在Vue.js中,一个Vue实例是Vue运用的中心部分。它是一个目标,包括了数据、办法、生命周期钩子、自定义事情等。Vue实例是Vue运用的进口,也是Vue组件的根实例。
创立一个Vue实例的根本过程如下:
1. 引进Vue.js库。2. 创立一个包括数据和办法的目标。3. 运用Vue结构函数创立一个Vue实例,并传入上述目标。
下面是一个简略的Vue实例示例:
```javascript// 引进Vue.jsimport Vue from 'vue';
// 创立Vue实例new Vue { return { message: 'Hello Vue!' }; }, // 办法目标 methods: { greet { alert; } }, // 挂载点 el: 'app'}qwe2;```
在这个示例中,咱们创立了一个名为`message`的数据特点,并在`greet`办法中运用它。咱们还指定了`el`特点,它告知Vue实例应该挂载到哪个DOM元素上。在这个比如中,咱们将Vue实例挂载到了id为`app`的元素上。
Vue实例的生命周期钩子答应你在实例的不同阶段履行代码。例如,`mounted`钩子会在实例被挂载到DOM上后履行。
```javascriptmounted { console.log;}```
Vue实例还能够运用自定义事情。你能够运用`$emit`办法触发事情,并运用`$on`办法监听事情。
```javascript// 触发事情this.$emit;
// 监听事情this.$on => { console.log;}qwe2;```
这些是Vue实例的根本概念和用法。Vue实例是Vue运用的中心,它供给了办理和安排Vue运用所需的一切功用。
Vue实例:从入门到实战的全面解析
Vue.js 是一个盛行的前端JavaScript结构,它答应开发者以简练的方法构建用户界面和单页运用程序。本文将带您从Vue实例的基础知识开端,逐渐深化到实战运用,帮助您全面了解Vue实例的运用。

Vue实例是Vue结构的中心概念之一。它是一个运用Vue结构函数创立的目标,它包括了Vue结构的一切功用,如数据绑定、事情处理、组件体系等。

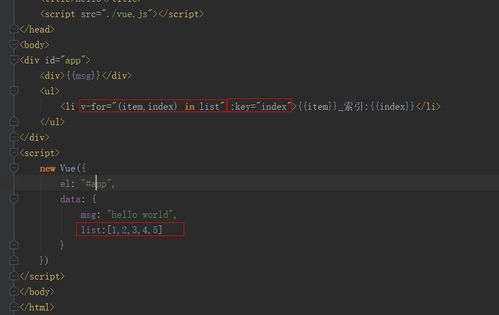
要创立一个Vue实例,您需求运用Vue结构函数,并传入一些必要的装备项。以下是一个简略的Vue实例创立示例:
```javascript
new Vue({
el: 'app',
data: {
message: 'Hello, Vue!'

el特点指定了Vue实例挂载的DOM元素。在上面的示例中,Vue实例将挂载到id为`app`的DOM元素上。
data特点是一个目标,用于存储Vue实例的数据。这些数据能够经过插值表达式在模板中直接拜访。
插值表达式是Vue模板语法的一部分,它答应您将数据动态地刺进到HTML中。以下是一个运用插值表达式的示例:
```html
上一篇:vue官网,从入门到通晓