export default { data { return { videoSrc: 'path/to/your/video.mp4' }; }};```
假如你需求更杂乱的视频播映功用,比方播映列表、自定义播映器界面等,你或许需求运用第三方库,如Video.js或VLC.js。这些库供给了更丰厚的API和更灵敏的装备选项,但也会添加项目的杂乱性。
Vue.js 播映视频的实践攻略


Video.js 是一个开源的视频播映器库,它供给了丰厚的功用和杰出的兼容性。经过 Video.js,你能够轻松完成视频播映、暂停、全屏等功用。

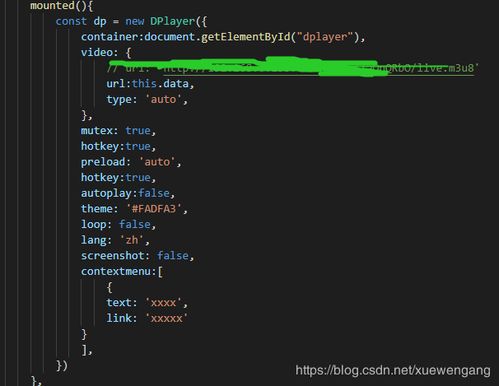
DPlayer 是一个轻量级的视频播映器,它支撑多种视频格式和丰厚的自定义选项。DPlayer 供给了简练的 API 和杰出的文档,合适快速集成到 Vue.js 项目中。
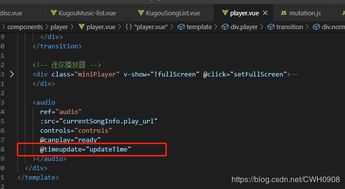
在播映器中设置视频源,通常是经过 `src` 特点指定视频文件的途径。
能够经过设置 `width` 和 `height` 特点来调整播映器的尺度。
大多数播映器都供给了操控栏,包含播映、暂停、音量操控等。能够经过设置 `controls` 特点来启用或禁用操控栏。
能够经过 CSS 款式来定制播映器的款式,以习惯你的项目需求。
以下是一个简略的示例,展现如安在 Vue.js 中运用 Video.js 播映视频:
```html