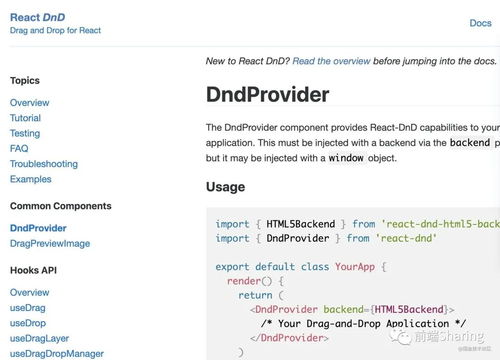
基本信息1. 概念:React DnD 是一组 React 高阶组件,能够方便地完成拖动或承受拖动元素的功用。它运用项目和类型来描绘被拖动的内容,监视器和连接器来露出拖放状况,以及拖动源和拖放方针来装备组件的行为。2. 特色:React DnD 供给了简练的 API、易于运用的组件和多种拖放作用的支撑,十分合适构建杂乱的拖放界面。3. 运用场n 运用教程1. 装置: 运用 npm 或 yarn 装置 `reactdnd` 和 `reactdndhtml5backend`。 在项目的根组件中运用 `DndProvider` 包裹,并传入 `backend={HTML5Backend}`。
2. 中心 API: `useDrag`:用于创立可拖动的元素,经过传递一个装备方针来界说拖拽的行为。 `useDrop`:用于给元素增加 drop 功用,指定 accept、drop、hover、collect 等参数。 `DndProvider`:拖拽容器,一切拖拽操作都必须在拖拽容器中产生。
3. 实例: 使命办理运用:用户能够经过拖放来重新排列使命的优先级。 文件办理体系:用户能够经过拖放来移动文件或文件夹。 作业流程规划器:用户能够经过拖放来规划杂乱的作业流程。
具体教程和资源1. 入门攻略:能够参阅腾讯云开发者社区供给的入门攻略,了解怎么从零开始运用 React DnD。2. CSDN博客:供给了具体的装置和运用教程,合适初学者。3. 掘金文章:介绍了 React DnD 的概念、中心 API 和常用组件,以及怎么完成拖拽和数据流通的功用。
React DnD:浅显易懂拖拽组件库的运用

React DnD(Drag and Drop)是一个用于在React运用程序中完成拖拽功用的库。它供给了丰厚的API和钩子,使得开发者能够轻松地在React组件中完成拖拽交互。

在开始运用React DnD之前,了解以下几个基本概念是很重要的:
Drag Source(拖动源): 这是能够被拖动的元素,例如一个列表项或一个图片。
Drop Target(放置方针): 这是能够接纳被拖动元素的方位,例如一个容器或另一个列表项。
Drag Object(拖动方针): 这是包括有关被拖动元素的信息的方针,例如它的类型、ID或其他相关数据。
Monitor(监视器): 这是React DnD供给的一个方针,用于获取当时拖放状况的信息,例如是否正在拖动、鼠标指针的方位等。

要运用React DnD,首要需求装置它:
npm install react-dnd
npm install react-dnd-html5-backend
这儿,`react-dnd`是首要的拖拽库,而`react-dnd-html5-backend`是用于操控HTML5事情的backend。
要运用React DnD完成拖拽功用,能够依照以下过程进行:
创立一个Drag Source: 运用`useDrag`钩子来将一个组件转换为可拖动的元素。这个钩子回来一个包括`props`和`ref`的方针,需求将`ref`传递给要拖动的元素,并将`props`中的`draggable`和`dragHandleProps`运用于该元素。
创立一个Drop Target: 运用`useDrop`钩子来将一个组件转换为能够接纳被拖动元素的方针。这个钩子也回来一个包括`props`和`ref`的方针,需求将`ref`传递给方针元素,并在`useDrop`的回调函数中处理拖拽事情。
以下是一个简略的拖拽排序的示例,展现了怎么运用React DnD完成列表项的拖拽排序:
import React, { useState } from 'react';
import { useDrag, useDrop } from 'react-dnd';
import { ItemTypes } from './ItemTypes';
const Item = ({ id, text, index, moveItem }) => {
const [{ isDragging }, drag] = useDrag({
type: ItemTypes.ITEM,
item: { id },
collect: (monitor) => ({
isDragging: monitor.isDragging(),
}),
});
const [{ isOver }, drop] = useDrop({
accept: ItemTypes.ITEM,
drop: (item, monitor) => {
moveItem(item.id, index);
},
collect: (monitor) => ({
isOver: monitor.isOver(),
}),
});
const style = {
position: 'absolute',
left: 0,
right: 0,
opacity: isDragging ? 0.5 : 1,
backgroundColor: isOver ? 'lightgreen' : 'white',
};
return (
{text}
);
export default Item;
React DnD是一个功用强大的库,能够协助开发者轻松地在React运用程序中完成拖拽功用。经过运用`useDrag`和`useDrop`钩子,能够创立可拖动的元素和可放置的方针,然后完成丰厚的拖拽交互。无论是简略的拖拽排序仍是杂乱的拖拽编辑器,React DnD都能满意你的需求。
上一篇:vue前端开发,快速建立项目环境

html鼠标悬停显现内容,```html鼠标悬停显现内容 .hovercontent { position: relative; display: inlineblock; }
要在HTML中完成鼠标悬停显现内容的功用,可以运用CSS的`:hover`伪类。以下是一个简略的示例,其间包含了一个带有`:hover`...
2025-01-11

2025-01-12 #前端开发

mac卸载mysql,Mac体系下MySQL数据库的完全卸载攻略
2025-01-12 #数据库

2025-01-11 #数据库

苹果电脑怎样装windows体系,苹果电脑装置Windows体系的具体攻略
2025-01-11 #操作系统