初始化一个Vue项目一般意味着创立一个新的Vue运用。这能够经过多种方法完结,例如运用Vue CLI、Vue UI或手动设置。以下是一个根本的攻略,运用Vue CLI来初始化一个Vue项目:
1. 装置Vue CLI: 首要,保证你现已装置了Node.js和npm。能够经过npm装置Vue CLI。翻开终端或指令提示符,并运转以下指令:
```bash npm install g @vue/cli ```
这将大局装置Vue CLI。
2. 创立一个新的Vue项目: 在终端中,导航到你想要创立项意图目录,然后运转以下指令来创立一个新的Vue项目:
```bash vue create myvueapp ```
这儿的`myvueapp`是你想要创立的项目名称。这个指令会发动一个交互式指令行界面,让你挑选项意图装备选项。
3. 挑选装备: 在交互式界面中,你能够挑选预设的装备,或许自界说装备。预设的装备包含“默许”、“默许 ”和“手动挑选特性”。假如你不确定,能够挑选“默许”或“默许 ”来快速开端。
4. 装置依靠: 一旦你挑选了装备,Vue CLI会主动装置所需的依靠项。这或许需求一些时刻,具体取决于你的网络速度。
5. 发动开发服务器: 装置完结后,你能够经过以下指令发动开发服务器来检查你的Vue运用:
```bash cd myvueapp npm run serve ```
这将发动一个开发服务器,并在默许情况下翻开浏览器窗口,显现你的Vue运用。
6. 构建出产版别: 当你预备好将运用布置到出产环境时,能够运用以下指令构建出产版别:
```bash npm run build ```
这将创立一个包含出产版别运用的`dist`目录。
7. 布置: 你能够将`dist`目录中的内容布置到你挑选的保管服务上。
请注意,这个进程或许因你的具体需求和装备而有所不同。假如你需求更高档的装备或特定功用,你或许需求手动设置项目或运用Vue UI来创立项目。
初始化Vue项意图具体攻略
在当今的前端开发范畴,Vue.js因其简练的语法和高效的功用而备受开发者喜欢。Vue CLI(Command Line Interface)是Vue.js官方供给的指令行东西,它极大地简化了Vue项意图初始化进程。本文将具体介绍怎么运用Vue CLI来初始化一个Vue项目,包含环境预备、创立项目、装备项目以及发动开发服务器等过程。


Vue CLI依靠于Node.js和npm(Node.js包管理器),因而首要需求保证这两个东西现已装置在你的核算机上。



在终端(Windows用户能够运用cmd或PowerShell)中履行以下指令来验证Node.js和npm是否装置成功:
```bash
node -v
假如装置成功,终端将显现Node.js的版别号。
```bash
npm -v
假如装置成功,终端将显现npm的版别号。

在指令行中,运用以下指令大局装置Vue CLI:
```bash
npm install -g @vue/cli
假如是macOS或Linux体系,或许需求增加`sudo`:
```bash
sudo npm install -g @vue/cli
装置完结后,运用以下指令检查Vue CLI是否装置成功:
```bash
vue --version
假如装置成功,终端将显现Vue CLI的版别号。

在指令行中,切换到你想创立项意图目录,然后运用以下指令创立一个新的Vue项目:
```bash
vue create my-vue-project
其间`my-vue-project`是你想要创立的项目名称。

