Vue高档面试题
因为您没有供给具体的面试方向(如Vue3、Vue Router、Vuex等),我将为您供给一些包括Vue中心概念、Vue3新特性、Vue Router、Vuex等方面的常见高档面试题,希望能协助您:
Vue中心概念:
Vue3新特性: Composition API、Teleport、Suspense、呼应式体系优化等。 组件通讯: provide/inject、Event Bus、Vuex、自定义事情等。 插槽: 默许插槽、签字插槽、效果域插槽等。 自定义指令: 注册、运用、钩子函数等。 过渡与动画: transition、animate.css、Vue Router的过渡等。 Keepalive: 缓存组件、生命周期钩子等。 混入 : 优缺点、运用场景等。
Vue Router:
路由形式: hash形式、history形式。 路由护卫: 大局护卫、路由独享护卫、组件内护卫。 路由懒加载: 完成方法、优缺点。 路由嵌套: 多级路由、命名视图等。 路由参数传递: 动态路由、查询参数、命名路由等。 路由导航失利: 重定向、别号、路由护卫等。
Vuex:
中心概念: state、getters、mutations、actions、modules。 辅佐函数: mapState、mapGetters、mapActions、mapMutations。 命名空间: 处理模块命名抵触。 插件: 日志插件、耐久化插件等。 Vuex与Vue Router结合: 路由护卫、路由参数传递等。
其他:
Vue功能优化: 代码切割、懒加载、Keepalive、按需加载等。 Vue源码剖析: 呼应式体系、虚拟DOM、diff算法等。 Vue与其他结构比照: React、Angular等。 Vue3.0与Vue2.0比照: 新特性、改善、搬迁等。
主张:
温习Vue官方文档: 要点重视新特性、中心概念、API等。 操练项目: 将所学常识运用到实践项目中。 重视社区: 了解Vue最新动态和最佳实践。 模仿面试: 提前预备,进步面试成功率。
Vue高档面试题解析:应战你的前端技能极限
跟着前端技能的开展,Vue.js 现已成为最受欢迎的前端结构之一。关于想要在Vue范畴深耕的高档开发者来说,把握一系列高档面试题是必不可少的。本文将针对Vue高档面试题进行具体解析,协助你在面试中锋芒毕露。

Vue的呼应式原理首要根据数据绑架和发布-订阅形式。在Vue 2中,运用`Object.defineProperty`来绑架数据特点的getter和setter,完成数据的呼应式。而在Vue 3中,则运用`Proxy`来署理整个目标,支撑动态增加特点和数组索引的监听。

优化Vue运用功能能够从以下几个方面下手:
- 运用虚拟DOM削减DOM操作。
- 运用核算特点和缓存来防止不必要的核算。
- 运用异步组件和Webpack代码切割来削减初始加载享用。
- 运用Vue Devtools进行功能剖析。


Vue组件通讯方法包括:
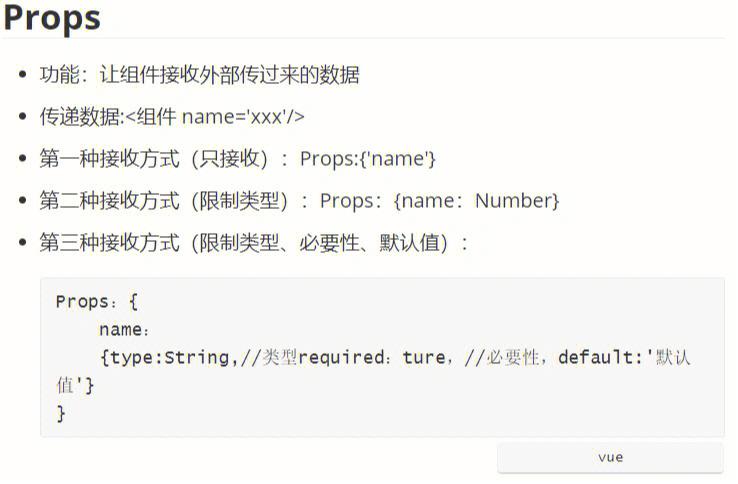
- 父子组件通讯:props、$emit、$children、$refs。
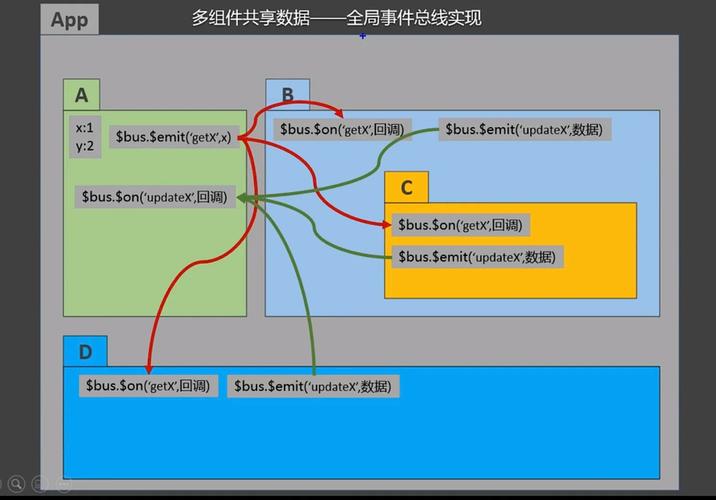
- 兄弟组件通讯:Event Bus、Vuex、$parent、$root。
- 跨组件通讯:provide/inject。

