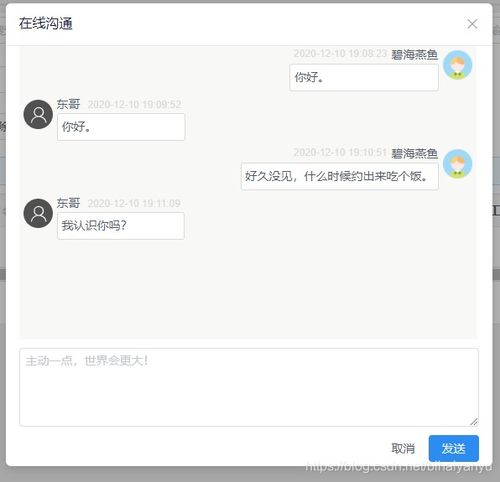
要在Vue中完成一个谈天功用,你需求考虑以下几个方面:
1. 前端规划:规划用户界面,包含音讯输入框、发送按钮、音讯显现区域等。2. 后端支撑:完成音讯的发送和接纳,或许需求运用WebSocket或长轮询等技能。3. 数据存储:存储谈天记录,可所以本地存储、数据库或服务器上的存储。4. 安全性:保证谈天数据的安全,或许需求加密传输和存储。
下面我将供给一个简略的Vue谈天功用完成示例,这个示例将不包含后端支撑,仅展现前端耗费完成音讯的发送和显现。
1. 装置Vue
首要,保证你现已装置了Vue。假如没有,你能够经过npm装置Vue:
```bashnpm install vue```
2. 创立Vue项目
创立一个新的Vue项目:
```bashvue create chatapp```
3. 编写Vue组件
在`src/components`目录下创立一个名为`Chat.vue`的文件,并编写以下代码:
```vue {{ message.sender }}: {{ message.text }} Send
export default { data { return { messages: , newMessage: '', nextMessageId: 0 }; }, methods: { sendMessage { if !== ''qwe2 { const message = { id: this.nextMessageId , sender: 'You', text: this.newMessage }; this.messages.push; this.newMessage = ''; this.$nextTick => { this.scrollToBottom; }qwe2; } }, scrollToBottom { const container = this.$refs.messages; container.scrollTop = container.scrollHeight; } }};
chat { width: 300px; height: 400px; border: 1px solid ccc; overflow: hidden;}
.messages { height: 350px; overflowy: auto; padding: 10px;}
.message { marginbottom: 10px;}
input { width: 100%; padding: 10px; boxsizing: borderbox;}
button { width: 100%; padding: 10px; backgroundcolor: 4CAF50; color: white; border: none; cursor: pointer;}```
4. 运用Vue组件
在`src/App.vue`中引进并运用`Chat`组件:
```vue
import Chat from './components/Chat.vue';
export default { name: 'App', components: { Chat }};
/ Global styles /```
5. 运转Vue项目
运转Vue项目:
```bashnpm run serve```
现在你应该能够在浏览器中看到一个简略的谈天界面,能够输入音讯并看到音讯显现在界面上。
注意事项
这个示例仅展现了前端部分,没有完成后端支撑。 在实践运用中,你或许需求运用WebSocket或长轮询来完成实时的音讯接纳。 考虑到安全性,你或许需求加密传输和存储的音讯。 你或许还需求完成用户认证、音讯耐久化存储等功用。
期望这个示例能协助你开端完成Vue谈天功用!


在开端之前,保证你的开发环境现已准备好。以下是完成Vue谈天功用所需的根本环境:
Node.js:用于运转Vue项目。
Vue CLI:用于快速建立Vue项目。
Vue.js:前端结构。
WebSocket:完成实时通讯。
首要,装置Node.js和Vue CLI。运用Vue CLI创立一个新的Vue项目:
vue create chat-app

WebSocket是一种在单个TCP衔接上进行全双工通讯的协议。在Vue谈天运用中,WebSocket用于完成客户端与服务器之间的实时通讯。以下是一个简略的WebSocket示例:
const socket = new WebSocket('ws://localhost:8080');
socket.onopen = function(event) {
console.log('WebSocket衔接成功');
socket.onmessage = function(event) {
console.log('收到音讯:' event.data);
socket.onclose = function(event) {
console.log('WebSocket衔接封闭');
socket.onerror = function(error) {
console.log('WebSocket产生过错:' error);
接下来,咱们将运用Vue组件完成谈天功用。以下是一个简略的谈天组件示例:
下一篇: css兼容性,跨过浏览器的距离