创立一个简略的倒计时HTML页面需求运用HTML和JavaScript。以下是一个根本的倒计时示例,它将在页面加载时开端倒计时,直到到达指定的日期和享用。这个比如将倒计时到2025年1月10日星期五。

var currentTime = now.getTime; var eventTime = eventDate.getTime;
var remTime = eventTime currentTime;
var s = Math.floor; var m = Math.floor; var h = Math.floor; var d = Math.floor;
h %= 24; m %= 60; s %= 60;
h = ? 0 h : h; m = ? 0 m : m; s = ? 0 s : s;
document.getElementById.textContent = d; document.getElementById.textContent = h; document.getElementById.textContent = m; document.getElementById.textContent = s;
setTimeout;}
window.onload = function { startCountdown;};倒计时到2025年1月10日 00天 00小时 00分钟 00秒```
将上述代码保存为HTML文件,并在浏览器中翻开它,你将看到一个倒计时,显现间隔2025年1月10日星期五还有多少天、小时、分钟和秒。这个倒计时每秒更新一次。
倒计时HTML:打造动态交互体会的利器
在互联网年代,倒计时功用已经成为许多网站和应用程序中不可或缺的一部分。它不仅能够招引用户的注意力,还能有效地传达行将产生的活动或事情的信息。本文将深入探讨耗费运用HTML、CSS和JavaScript完成倒计时功用,并共享一些有用的技巧和最佳实践。


倒计时能够激起用户的紧迫感,促进他们赶快采纳举动,如购买产品、注册账号或参加活动。
经过倒计时,用户能够清楚地了解剩余享用,然后更好地规划自己的享用。
倒计时能够作为一种营销手法,招引潜在客户重视行将推出的产品或服务。
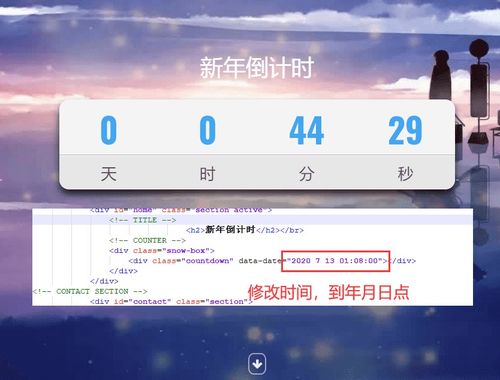
首要,咱们需求创立一个HTML结构来展现倒计时。以下是一个简略的示例:
```html
下一篇: react技能栈,从入门到实践