Vue组件的生命周期包括:
- 创立阶段:beforeCreate、created。
- 挂载阶段:beforeMount、mounted。
- 更新阶段:beforeUpdate、updated。
- 毁掉阶段:beforeDestroy、destroyed。


Vue Router支撑两种形式:
- hash形式:URL中包括``符号,合适前端自测。
- history形式:URL不包括``符号,合适出产环境。

Vuex和Pinia都是Vue的状况办理库,但它们有一些差异:
- Vuex是Vue官方引荐的状况办理库,而Pinia是一个较新的状况办理库。
- Vuex运用模块化规划,而Pinia运用单一状况树。
- Vuex需求手动处理模块之间的依靠联系,而Pinia主动处理。


Vue的Composition API是一种新的编程范式,它答应开发者以更灵敏的方法安排组件逻辑。Composition API供给了`setup`函数、`ref`、`reactive`、`computed`、`watch`等特性。

Virtual DOM是一种编程概念,它答应开发者以虚拟节点的方法构建UI,然后经过高效的DOM更新算法将虚拟节点映射到实践的DOM节点。Vue运用Virtual DOM来进步烘托功能。

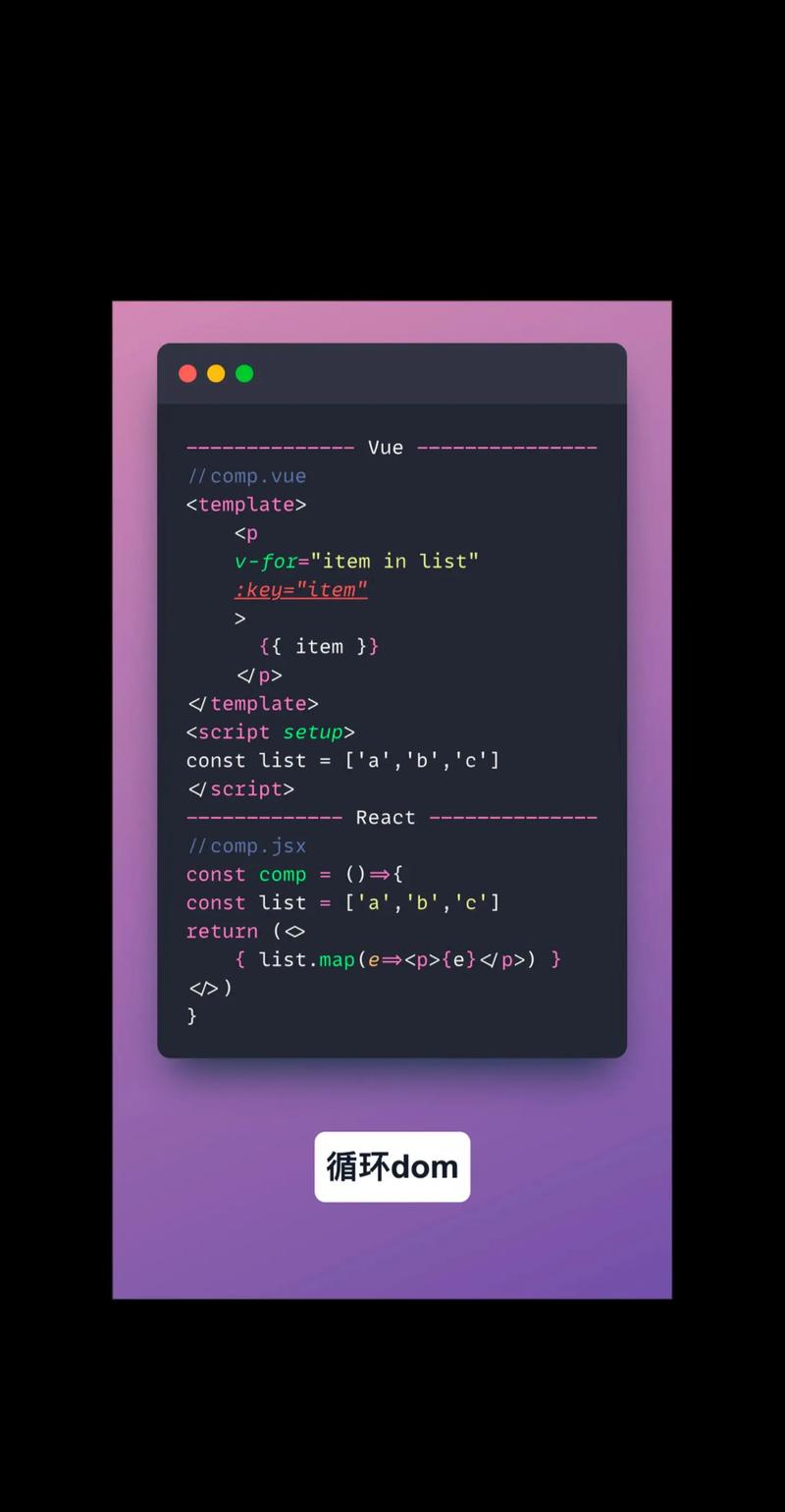
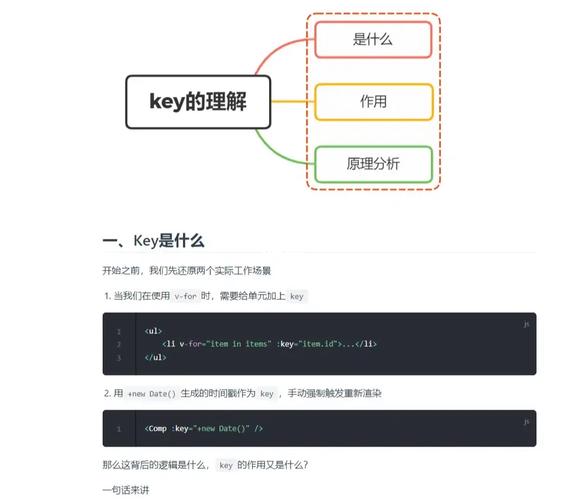
在Vue中,运用key值能够优化列表烘托的功能。key值用于仅有标识列表中的每个元素,从而在更新列表时削减不必要的DOM操作。

