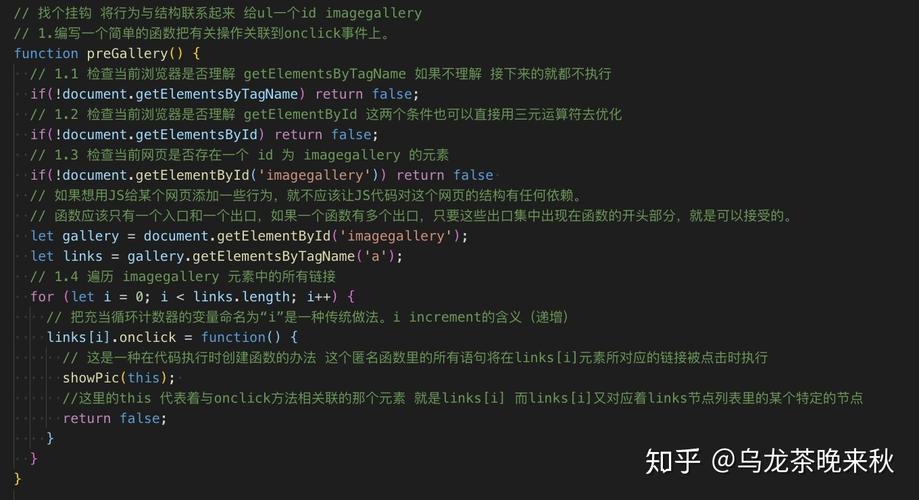
创立一个根本的HTML主页代码相对简略。以下是一个简略的HTML页面代码示例,它包括了一个标题和一些根本的阶段文本:

你能够在这里放置任何你想展现的内容。
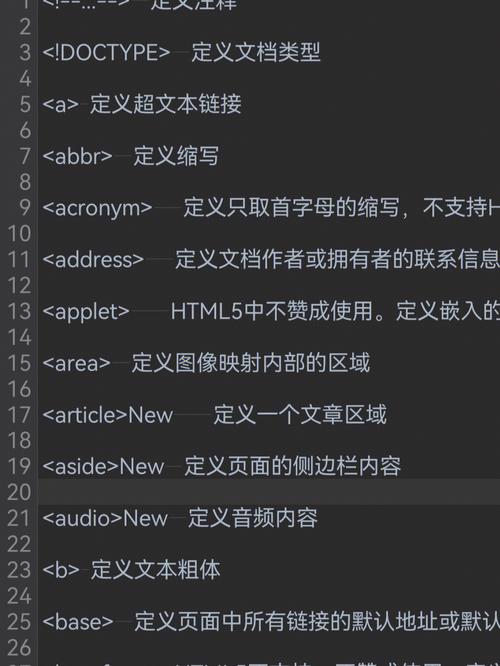
这个代码创立了一个包括标题和两个阶段文本的简略网页。你能够依据自己的需求增加更多的HTML元素,如图片、链接、列表等。
HTML主页代码制造攻略
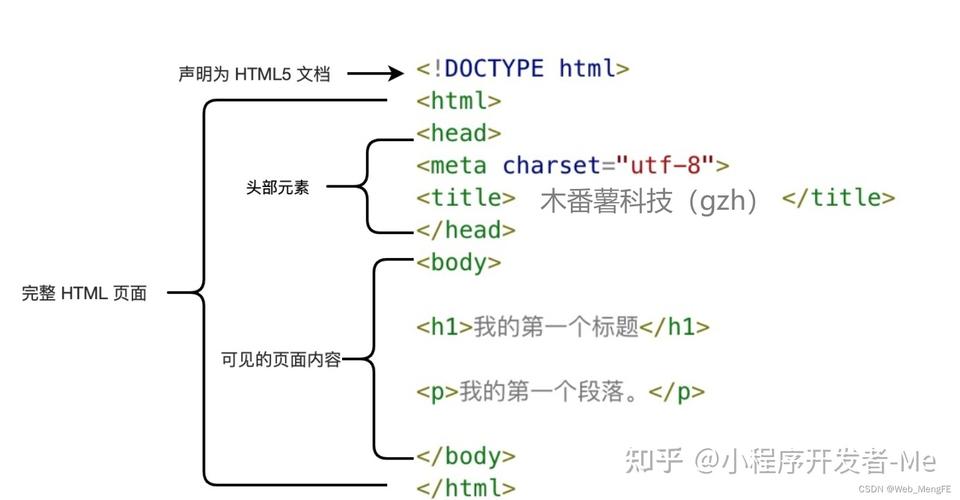
HTML主页的根本结构一般包括以下几个部分:





- 运用缩进和换行,使代码易于阅览。
- 合理运用注释,解说代码的功用。
- 紧缩图片和CSS/JavaScript文件。
- 运用CDN(内容分发网络)加快资源加载。
- 削减HTTP恳求次数。

以下是一个简略的HTML主页代码实例,包括头部、主体和底部三个部分:
```html
上一篇:html缩进标签,六、扩展阅览
下一篇: css网站,二、CSS网站建造的基本原则