HTML5拖拽功用答使用户在网页上拖动元素。以下是一个简略的HTML5拖拽示例,展现了怎么创立一个能够拖动的元素,并设置其拖拽行为:

var draggable = document.getElementById;
// 开端拖拽 draggable.addEventListener { e.dataTransfer.effectAllowed = 'move'; e.dataTransfer.setData; }qwe2;
// 拖拽过程中 draggable.addEventListener { // 能够在这里增加拖拽过程中的逻辑 }qwe2;
// 拖拽完毕 draggable.addEventListener { // 能够在这里增加拖拽完毕后的逻辑 }qwe2;
// 答应拖拽到其他元素上 var dropzones = document.querySelectorAll; dropzones.forEach { dropzone.addEventListener { e.preventDefault; e.dataTransfer.dropEffect = 'move'; }qwe2;
dropzone.addEventListener { e.preventDefault; var data = e.dataTransfer.getData; if { // 将拖拽元素移动到dropzone中 dropzone.appendChild; } }qwe2; }qwe2;
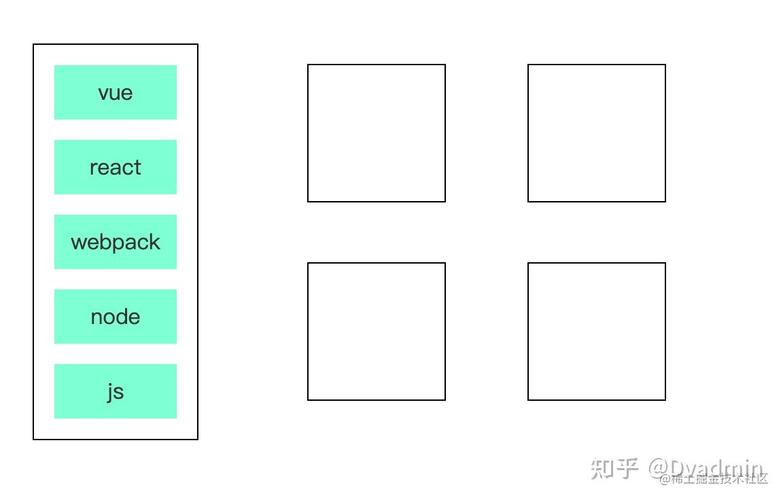
在这个示例中,咱们创立了一个赤色的`div`元素,并为其设置了拖拽行为。当用户拖拽这个元素时,它会触发`dragstart`、`drag`和`dragend`事情。咱们还能够创立一个或多个`dropzone`元素,答使用户将拖拽元素放置在这些区域中。
HTML5 拖拽功用:打造交互式网页体会
在当今的互联网年代,用户对网页的交互性要求越来越高。HTML5 拖拽功用作为一种直观、快捷的交互办法,已经成为现代网页规划的重要组成部分。本文将深入探讨 HTML5 拖拽功用,帮助您了解其原理、完成办法以及在实践项目中的使用。

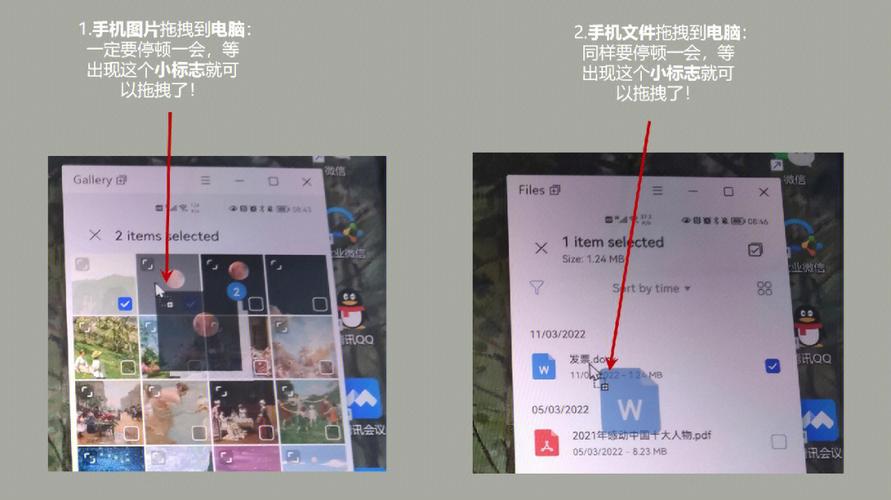
HTML5 拖拽功用答使用户经过鼠标或接触操作,将网页上的元素从一个方位拖动到另一个方位。这种交互办法在文件上传、列表排序、游戏操作等场景中得到了广泛使用。经过拖拽功用,用户能够愈加直观地与网页进行交互,提高用户体会。

HTML5 拖拽功用依赖于一系列的 API,这些 API 包含:




要完成 HTML5 拖拽功用,您能够依照以下过程进行:
```html
下一篇: html有什么效果,建立网页结构