HTML页面的加载次序一般遵从以下进程:
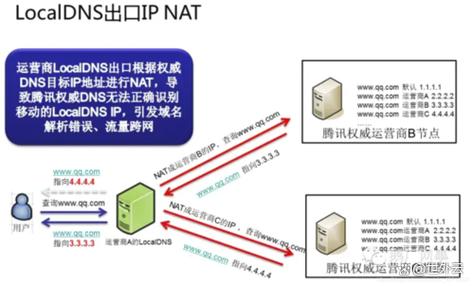
1. DNS解析:浏览器首要需求解析域名,将其转换为IP地址。这一步是经过查询DNS(域名体系)来完结的。
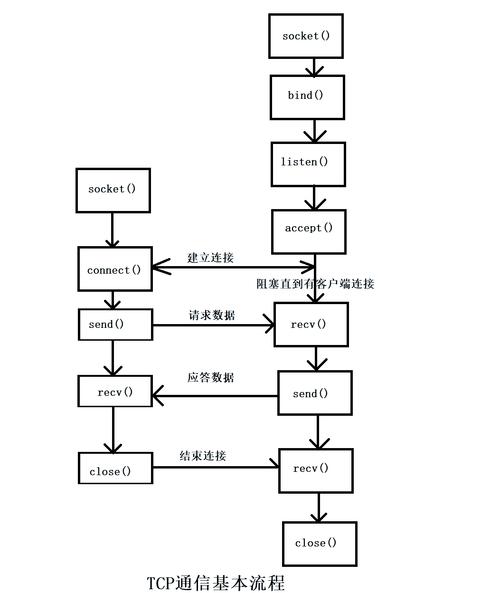
2. 树立衔接:浏览器与服务器树立TCP衔接。这一步一般包含三次握手进程。
3. 发送恳求:浏览器向服务器发送HTTP恳求,恳求加载的页面。
4. 服务器呼应:服务器处理恳求并回来呼应,一般包含HTML内容。
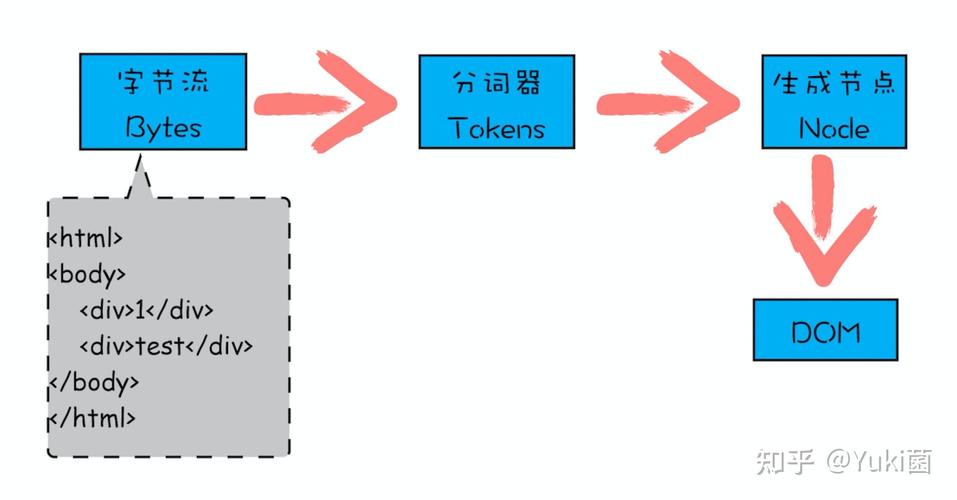
5. 解析HTML:浏览器开端解析HTML文档,构建DOM树(文档目标模型树)。在这一进程中,假如遇到内联的JavaScript,浏览器或许会暂停解析,直到JavaScript履行结束。这是由于JavaScript或许会修正DOM树的结构。
6. 解析CSS:浏览器解析CSS款式表,并将其应用到DOM树上。这一步或许需求从头核算DOM元素的方位和巨细。
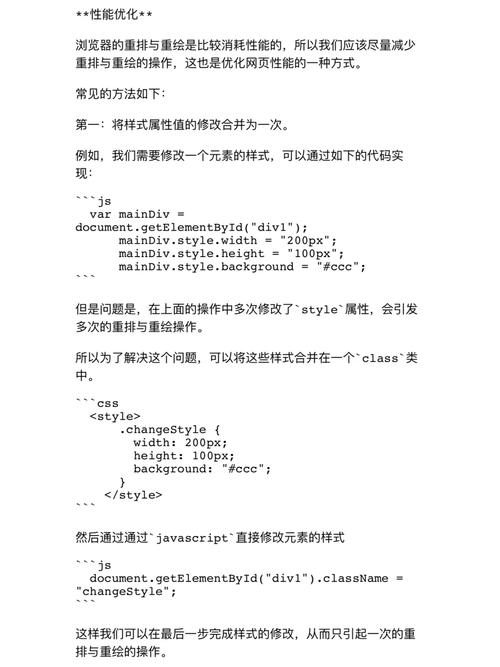
7. 烘托页面:浏览器依据DOM树和CSS款式表烘托页面。这一步或许需求屡次重绘和回流,以保证页面正确显现。
8. 加载外部资源:浏览器加载页面中引证的外部资源,如图片、脚本、款式表等。这些资源或许需求额定的HTTP恳求。
9. 履行JavaScript:浏览器履行页面中的JavaScript代码。JavaScript可以动态修正DOM树和CSS款式表,然后影响页面的显现。
10. 页面加载完结:当一切资源都加载完结,页面烘托结束后,浏览器会触发一个事情,表明页面加载完结。
请注意,这个进程或许因浏览器、服务器装备、网络条件等要素而有所不同。
HTML页面加载次序详解
在互联网年代,网页的加载速度和用户体会至关重要。了解HTML页面的加载次序,可以协助开发者优化网站功能,提高用户体会。本文将具体解析HTML页面的加载次序,协助读者深化了解这一进程。

当用户在浏览器中输入网址或点击链接时,浏览器开端履行以下加载流程:



当用户输入网址或点击链接时,浏览器首要向服务器发送恳求,获取HTML文件。这个进程一般包含以下几个进程:







在加载完一切外部资源后,浏览器开端依据DOM树和CSS款式烘托页面。以下是烘托页面的几个关键进程:



在烘托页面完结后,浏览器开端履行页面中的JavaScript代码。以下是履行JavaScript代码的几个关键进程:

了解HTML页面的加载次序关于优化网站功能和提高用户体会至关重要。本文具体解析了HTML页面的加载次序,包含加载流程、外部资源加载、烘托页面和履行JavaScript代码等关键进程。期望读者经过本文可以更好地了解HTML页面的加载进程,为构建高功能、用户体会杰出的网站供给协助。
上一篇:vue建立项目,从入门到实战
下一篇: vue兼容