CSS过渡特点(transition)答应您在更改CSS特点时为元素增加滑润的过渡作用。这能够使得页面上的元素在状况改动时愈加滑润和天然,提高用户体会。
根本语法
CSS过渡的根本语法如下:
```csstransition: property duration timingfunction delay;```
property: 指定要过渡的CSS特点,可所以一个或多个特点,也能够运用`all`来指定一切特点。 duration: 过渡作用的继续时刻,单位通常是秒(s)或毫秒(ms)。 timingfunction: 过渡作用的速率曲线,常用的有`ease`、`linear`、`easein`、`easeout`、`easeinout`等。 delay: 过渡作用的延迟时刻,单位同样是秒(s)或毫秒(ms)。
示例
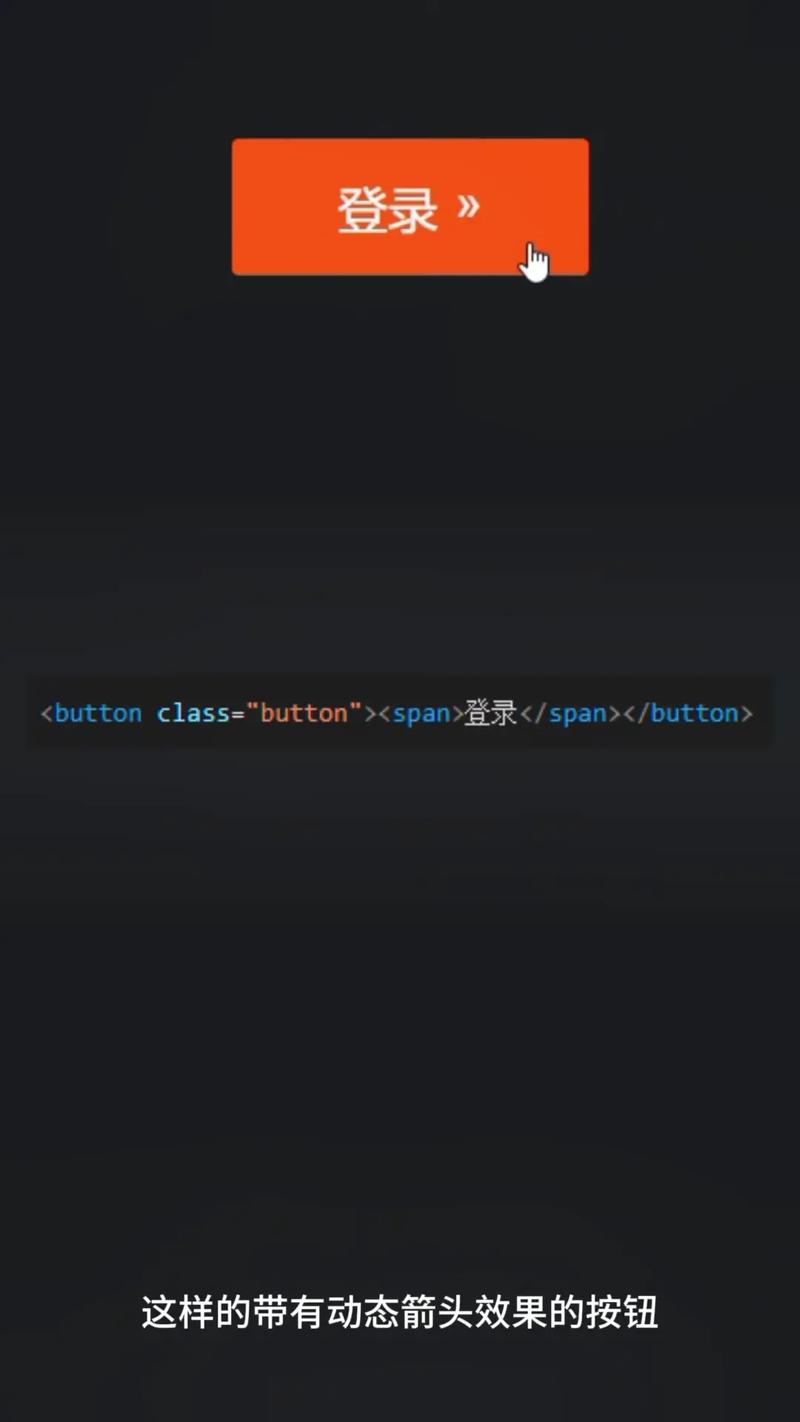
以下是一个简略的示例,展现了如何为一个按钮增加过渡作用:

.button:hover { backgroundcolor: 45a049; }
Hover over me!
在这个比如中,当鼠标悬停在按钮上时,按钮的布景色彩会滑润地从绿色过渡到深绿色,过渡作用继续0.5秒,运用`ease`作为速率曲线。
注意事项
过渡作用只会在指定的CSS特点发生改动时触发。 过渡作用不能使用于一切CSS特点,例如`display`、`position`等。 过渡作用在旧版本的浏览器中或许不被支撑或体现不同。
CSS过渡特点:打造流通交互体会的魔法
在网页规划中,过渡作用是提高用户体会的关键因素之一。CSS过渡特点(Transition)答应咱们为元素的状况改动增加滑润的视觉作用,然后增强用户交互的流通性和直观性。本文将深入探讨CSS过渡特点的运用方法、语法规矩以及在实践项目中的使用。


CSS过渡特点是一种在元素状况改动时,滑润改动CSS特点值的机制。它经过指定一个或多个特点的改动,以及改动所需的时刻、动画类型和延迟时刻,来完成元素状况的滑润过渡。

过渡特点能够使用于各种场景,如按钮点击、鼠标悬停、页面翻滚等,为用户带来愈加流通和直观的交互体会。

CSS过渡特点的根本语法如下:
```css
transition: property duration timing-function delay;
其间,`property`表明要改动的CSS特点,`duration`表明改动所需的时刻,`timing-function`表明动画类型,`delay`表明动画的延迟时刻。

- `property`:指定要改动的CSS特点,如`width`、`height`、`background-color`等。
- `duration`:指定改动所需的时刻,单位为秒(s)或毫秒(ms)。
- `timing-function`:指定动画类型,如`linear`(线性)、`ease`(缓动)、`ease-in`(加快)、`ease-out`(减速)等。
- `delay`:指定动画的延迟时刻,单位为秒(s)或毫秒(ms)。
以下是一个按钮点击作用的示例,经过CSS过渡特点完成按钮色彩的滑润改动。
```html
上一篇:css3transition
下一篇: vue含糊查询