2. 耗费运用CSS完成水平居中和笔直居中?
3. CSS挑选器的优先级是耗费核算的?
4. CSS的伪类和伪元素有什么区别?
5. 请解说CSS的层叠规矩(Cascading)。
6. 耗费运用CSS完成呼应式规划?
7. CSS的媒体查询(Media Queries)是什么?
8. 请解说CSS的继承性。
9. CSS的起浮(Float)和定位(Positioning)有什么区别?
10. 耗费运用CSS完成突变作用?
11. CSS的暗影(Shadow)和滤镜(Filter)有什么区别?
12. 耗费运用CSS完成动画作用?
13. CSS的Flexbox布局和Grid布局有什么区别?
14. 请解说CSS的BFC(Block Formatting Context)。
15. 耗费运用CSS完成背景图片的定位和重复?
16. CSS的过渡(Transition)和动画(Animation)有什么区别?
17. 耗费运用CSS完成文字溢出省略号(Ellipsis)?
18. CSS的伪类挑选器有哪些?
19. CSS的伪元素挑选器有哪些?
20. 耗费运用CSS完成多列布局?
这些标题涵盖了CSS的根底知识、挑选器、布局、动画等方面。在预备面试时,主张你对这些知识点进行深化学习和了解,以便在面试中能够更好地答复相关问题。
CSS前端面试题解析:必备知识点与实战技巧


CSS(层叠款式表)是一种用来描绘HTML或XML文档款式的款式表言语。它用于设置网页元素的字体、色彩、巨细、布局等款式。
CSS的三大特性包括:挑选器、特点和值。挑选器用于指定要运用款式的元素,特点用于界说款式,值用于设置特点的值。
CSS的优先级由以下要素决议:
- 挑选器的数量:挑选器越多,优先级越高
- 挑选器的方位:在款式表中越靠后的挑选器,优先级越高

ID挑选器是CSS挑选器的一种,用于挑选具有特定ID的元素。ID挑选器的格局为`id`。

类挑选器是CSS挑选器的一种,用于挑选具有特定类的元素。类挑选器的格局为`.class`。
伪类挑选器是CSS挑选器的一种,用于挑选具有特定状况的元素。例如,`:hover`伪类挑选器用于挑选鼠标悬停的元素。


盒模型是CSS中用于描绘元素布局的概念。每个元素都能够看作是一个盒子,包括内容(content)、内边距(padding)、边框(border)和外边距(margin)。
起浮布局是一种常用的布局办法,经过设置元素的`float`特点为`left`或`right`,使元素向左或向右起浮,然后完成布局。

定位布局是一种经过设置元素的`position`特点为`absolute`、`relative`或`fixed`,使元素相关于其包括块或视口进行定位的布局办法。


CSS Reset是一种重置浏览器默许款式的CSS文件,用于消除不同浏览器之间的款式差异。

处理不同浏览器的款式兼容性问题能够选用以下办法:
- 运用CSS Reset或Normalize.css
- 运用浏览器前缀
- 运用兼容性库,如Bootstrap
- 运用autoprefixer主动生成CSS特点前缀


伪元素是CSS中用于创立虚拟元素的挑选器,用于增加装饰性内容。例如,`:before`和`:after`伪元素。

完成呼应式布局能够经过以下办法:
- 运用媒体查询(Media Queries)
- 运用百分比(Percentage)
- 运用视口单位(Viewport Units)
- 运用Flexbox或Grid布局

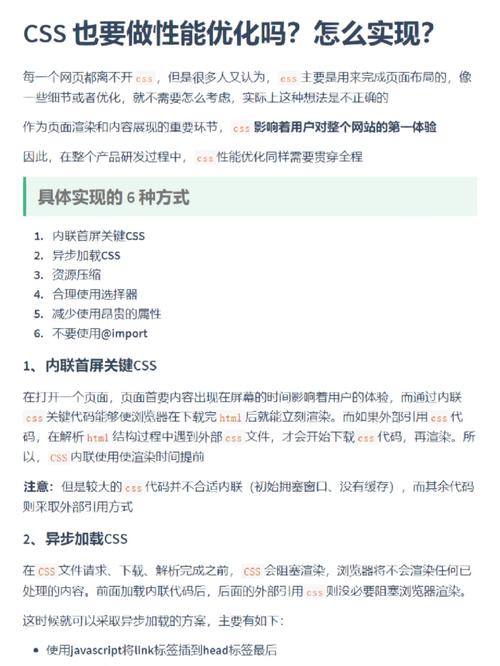
优化CSS功能能够从以下几个方面下手:
- 削减CSS文件巨细
- 运用CSS压缩工具
- 防止运用杂乱的CSS挑选器
- 运用CSS缓存
CSS是前端开发中不可或缺的一部分,把握CSS根底和高档技巧关于成为一名优异的前端开发者至关重要。本文对CSS前端面试题进行了具体解析,期望对您的面试预备有所协助。祝您面试顺畅!