1. 挑选器(Selectors):挑选器用于挑选需求款式的HTML元素。常见的CSS挑选器有元素挑选器、类挑选器、ID挑选器、子孙挑选器、子挑选器等。
2. 特点(Properties):特点用于界说元素的款式。例如,`color`特点界说文本色彩,`fontsize`特点界说字体巨细,`backgroundcolor`特点界说布景色彩等。
3. 值(Values):值是特点的详细值。例如,`color`特点能够设置为`red`、`FF0000`或`rgb`。
4. 声明(Declarations):声明是由特点和值组成的,用于界说元素的款式。例如,`color: red;`是一个声明。
5. 规矩集(Rule Sets):规矩集是由挑选器和声明组成的,用于界说一组元素的款式。例如,`h1 { color: red; }`是一个规矩集。
6. 层叠(Cascading):CSS的层叠规矩决议了当多个规矩运用于同一个元素时,哪个规矩将收效。层叠规矩包含特异性、承继性和重要性。
7. 特异性(Specificity):特异性是指CSS规矩的挑选器与方针元素之间的匹配程度。特异性越高,规矩越优先。
8. 承继(Inheritance):承继是指子元素从父元素承继款式特点。不是一切特点都能够承继,但许多常见特点(如`color`、`fontsize`等)是能够承继的。
9. 重要性(Importance):重要性是指CSS规矩的重要程度。能够运用`!important`声明来进步规矩的重要性,使其优先于其他规矩。
10. 媒体查询(Media Queries):媒体查询答应依据设备特性(如屏幕宽度、分辨率等)运用不同的CSS规矩。这使得CSS能够习惯不同的设备,完成呼应式规划。
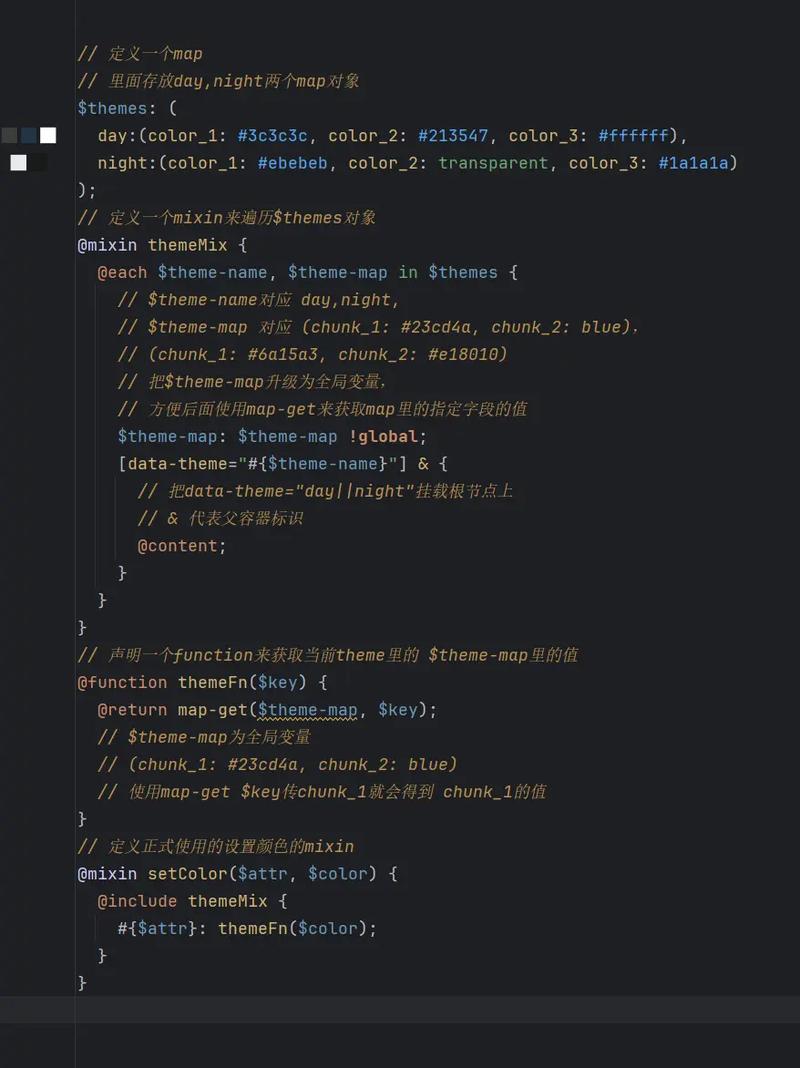
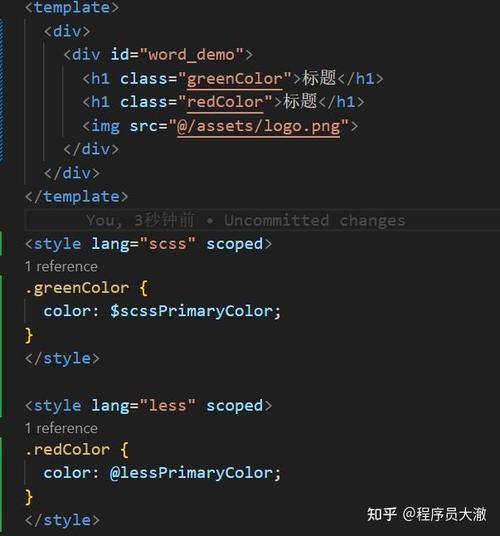
11. 预处理器(Preprocessors):CSS预处理器(如Sass、Less、Stylus等)答应运用变量、嵌套、混合等高档功用来简化CSS编写。
13. 定位(Positioning):CSS定位用于操控元素在页面上的方位。定位类型包含静态、相对、肯定、固定和起浮。
14. 起浮(Floating):起浮是一种定位技能,答应元素在页面中水平摆放。起浮常用于完成多列布局。
15. Flexbox:Flexbox是一种现代的布局技能,用于创立灵敏的布局。它答应元素在容器中主动调整巨细和方位。
16. Grid:CSS Grid是一种强壮的布局技能,用于创立杂乱的二维布局。它答应将页面划分为行和列,并使元素在这些行和列中定位。
17. 变量(Variables):CSS变量(也称为自界说特点)答应在CSS中界说可重用的值。它们能够用于简化CSS代码,进步可保护性。
18. 动画(Animations):CSS动画答应为元素增加动态作用。能够运用`@keyframes`规矩界说动画序列,并运用`animation`特点运用动画。
19. 过渡(Transitions):CSS过渡答应元素在一段时间内滑润地从一个状况过渡到另一个状况。能够运用`transition`特点界说过渡作用。
20. 媒体类型(Media Types):CSS规矩能够针对不同的媒体类型(如屏幕、打印、手持设备等)运用不同的款式。能够运用`@media`规矩界说媒体查询。
这些是CSS的一些根底常识点,把握这些常识点将有助于编写更有用、更灵敏的CSS代码。
CSS 常识点深度解析

























上一篇:css链接, 什么是CSS链接?
下一篇: vue代码,从根底到实践