在 jQuery 中,你能够经过增加或移除 `disabled` 特点来禁用或启用按钮。下面是一个简略的示例代码,展现了怎么禁用和启用一个按钮:

// 启用按钮 $.click{ $.prop; }qwe2;}qwe2;
Click MeDisable ButtonEnable Button
在这个示例中,咱们有两个按钮:`myButton` 是你想要禁用或启用的按钮,而 `disableButton` 和 `enableButton` 别离用于禁用和启用 `myButton`。点击 `disableButton` 会禁用 `myButton`,点击 `enableButton` 会启用它。
jQuery按钮禁用详解
在网页开发中,按钮的禁用功用是一个常见的需求,它能够协助咱们操控用户的交互行为,避免用户在特定情况下重复操作或误操作。jQuery作为一款盛行的JavaScript库,供给了简略易用的办法来完成按钮的禁用。本文将具体介绍怎么运用jQuery来禁用按钮,并讨论一些相关的运用场景。

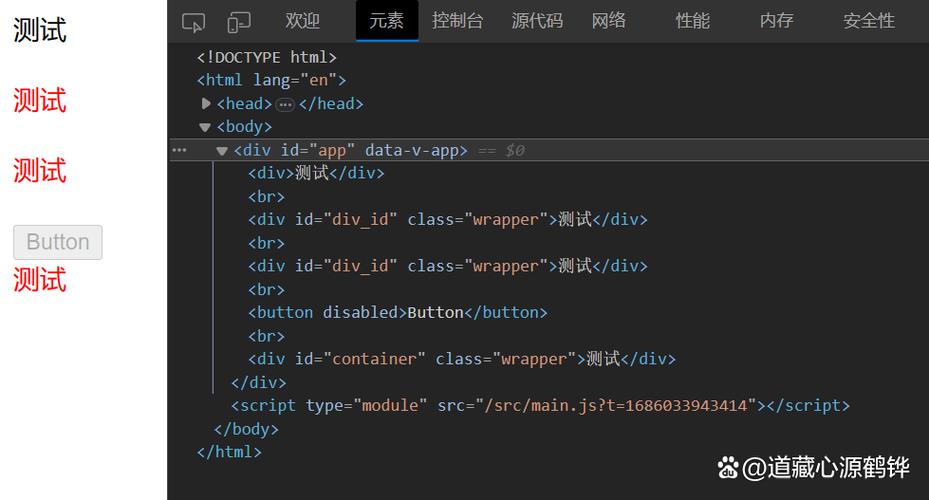
按钮禁用是指将按钮设置为不行点击的状况,一般是为了避免用户在特定条件下进行某些操作。在网页中,按钮禁用能够经过CSS款式或JavaScript脚原本完成。

经过`.attr()`办法能够设置元素的特点。以下是一个运用`.attr()`办法禁用按钮的示例:
```javascript
$(document).ready(function() {
$(\
上一篇:css高度陷落, 高度陷落的概念
下一篇: 怎样装置vue,Vue.js 装置攻略