
在Vue前端开发中,数据缓存是一个至关重要的概念,它能够明显进步运用的功能和用户体会。本文将深入探讨Vue数据缓存的相关常识,包含缓存战略、完成办法以及功能优化技巧。

Vue数据缓存指的是将运用中频频拜访的数据存储在本地,以便在下次拜访时能够快速获取,然后削减服务器的恳求次数,进步运用的响应速度。
1. 进步运用功能:缓存数据能够削减服务器的恳求次数,下降网络推迟,然后进步运用的响应速度。
2. 优化用户体会:缓存数据能够削减用户等待时刻,进步运用的流通度。
3. 下降服务器压力:缓存数据能够削减服务器的负载,下降服务器本钱。

1. 运用localStorage和sessionStorage:localStorage和sessionStorage是Web存储API的一部分,能够用来存储很多数据。
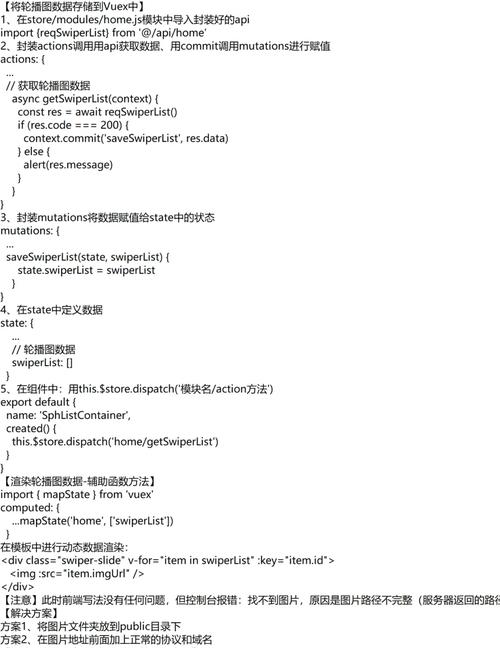
2. 运用Vuex:Vuex是Vue官方的状况办理库,能够用来存储和办理运用中的大局状况。
3. 运用缓存插件:如vue-lazyload、vue-cache等,这些插件能够协助开发者更方便地完成数据缓存。
以下是一个运用localStorage完成Vue数据缓存的根本示例:
```javascript
// 获取缓存数据
function getCacheData(key) {
const data = localStorage.getItem(key);
return data ? JSON.parse(data) : null;
// 设置缓存数据
function setCacheData(key, value) {
localStorage.setItem(key, JSON.stringify(value));
// 删去缓存数据
function removeCacheData(key) {
localStorage.removeItem(key);

1. 设置合理的过期时刻:关于非实时数据,能够设置较长的过期时刻;关于实时数据,应设置较短的过期时刻。
2. 防止缓存很多数据:缓存数据过多会导致内存占用过大,影响运用功能。
3. 运用缓存插件:缓存插件能够协助开发者更方便地完成数据缓存,并优化缓存战略。
4. 监控缓存数据:定时查看缓存数据的有效性,及时整理过期数据。
1. 用户信息缓存:将用户登录信息、权限信息等缓存到本地,防止重复登录。
2. 产品信息缓存:将产品列表、产品概况等缓存到本地,进步产品阅读速度。
3. 新闻资讯缓存:将新闻列表、新闻概况等缓存到本地,削减网络恳求。
4. 地图数据缓存:将地图数据缓存到本地,进步地图加载速度。
Vue数据缓存是优化运用功能的要害战略,合理运用数据缓存能够明显进步运用的响应速度和用户体会。本文介绍了Vue数据缓存的相关常识,包含缓存办法、优化战略和运用场景,期望对开发者有所协助。
上一篇:html在线修正