Vue.js(一般简称为 Vue)是一种用于构建用户界面的渐进式JavaScript结构。由尤雨溪(Evan You)于2014年开发,它专心于视图层,易于上手,而且能够与其它库或已有项目整合。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库(如Vue Router)或既有项目整合。
Vue的特色包含:
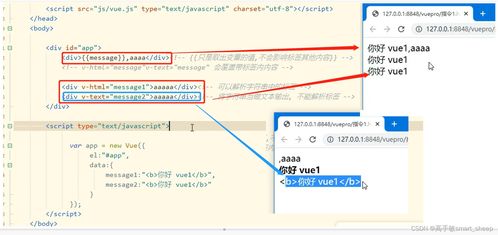
1. 声明式烘托:Vue.js 运用根据 HTML 的模板语法,答应开发者声明式地将数据烘托进 DOM。2. 组件体系:Vue.js 完成了一套组件体系,答应开发者将 UI 划分为独立、可复用的组件,每个组件都有自己的状况和办法。3. 呼应式体系:Vue.js 的呼应式体系使妥当数据发生变化时,视图会主动更新,开发者无需手动操作 DOM。4. 指令:Vue.js 供给了一系列内置指令,如 `vfor`、`vif`、`vbind` 等,用于处理模板中的逻辑。5. 插件和库:Vue.js 生态体系丰厚,有许多官方和第三方的插件和库,能够扩展 Vue.js 的功用,如状况办理(Vuex)、路由(Vue Router)等。
Vue.js 能够用于开发单页运用程序(SPA)、移动运用、桌面运用等多种类型的用户界面。由于其轻量级、灵敏和易于上手的特色,Vue.js 在前端开发范畴受到了广泛的欢迎。

Vue.js,简称Vue,是一个用于构建用户界面的渐进式JavaScript结构。它由尤雨溪(Evan You)于2014年创立,并敏捷在开发者社区中获得了广泛的重视和认可。Vue.js的规划理念是易于上手,明显供给了强壮的功用和灵敏性,使得开发者能够高效地构建杂乱的前端运用。

Vue.js的中心特性包含以下几个方面:
呼应式数据绑定:Vue.js经过呼应式体系,能够主动追寻依靠联系,当数据变化时,视图会主动更新,然后简化了数据与视图之间的同步进程。
组件化:Vue.js鼓舞开发者将运用分解为可复用的组件,每个组件都有自己的模板、脚本和款式,便于办理和保护。
虚拟DOM:Vue.js运用虚拟DOM来进步DOM操作的功率,经过比较虚拟DOM和实践DOM的差异,只更新必要的部分,然后削减重绘和重排的次数。
声明式烘托:Vue.js选用声明式烘托的方法,使得开发者能够专心于数据的逻辑处理,而不用关怀DOM操作的详细细节。
灵敏的指令体系:Vue.js供给了一套丰厚的指令体系,如v-if、v-for、v-bind等,使得开发者能够轻松地完成各种DOM操作。

单页面运用(SPA):Vue.js十分合适构建单页面运用,由于它能够供给快速的首屏加载速度和流通的用户体会。
企业级运用:Vue.js的组件化和呼应式特性使得它十分合适构建大型企业级运用,便于团队协作和项目保护。
移动端运用:Vue.js的轻量级和跨借题发挥特性使得它也适用于移动端运用的开发。
桌面端运用:Vue.js能够经过Electron等结构,完成桌面端运用的开发。
官方文档:Vue.js的官方文档供给了翔实的指南和教程,是学习Vue.js的绝佳资源。
在线教程:网上有许多优异的Vue.js在线教程,如Vue.js入门教程、Vue.js进阶教程等。
开源项目:参加Vue.js相关的开源项目,能够学习到实践的项目开发经历。
社区沟通:参加Vue.js社区,与其他开发者沟通学习,能够拓展视界,进步技术。
Vue.js 3.0:Vue.js 3.0带来了许多新特性和改善,如更好的功用、更小的体积、更灵敏的API等。
TypeScript支撑:Vue.js 3.0开端支撑TypeScript,使得类型安全成为可能。
Vue.js生态圈:跟着Vue.js的遍及,越来越多的第三方库和东西出现,形成了巨大的Vue.js生态圈。
国际化:Vue.js正在努力完成国际化,使得开发者能够轻松地构建多语言运用。
Vue.js作为一款优异的JavaScript结构,凭仗其易用性、灵敏性和强壮的功用,已经成为前端开发者的抢手挑选。跟着Vue.js的不断发展和完善,信任它将在未来发挥更大的效果,为开发者带来更多便当。
上一篇:vue表单校验
下一篇: python读取html文件

css导航条,```htmlNavigation Bar Example / CSS款式 / .navbar { overflow: hidden; backgroundcolor: 333; }
创立一个CSS导航条需求考虑几个关键因素:布局、款式和交互。下面是一个简略的示例,展现了耗费运用HTML和CSS创立一个根本的导航条。H...
2025-01-10