Vue.js官网供给了关于Vue.js结构的全面信息和资源。您能够拜访以下链接获取更多详细信息:
这个网站包含了Vue.js的装置攻略、文档、API、演练场、生态系统等资源,以及VueConf Toronto的注册信息和赞助商信息。此外,您还能够找到关于Vue.js 2.x的装置办法、不同构建版别的差异和兼容性问题的解说。假如您是初学者,能够参阅快速上手攻略,了解耗费运用Vue.js创立单页运用
Vue.js 官网深度解析:前端开发的渐进式结构攻略

Vue.js,一个渐进式JavaScript结构,专心于构建用户界面和单页运用。它由尤雨溪(Evan You)创立,旨在供给简略、灵敏且高功能的解决方案,协助开发者构建呼应式和交互式的Web运用。

Vue.js 的中心特性包含但不限于以下几点:
呼应式数据绑定:Vue.js 供给了双向数据绑定机制,使得数据和视图之间的同步更新变得简略高效。
组件化开发:经过组件化,Vue.js 答应开发者将运用拆分红可复用的、独立的组件,然后进步代码的可维护性和可读性。
虚拟DOM:Vue.js 运用虚拟DOM来优化DOM操作,削减直接操作DOM的开支,然后进步运用功能。
指令系统:Vue.js 供给了一系列指令,如v-bind、v-if、v-for等,简化了常见操作,如数据绑定、条件烘托和列表烘托。

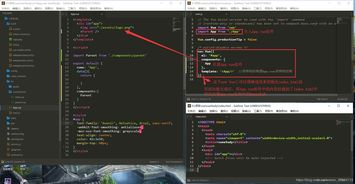
以下是三种常见的Vue.js装置与运用办法:
1. 经过CDN引进
开发者能够直接经过CDN链接引进Vue.js。以下是一个简略的示例:
上一篇:vue判别目标是否为空
下一篇: html途径,什么是HTML文件途径?