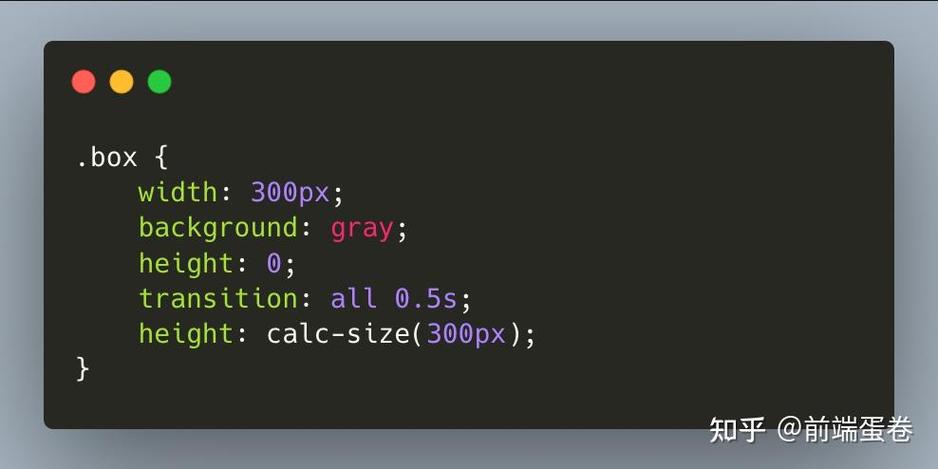
CSS中的`calc`函数答应您履行根本的数学运算,以确认CSS特点的核算值。这关于需求动态核算款式值的状况十分有用。例如,您能够运用`calc`来设置元素的高度,使其依据其他元素的高度或视口巨细动态改变。
1. 假定您有一个元素,您期望其高度是视口高度的50%,但减去100像素。您能够运用以下CSS规矩来完成:
```css.element { height: calc;}```
2. 假如您期望元素的高度是另一个元素的两倍,您能够运用以下CSS规矩:
```css.element { height: calc;}```
请注意,在运用`calc`时,您需求保证核算表达式中的单位是共同的。例如,假如您混合运用像素和百分比,或许会得到意外的成果。
此外,`calc`函数支撑以下运算符:
加法(` `) 减法(``) 乘法(``) 除法(`/`) 百分比(`%`)
您能够运用这些运算符来创立更杂乱的核算表达式。
CSS中运用calc()函数核算高度
在CSS中,calc()函数是一个十分强壮的东西,它答应开发者经过数学运算来动态核算元素的高度。这种功能在呼应式规划中特别有用,由于它能够依据视口巨细或其他元素的巨细来调整高度。本文将具体介绍耗费运用calc()函数来核算高度,并讨论其在不同场景下的运用。

calc()函数是CSS3中引进的一个核算函数,它答应开发者运用数学表达式来核算长度值。这个函数能够承受多种类型的值,包括长度、百分比、视口单位等,而且支撑根本的数学运算符,如加法、减法、乘法和除法。
```css
height: calc(100% - 50px);
在上面的比如中,`calc()`函数核算的是元素高度的100%减去50像素。
calc()函数的根本语法如下:
```css
property: calc(expression);
其间,`property`是CSS特点,如`height`、`width`等,而`expression`是一个数学表达式,能够包括多个值和运算符。
```css
height: calc(100vh - 50px);
在这个比如中,`calc()`函数核算的是视口高度的100%减去50像素。

呼应式规划是现代网页规划的重要组成部分。运用calc()函数能够轻松完成高度依据屏幕尺度的改变而动态调整。
```css
.container {
height: calc(100vh - 100px);
在这个比如中,`.container`元素的高度将始终是视口高度的100%减去100像素,从而为页脚或其他固定元素留出空间。
有时候,你或许需求依据父元素的高度来设置子元素的高度。calc()函数能够在这里派上用场。
```css
.parent {
height: 300px;
.child {
height: calc(100% - 20px);
在这个比如中,`.child`元素的高度将是`.parent`元素高度的100%减去20像素。

视口单位(vw和vh)是CSS中用于表明元素巨细相关于视口巨细的单位。calc()函数能够与视口单位一同运用,以完成愈加灵敏的布局。
```css
.header {
height: calc(10vh 20px);
在这个比如中,`.header`元素的高度将是视口高度的10%加上20像素。
在calc()函数中,运算符的优先级遵从规范的数学规矩。这意味着乘法和除法将在加法和减法之前履行。
```css

calc()函数中的一切值有必要运用相同的单位。假如混合了不同的单位,CSS将无法正确核算。
```css

尽管calc()函数十分强壮,但它或许会对功能发生必定的影响,特别是在杂乱的布局中。因而,在运用calc()函数时,应考虑功能要素。
calc()函数是CSS中一个十分有用的东西,它答应开发者经过数学运算来动态核算元素的高度。经过本文的介绍,相信你现已对calc()函数有了更深化的了解。在实践运用中,合理运用calc()函数能够协助你创立愈加灵敏和呼应式的网页布局。
上一篇:html言语是
下一篇: jquery设置按钮不可用, 准备工作