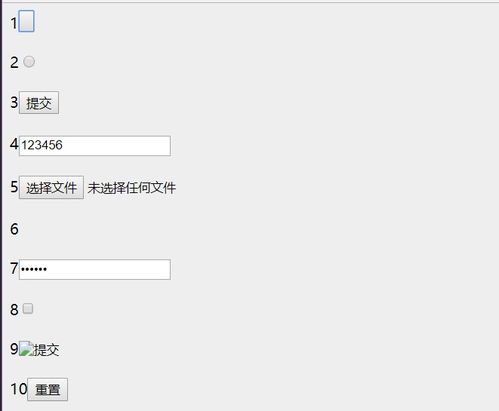
`type`特点是``元素中仅有有必要的特点,它界说了输入框的类型。常见的类型包括:
- `text`:单行文本输入框。
- `password`:暗码输入框,输入的字符会被躲藏。
- `submit`:提交按钮,用于提交表单。
- `button`:一般按钮,能够自界说点击事情。
- `checkbox`:复选框,用于挑选多个选项。
- `radio`:单选按钮,用于挑选一个选项。
- `file`:文件上传输入框。
- `image`:图画按钮,一般用于提交按钮。
- `reset`:重置按钮,用于重置表单。

`name`特点为输入框指定一个称号,该称号在提交表单时用于标识输入框中的数据。
`value`特点为输入框设置一个默认值,当页面加载时,该值会显现在输入框中。
`required`特点用于符号一个字段是否为必填项。假如该特点被设置,且字段值为空,则表单无法提交。
`pattern`特点包括一个正则表达式,用于验证输入框中的数据是否契合特定格局。假如输入的数据与正则表达式不匹配,则输入框会显现错误信息。
`min`和`max`特点用于约束输入框中的数值规模。例如,`min=\
上一篇:html文字款式, 文字款式根底
下一篇: vue.js实战,从入门到项目实战全解析

css中display的用法, display特色的基本概念
CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够...
2025-01-09

2025-01-09 #数据库

数据库办理体系的作业不包含,数据库办理体系的作业不包含哪些内容
2025-01-09 #数据库

ruby-china,Ruby China 社区展开现状与未来展望
2025-01-09 #后端开发

2025-01-09 #数据库

2025-01-09 #后端开发