将 Vue 项目布置到服务器是一个相对简略的进程,但具体过程或许会根据您的服务器环境和装备有所不同。以下是一个根本的过程攻略,适用于大多数状况:
1. 预备服务器: 保证服务器已装置 Node.js 和 npm(Node.js 包办理器)。 装置并装备 Web 服务器软件,如 Nginx 或 Apache。
2. 构建 Vue 项目: 在本地开发环境中,运用 Vue CLI 或其他构建东西(如 Vite)来构建项目。 运转 `npm run build` 或 `yarn build` 指令来生成出产环境的静态文件。
3. 传输文件到服务器: 运用 FTP、SCP 或其他文件传输东西将构建后的静态文件上传到服务器的指定目录。
4. 装备 Web 服务器: 关于 Nginx,创立一个新的 server 块或装备文件,并设置正确的根目录(指向静态文件地点目录)。 关于 Apache,创立一个新的虚拟主机或装备文件,并设置 DocumentRoot 为静态文件地点目录。
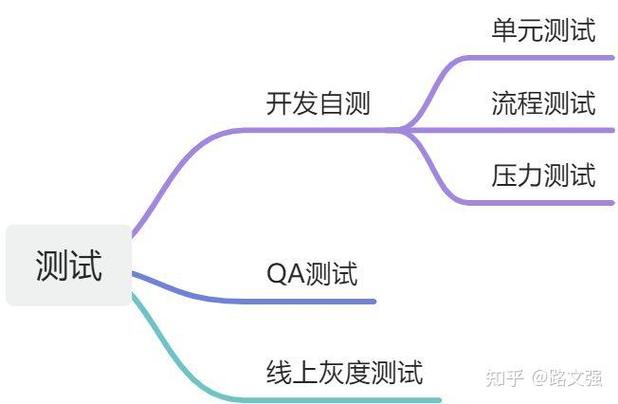
5. 测验布置: 在浏览器中拜访服务器的 URL,保证 Vue 运用正常作业。
6. 装备 HTTPS(可选): 为了安全起见,主张装备 HTTPS。 能够运用 Let's Encrypt 等服务获取免费的 SSL 证书。 在 Nginx 或 Apache 装备中启用 SSL 偏重定向 HTTP 恳求到 HTTPS。
7. 设置环境变量(假如需求): 假如您的 Vue 运用需求拜访环境变量,您能够在服务器的环境中设置它们。 关于 Nginx,能够在装备文件中运用 `env` 指令。 关于 Apache,能够在装备文件中运用 `SetEnv` 指令。
8. 监控和保护: 设置日志记载,以便在呈现问题时进行调试。 定时查看更新和安全补丁。
请注意,这仅仅一个根本的攻略,具体的过程或许会根据您的具体需求和环境有所不同。假如您不熟悉服务器的装备和办理,或许需求寻求专业人士的协助。
Vue项目布置到服务器攻略
跟着前端技能的开展,Vue.js因其易用性和高效性,成为了很多开发者的首选结构。将Vue项目布置到服务器是项目上线的重要环节。本文将具体介绍Vue项目布置到服务器的全进程,包含预备作业、环境建立、项目打包、装备Nginx以及常见问题解决等。

在布置Vue项目之前,咱们需求做好以下预备作业:
保证你的Vue项目在本地开发环境中能够正常运转,经过`npm run serve`指令发动开发服务器。

挑选一台服务器,可所以云服务器或实体服务器。保证服务器操作系统为Linux(如Ubuntu或CentOS),并装置Node.js和npm。

运用SSH东西(如FinalShell、Xshell等)连接到服务器,以便进行后续操作。


在服务器上装置Node.js和npm,能够经过以下指令进行装置:
```bash
sudo apt-get update
sudo apt-get install nodejs npm
在服务器上装置Vue CLI,以便打包Vue项目:
```bash
npm install -g @vue/cli

运用SSH东西连接到服务器后,进入Vue项目目录:
```bash
cd /path/to/your/vue-project

在项目目录下,履行以下指令打包项目:
```bash
npm run build
打包完结后,项目生成的静态文件将坐落`dist`目录下。

在服务器上装置Nginx,能够经过以下指令进行装置:
```bash
sudo apt-get install nginx
修改Nginx装备文件,一般坐落`/etc/nginx/sites-available/`目录下,创立一个新的装备文件,例如`vue-project.conf`:
```nginx
server {
listen 80;
server_name yourdomain.com;
location / {
root /path/to/your/vue-project/dist;
try_files $uri $uri/ /index.html;
}
将装备文件链接到`/etc/nginx/sites-enabled/`目录下:
```bash
sudo ln -s /etc/nginx/sites-available/vue-project.conf /etc/nginx/sites-enabled/
重启Nginx以运用装备更改:
```bash
sudo systemctl restart nginx


在浏览器中输入你的域名或服务器IP地址,假如项目能够正常显现,阐明布置成功。

根据需求,能够对Nginx进行高档装备,例如启用HTTPS、Gzip紧缩、缓存操控等。


假如拜访项目时呈现404过错,请查看Nginx装备文件中的`root`途径是否正确。

假如无法拜访项目,请查看Nginx装备文件中的`user`和`group`是否与服务器用户匹配。
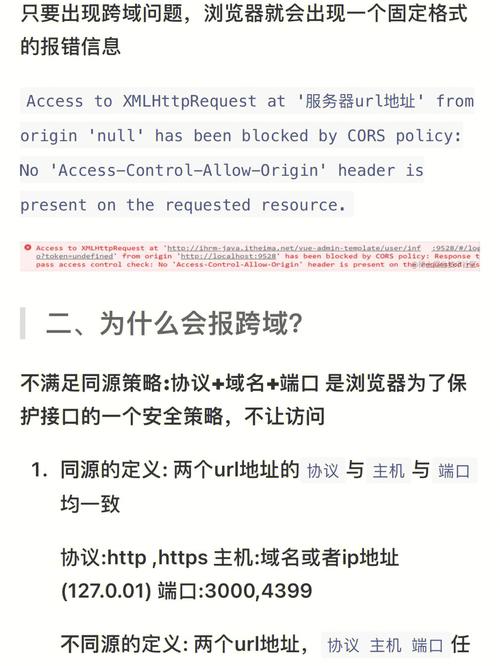
假如项目需求与后端API进行交互,请保证后端API支撑跨域恳求。
经过以上过程,你能够将Vue项目成功布置到服务器。期望本文对你有所协助!

html5刺进图片,```html Insert Image Example
下面是一个根本的比如,展现了耗费刺进一张图片:```htmlInsertImageExampleMyImage...
2025-01-10