1. Draft.js:由Facebook开发的,是一个可扩展的富文本修改器,它供给了一个灵敏的架构,答应开发者依据需求定制修改器的功用。
2. slate:另一个盛行的富文本修改器,它供给了一个现代的架构,支撑丰厚的文本格局和自定义扩展。
3. Quill:一个强壮且易于运用的富文本修改器,供给了丰厚的API和插件体系,能够轻松地扩展和定制。
4. CKEditor 5:一个功用强壮的富文本修改器,支撑多种编程语言和结构,包含React。它供给了丰厚的功用和插件,能够满意各种需求。
5. TinyMCE:另一个盛行的富文本修改器,它供给了丰厚的功用和插件,能够轻松地集成到React运用中。
这些富文本修改器都供给了丰厚的功用和定制选项,能够依据详细需求挑选适宜的修改器。在挑选修改器时,能够考虑以下要素:
功用需求:依据运用的需求挑选具有所需功用的修改器。 易用性:挑选易于运用和集成的修改器。 社区支撑:挑选有活泼社区支撑的修改器,以便在遇到问题时取得协助。 文档和示例:挑选具有杰出文档和示例的修改器,以便更好地了解和运用。
React富文本修改器:打造高效内容修改体会
在当今的前端开发范畴,富文本修改器已经成为许多运用不可或缺的组成部分。React作为最受欢迎的前端结构之一,具有很多优异的富文本修改器挑选。本文将为您介绍几种盛行的React富文本修改器,并剖析它们的优缺陷,协助您挑选最适宜您项目的解决方案。


Draft.js是由Facebook开发的一款轻量级的React富文本修改器。它具有以下特色:

- 由Facebook开发,社区广泛。
- 高度可定制,可完成杂乱的富文本修改器功用。
- 支撑插件体系,可扩展性强。
- 默许功用较少,需求较多的装备和开发。
- 学习曲线较高。
- 需求完成杂乱自定义功用的富文本修改器。
Slate.js是一款强壮的富文本修改器结构,支撑彻底自定义的富文本体会。以下是它的主要特色:
- 强壮的结构,支撑彻底自定义的富文本体会。
- 数据结构灵敏,可扩展性强。
- 功用开发需求较多编码,文档相对较杂乱。
- 需求彻底定制化修改器的运用,例如支撑特别格局或操作。
Quill是一款轻量级、开箱即用的富文本修改器,易于集成。以下是它的主要特色:
- 轻量级,开箱即用,易于集成。
- 丰厚的默许功用,如格局化、图片、列表等。
- 定制性较弱,无法轻松完成杂乱需求。
- 需求快速完成一个规范富文本修改器。
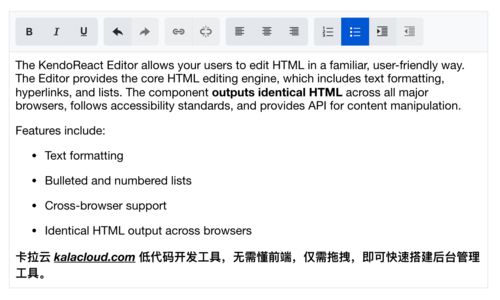
TinyMCE是一款功用全面的企业级富文本修改器,供给丰厚的插件。以下是它的主要特色:
- 功用全面,企业级富文本修改器。
- 供给插件丰厚,简直掩盖一切富文本功用需求。
- 免费版别功用有限,高档功用需求购买。
- 企业级运用或功用需求杂乱的场景。
CKEditor是一款功用丰厚的富文本修改器,支撑实时协作和Markdown支撑。以下是它的主要特色:
- 丰厚的功用集,如实时协作、Markdown支撑。
- UI漂亮,易于运用。
- 比较其他修改器,体积较大。
- 需求支撑Markdown和实时协作的运用。
挑选适宜的React富文本修改器关于进步开发功率和用户体会至关重要。本文介绍了五种盛行的React富文本修改器,包含Draft.js、Slate.js、Quill、TinyMCE和CKEditor。您能够依据自己的项目需求和偏好挑选适宜的修改器,以打造高效的内容修改体会。
React, 富文本修改器, Draft.js, Slate.js, Quill, TinyMCE, CKEditor, 内容修改, 用户体会
上一篇:html登录注册页面代码
下一篇: vue判别目标是否为空