好的,我能够帮你创立一个简略的HTML留言板。留言板一般包括一个文本框供用户输入留言,以及一个按钮来提交留言。为了简化,这儿咱们将运用JavaScript来处理留言的提交和显现。
下面是一个简略的HTML留言板示例代码:
提交留言
function submitMessage { var message = document.getElementById.value; if !== ''qwe2 { var messagesDiv = document.getElementById; var messageDiv = document.createElement; messageDiv.className = 'message'; messageDiv.textContent = message; messagesDiv.appendChild; document.getElementById.value = ''; // 清空输入框 } }
这段代码创立了一个根本的留言板,用户能够在文本框中输入留言,点击“提交留言”按钮后,留言会显现在留言板下方。每次提交后,输入框会被清空,以便输入新的留言。
HTML留言板规划与完成
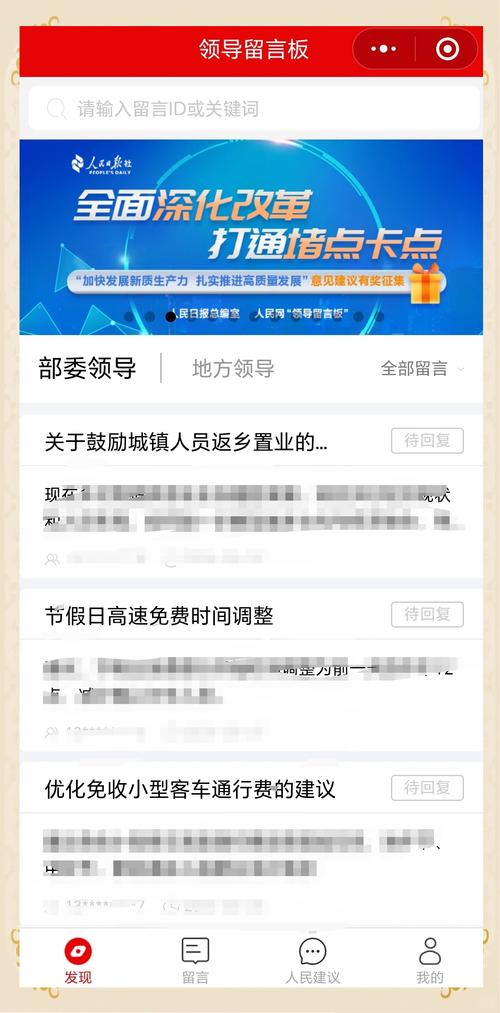
在互联网年代,留言板作为一种常见的互动方法,广泛应用于个人博客、论坛、社区等渠道。本文将详细介绍怎么运用HTML技能规划和完成一个简略的留言板,旨在协助初学者了解前端开发的根本流程。

项目需求如下:
1. 用户能够输入名字和留言内容。
2. 留言内容需存储在服务器端,以便后续检查和办理。
3. 留言板界面简练、漂亮,易于操作。
本项目中,咱们将运用HTML、CSS和JavaScript技能进行开发。以下是详细的技能选型:


开发环境:

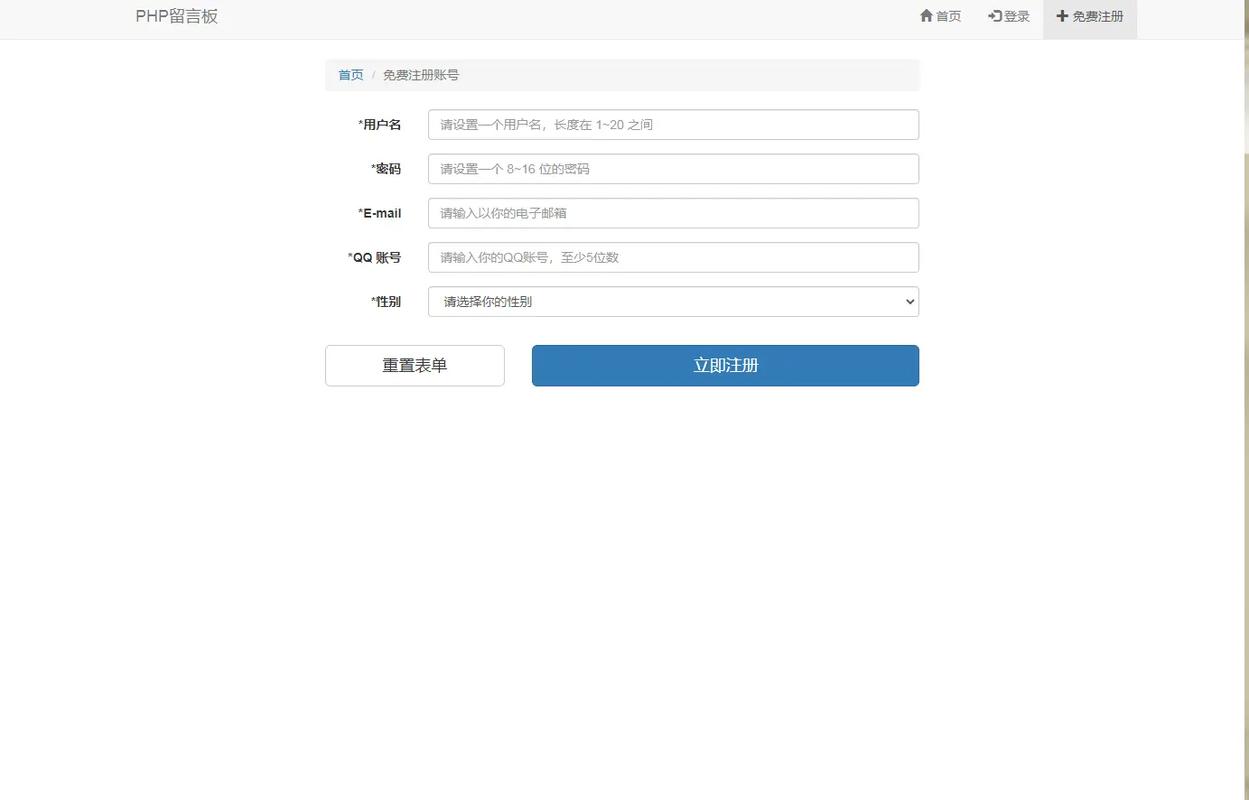
留言板界面主要由以下部分组成:



以下是一个简略的HTML留言板界面示例:
```html
上一篇:html网页制造模板

css中display的用法, display特色的基本概念
CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够...
2025-01-09

2025-01-09 #数据库

数据库办理体系的作业不包含,数据库办理体系的作业不包含哪些内容
2025-01-09 #数据库

ruby-china,Ruby China 社区展开现状与未来展望
2025-01-09 #后端开发

2025-01-09 #数据库

2025-01-09 #后端开发