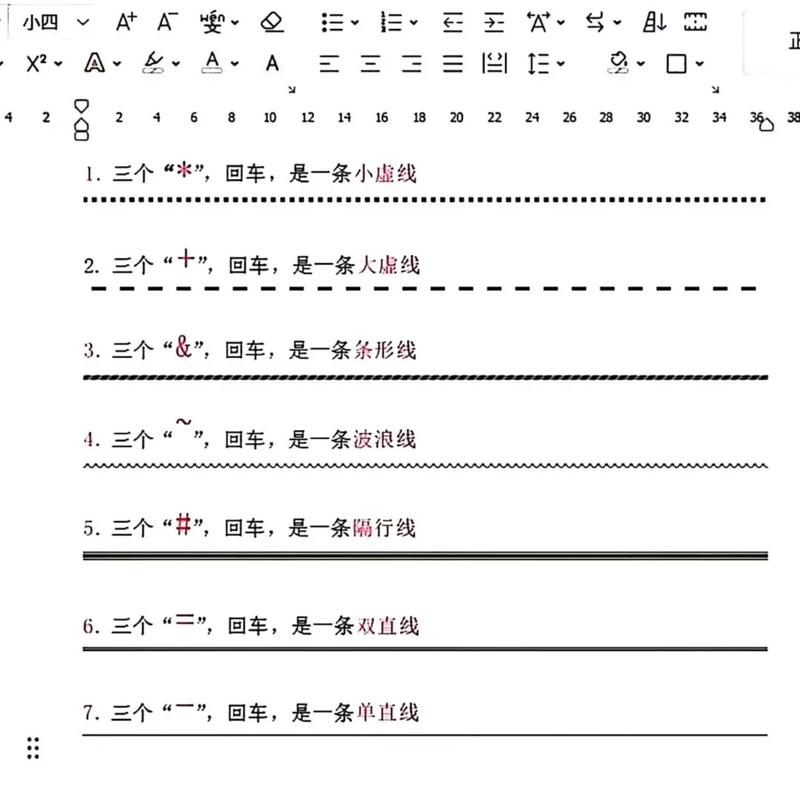
要在HTML中创立虚线分割线,您可以运用``元素并设置其`style`特点。以下是一个简略的示例:

这是标题 这是阶段。
这是另一个阶段。
在这个示例中,``元素被用来创立一个水平线,其`style`特点设置为`border: 1px dashed 000;`,这意味着线的宽度为1像素,款式为虚线,色彩为黑色。您可以根据需要调整这些值来改动分割线的款式。
HTML虚线分割线:打造网页视觉美感的利器
在网页规划中,分割线是一种常用的视觉元素,它可以有效地分隔内容,使页面布局愈加明晰、有序。而虚线分割线因其共同的视觉效果,常被用于着重某些内容或作为页面装修。本文将具体介绍HTML中怎么创立和运用虚线分割线,协助您提高网页规划的视觉效果。


HTML虚线分割线是一种运用HTML和CSS技能完成的网页元素,它可以在网页中创立一条具有虚线款式的水平线。这种分割线不只可以分隔内容,还能添加页面的层次感和漂亮度。


```html
下一篇: html5优势,html5优势的是