Vue CLI会提示你挑选预设(preset),你能够挑选默许预设或许手动挑选你需求的装备。默许预设现已包含了常用的功用和插件,合适大多数项目。

创立项目后,运用以下指令进入项目目录:
```bash
cd my-vue-project


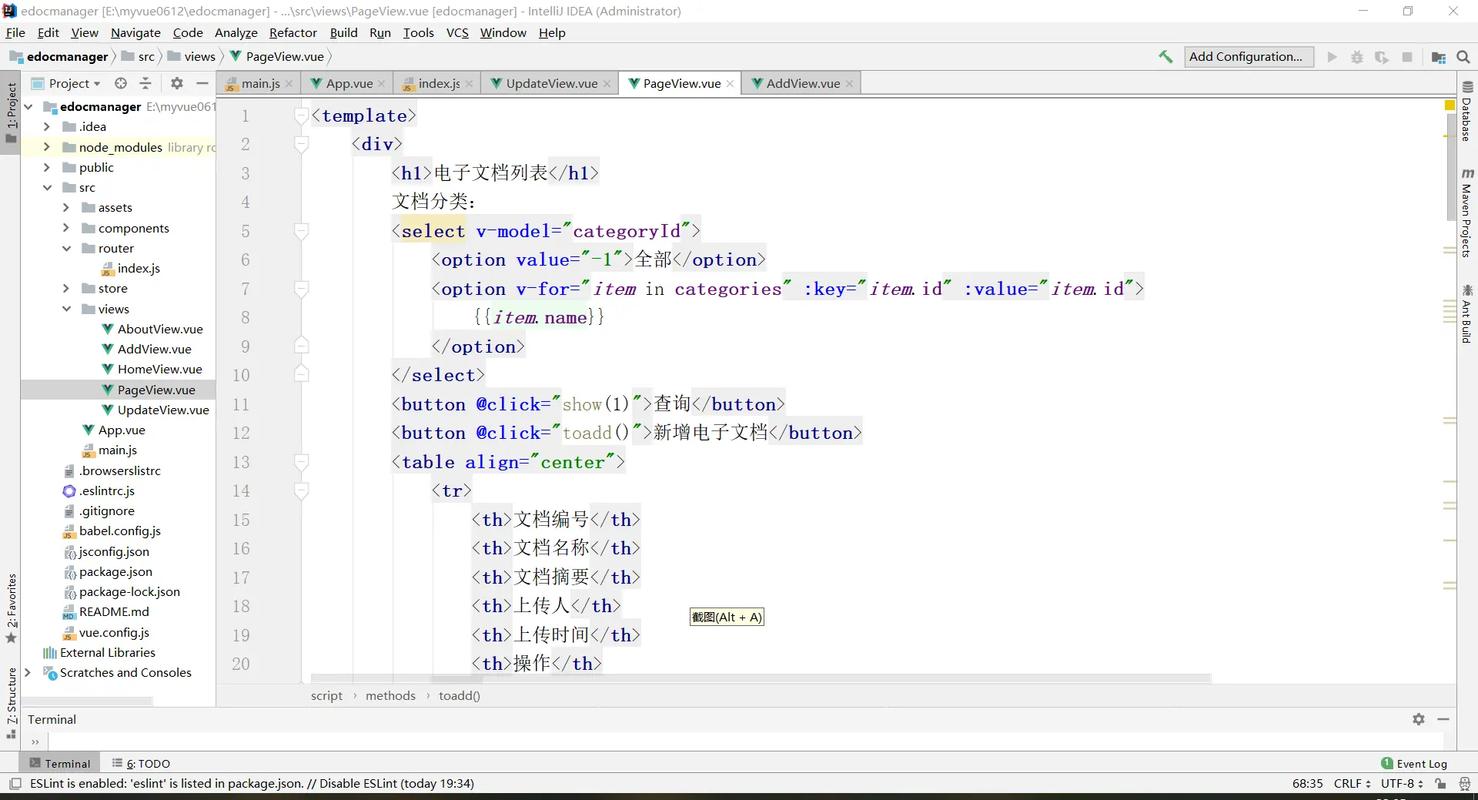
Vue CLI创立的项目具有以下根本结构:
my-vue-project/
├── node_modules/
├── public/
│ ├── index.html
│ └── ...
├── src/
│ ├── assets/
│ ├── components/
│ ├── App.vue
│ ├── main.js
│ └── ...
├── .gitignore
├── package.json
├── package-lock.json
└── ...
假如你需求自界说项意图装备,能够修改`package.json`文件或许创立`.vue.config.js`文件来自界说构建装备。


在项目目录中,运用以下指令发动Vue开发服务器:
```bash
npm run serve
默许情况下,Vue CLI会发动一个本地服务器,并在`http://localhost:8080/`上供给你的项目。翻开浏览器,拜访这个地址,你应该能看到你的Vue项目。
经过以上过程,你现已成功初始化了一个Vue项目。Vue CLI供给了丰厚的功用和插件,能够协助你快速搭建和开发Vue运用。跟着项意图不断发展和需求的改变,你能够根据需求增加更多的功用和插件,以习惯你的开发需求。
下一篇: css测验,css测验东西

2025-01-11 #数据库

2025-01-11 #操作系统

数据库中文显现问号,数据库中文显现问号问题的全面解析与处理方法
2025-01-11 #数据库

2025-01-11 #操作系统

计算机意外重启windows无法装置,计算机意外重启导致Windows无法装置的处理办法
2025-01-11 #操作系统