把握Vue高档面试题关于前端开发者来说至关重要,它不仅能够协助你在面试中锋芒毕露,还能够提高你的编程才能和处理问题的才能。
为了预备Vue高档面试题,你能够:
- 了解Vue官方文档,了解Vue的中心概念和API。
- 参与线上或线下的Vue训练课程,学习Vue的高档特性。
- 实践项目,将所学常识运用到实践项目中。
- 参阅Vue相关的技能博客和社区,了解Vue的最新动态。
经过本文的解析,相信你现已对Vue高档面试题有了更深化的了解。祝你在面试中获得优异成绩!
上一篇:css文件, 什么是CSS文件?
下一篇: vue多页面,vue多页面运用

css导航条,```htmlNavigation Bar Example / CSS款式 / .navbar { overflow: hidden; backgroundcolor: 333; }
创立一个CSS导航条需求考虑几个关键因素:布局、款式和交互。下面是一个简略的示例,展现了耗费运用HTML和CSS创立一个根本的导航条。H...
2025-01-10

windows不能在本地计算机发动,Windows不能在本地计算机发动的常见原因及处理办法
2025-01-10 #操作系统

2025-01-10 #数据库

2025-01-10 #前端开发

css导航条,```htmlNavigation Bar Example / CSS款式 / .navbar { overflow: hidden; backgroundcolor: 333; }
2025-01-10 #前端开发

2025-01-10 #后端开发