Vue模板的根本语法
1. 文本插值:运用`{{ }}`来显现数据绑定的内容。 ```html {{ message }} ```
3. 条件烘托: `vif`:条件性地烘托一块内容。 `velseif`:`vif` 的“elseif”块。 `velse`:`vif` 的“else”块。 `vshow`:依据条件展现元素。
4. 列表烘托:运用`vfor`指令根据一个数组烘托一个列表。 ```html {{ item }} ```
5. 事情处理:运用`von`或`@`符号监听事情。 ```html Click me ```
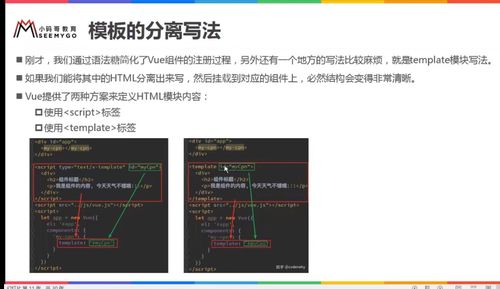
单文件组件(.vue文件)
单文件组件是一个Vue文件,包括三个部分:``, ``, 和 ``。
``:界说组件的模板。 ``:包括组件的逻辑。 ``:包括组件的款式。
```vue {{ title }} {{ item }}
export default { data { return { title: 'My List', items: }; }}
h1 { color: red;}```
运用Vue模板
要运用Vue模板,首要需求创立一个Vue实例,并指定一个挂载点(通常是DOM中的某个元素),然后Vue会解析模板并将其烘托到挂载点。

new Vue; ```
在上述示例中,咱们创立了一个Vue实例,并将其挂载到`id`为`app`的元素上。模板中的`{{ message }}`将被实例数据中的`message`特点值替换。
Vue模板:构建高效动态网页的利器

```html
欢迎来到Vue国际
Vue模板让动态内容变得简略。

```javascript
export default {
data() {
return {
message: 'Hello Vue!'
};
},
methods: {
greet() {
alert(this.message);
}
```html
h1 {
color: red;
font-size: 16px;
Vue模板的中心功用之一是数据绑定。数据绑定答应开发者将数据与视图连接起来,完成数据的实时更新。
```html

html鼠标悬停显现内容,```html鼠标悬停显现内容 .hovercontent { position: relative; display: inlineblock; }
要在HTML中完成鼠标悬停显现内容的功用,可以运用CSS的`:hover`伪类。以下是一个简略的示例,其间包含了一个带有`:hover`...
2025-01-11

2025-01-11 #数据库

苹果电脑怎样装windows体系,苹果电脑装置Windows体系的具体攻略
2025-01-11 #操作系统

pubmed数据库官网,深化探究PubMed数据库官网——生物医学文献检索的宝库
2025-01-11 #数据库

2025-01-11 #操作系统