在开端学习 Vue.js 之前,主张先把握以下根底常识:
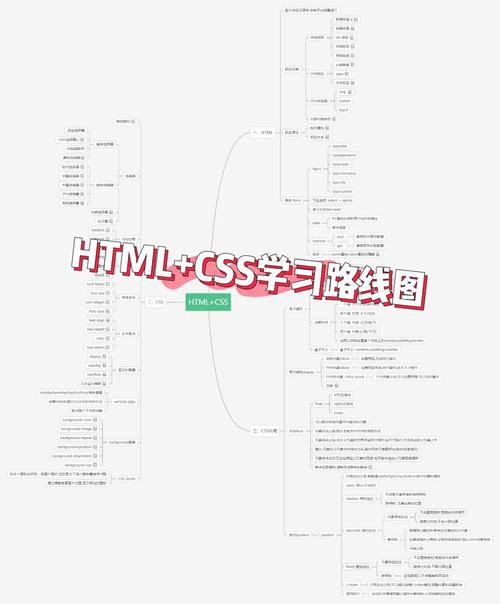
1. HTML 和 CSS:了解根本的网页结构和款式规划是有必要的,由于 Vue.js 首要用于构建用户界面。2. JavaScript:Vue.js 是依据 JavaScript 的结构,因而你需要对 JavaScript 有必定的了解,包含变量、函数、数组、目标等根本概念,以及 ES6 的新特性,如箭头函数、模板字符串、解构赋值等。3. 根本的编程概念:了解条件句子、循环、函数等根本的编程概念,有助于更好地了解 Vue.js 的呼应式原理和组件化开发。4. 版别操控东西:了解 Git 等版别操控东西,以便在团队协作中更好地办理代码版别和协作开发。
此外,假如你现已了解其他前端结构或库,如 React 或 Angular,那么学习 Vue.js 会愈加简单,由于它们有许多相似之处。
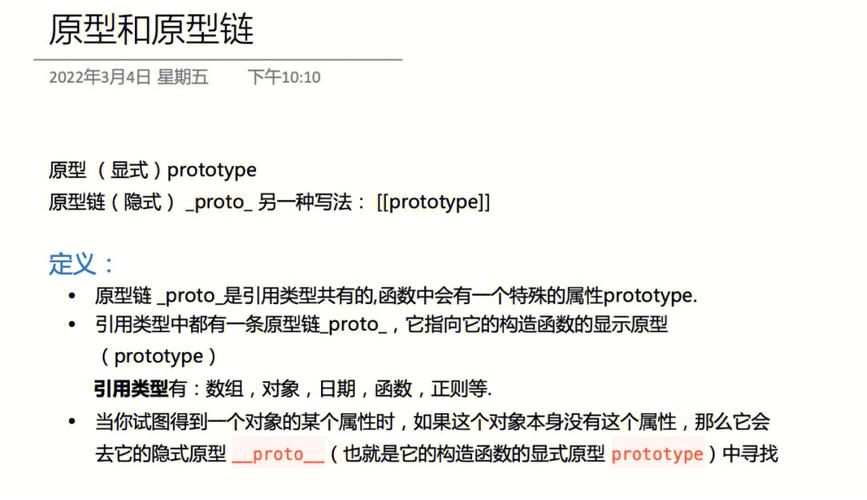
学Vue之前要学什么?——Vue入门前的常识储藏


















- 运用媒体查询(Media Queries)依据不同的屏幕尺度调整款式。

- 了解呼应式结构,如Bootstrap,可以协助你快速完成呼应式规划。

版别操控东西可以协助你办理代码改变,以下是常用的版别操控东西:






经过以上常识储藏,你将可以更好地学习Vue,并快速上手Vue开发。祝你在Vue的学习之旅中一切顺畅!
上一篇:vue 获取元素高度

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexb...
2025-01-21

2025-01-25 #操作系统

大数据考什么证书,大数据工作考什么证书?全面解析大数据范畴认证
2025-01-25 #数据库

2025-01-25 #数据库

魔兽国际60数据库,深化解析魔兽国际60级数据库——玩家的游戏帮手
2025-01-25 #数据库

2025-01-25 #数据库